问题如下
在一个input框设置了type属性为number 现在这个框有了箭头可以上下加减也可以直接输入,但是用户不想直接输入
直接上图和代码
 `
`
<input type="number" id="" name="nblbsl" min="0" step = "1" value="" readonly/>
这里显示可以输入 也是使用上下箭头
我最开始想到的是realonly 但是实际操作一下发现 readonly导致直接连点击不能用然后各种gpt某度搜索不行
最问了前端同事然后告诉我

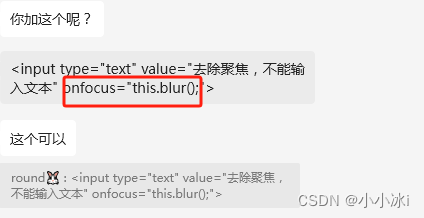
加上了οnfοcus="this.blur()属性
onfocuse是聚焦的意思,当你把光标放在文本框上输入的时候,就是聚焦,但这里添加了"this.blur()”,blur的作用就是去除聚焦,也就是你不能把光标放在这个文本框上,换句话说就是你不能输入文本了
这样就做到了 没有了光标然后也就不能输入了

后来问同事怎解决发现只是搜了 “input不输入”,仔细一想自己确实在这方面有点脑袋转不过来圈了
但是为了预防有人想我一样轴所以考虑把这个问题发个文章关键字带上我的搜索 让后面的小笨蛋可以得到帮助
后续补充一个
οnkeydοwn=“return false” 加上这个也可以做到想要的结果哟 ps:但是可以通过粘贴改值 不建议





















 328
328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








