使用antd pro vue 中的
page-header-wrapper组件自动生成面包屑是一种很方面的操作。可是如何自定义面包屑呢???官方文档没有找到自定义文档,只能从源码入手。
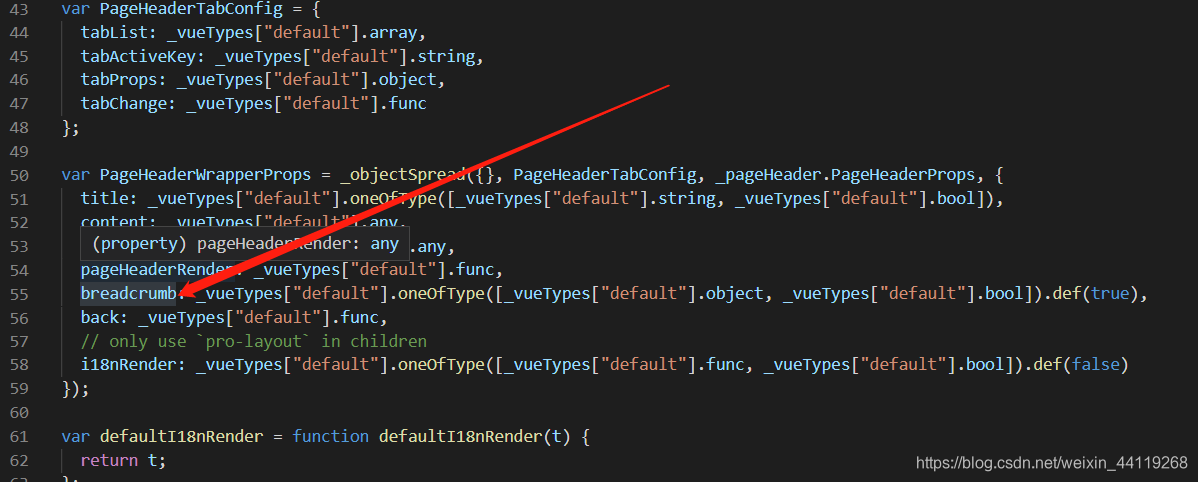
page-header-wrapper 自定义源码部分 – breadcrumb面包屑属性



从源码看到可以传入breadcrumb属性
- breadcrumb的值形式:
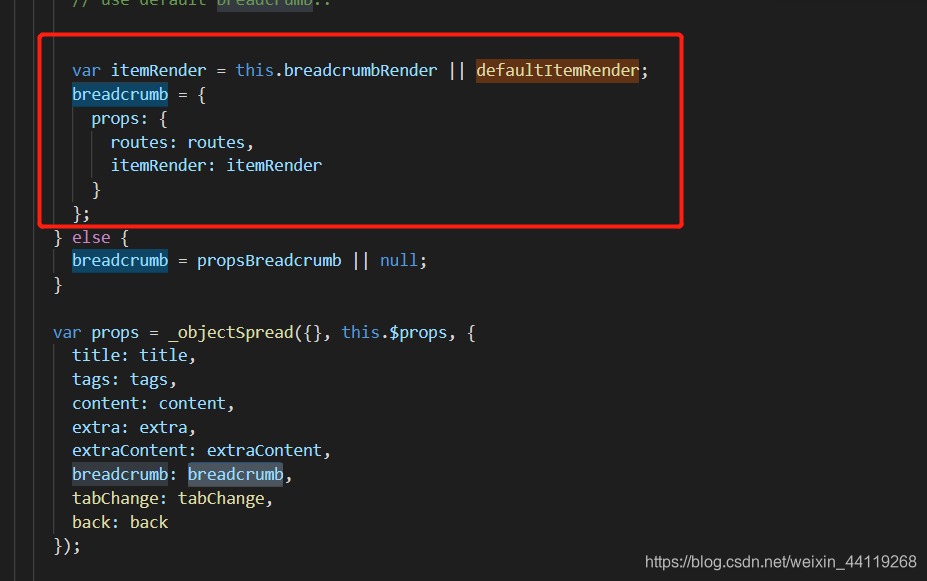
breadcrumb = {
props: {
routes: routes,
itemRender: itemRender
}
}
所以自定义面包屑代码如下
HTML 代码
<!-- HTML 部分 -->
<page-header-wrapper
:breadcrumb="{
props: {
routes: customRoutes,
itemRender: defaultItemRender
}
}"
></page-header-wrapper>
<script>
export default{
data(){
return{
customRoutes:[
{
path: '/',
title: '首页'
},
{
path: 'user',
title: '用户'
},
{
path: 'setting',
title: '设置'
},
]
}
},
methods:{
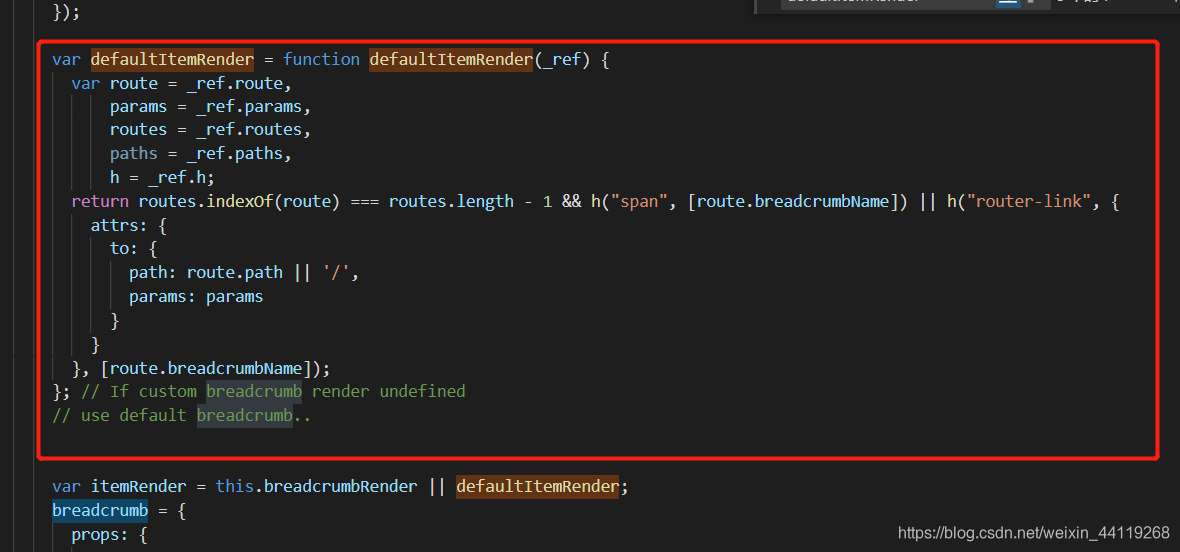
defaultItemRender(_ref) {
var route = _ref.route
var routes = _ref.routes
var h = _ref.h
return (
(routes.indexOf(route) === routes.length - 1 && h('span', [route.title])) ||
h(
'router-link',
{
attrs: {
to: {
path: route.path || '/'
}
}
},
[route.title]
)
)
}
}
}
</script>
这样就可以自定义路由,有问题请留言。





















 1187
1187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








