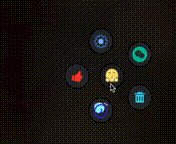
本代码可以使用pyqt5制作悬浮图标,支持用户自行增加功能按钮,按钮图标,按钮提示文字,右击显示菜单,能够实现自由移动,以及悬浮显示所有按钮

用户能够自行增加按钮功能,按钮图标和设置对接函数
# 设置按钮名称
self.buttons_name = ['点赞', '设置', '微信', '删除', '提醒']
# 设置按钮对接函数
self.buttons_function = [self.slot1, self.slot2, self.slot3, self.slot4, self.slot5]
# 设置按钮图标
self.buttons_icon = ['icon/icon1.png', 'icon/icon2.png', 'icon/icon3.png', 'icon/icon4.png', 'icon/icon5.png']能够自行设置鼠标悬浮至主按钮是显示的时间秒数(设置这个秒数的原因是要预留一定的时间给用户点击,避免移开主按钮剩余按钮就不显示的情况出现)
def eventFilter(self, obj, event):
if event.type() == QEvent.Enter and isinstance(obj, QPushButton):
self.menu_button_view(True)
# print(f'{obj.text()} 正在悬浮中')
show_tims = 10# 设置显示时间,秒
QTimer.singleShot(show_tims*1000, lambda: self.menu_button_view(False))第一篇文章试试水,代码暂时不分享,有需要可以联系我喔,要是点赞收藏的多的话会公开分享喔🤔






















 415
415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








