01
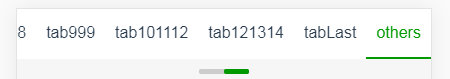
需求简单效果图

02 代码
html

js

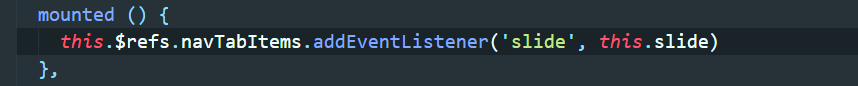
LAST 监听事件

附上代码:
// 导航栏滑动
slide () {
let that = this
let left = this.$refs.navTabItems.scrollLeft
// 导航栏向左滑动的距离
that.scrollLeft = left
console.log('导航栏向左滑动了', left)
// 导航栏可滚动的距离
let navWidth = this.$refs.navTabItems.scrollWidth - this.$refs.navTabItems.offsetWidth
// 进度条可滚动的距离
let barWidth = this.$refs.littleBar.scrollWidth
console.log('navWidth', navWidth, 'barWidth', barWidth)
// 获取进度条向左滑动的距离mobileBarLeft = 进度条宽度barWidth / 导航栏宽度navWidth * 导航栏向左移动的距离that.scrollLeft
let mobileBarLeft = barWidth / navWidth * that.scrollLeft
this.$refs.littleBar.style.left = mobileBarLeft + 'px'
let barLeft = this.$refs.littleBar.style.left
console.log('进度条向左移动了', barLeft)
},




















 1238
1238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








