一) 变量输出与字符串操作 针对字符串操作的数据可以根据javaAPI上的方法为参考
3.1.1th:text th:text 在页面中输出值
3.1.2th:value th:value 可以将一个值放入到 input 标签的 value 中
3.1.3 判断字符串是否为空 Thymeleaf 内置对象 注意语法:
1,调用内置对象一定要用#
2,大部分的内置对象都以 s 结尾 strings、numbers、dates
${#strings.isEmpty(key)} 判断字符串是否为空,如果为空返回 true,否则返回 false
${#strings.contains(msg,‘T’)} 判断字符串是否包含指定的子串,如果包含返回 true,否则返回 false
${#strings.startsWith(msg,‘a’)} 判断当前字符串是否以子串开头,如果是返回 true,否则返回 false
${#strings.endsWith(msg,‘a’)} 判断当前字符串是否以子串结尾,如果是返回 true,否则返回 false
${#strings.length(msg)} 返回字符串的长度 ${#strings.indexOf(msg,‘h’)} 查找子串的位置,并返回该子串的下标,如果没找到则返回-1
${#strings.substring(msg,13)}
${#strings.substring(msg,13,15)} 截取子串,用户与 jdk String 类下 SubString 方法相同
${#strings.toUpperCase(msg)}
${#strings.toLowerCase(msg)} 字符串转大小写。
页面显示

二)日期类操作展示
操作的对象为dates
<span th:text="${#dates.format(date,'yyyy/MM/dd')}"></span><br/> 格式化
<span th:text="${#dates.day(date)}"></span><br> 取天
<span th:text="${#dates.year(date)}"></span><br> 取年
<span th:text="${#dates.month(date)}"></span><br/> 取月
三)Thymeleaf条件判断
th:if&th:switch
控制器
@RequestMapping(value = "/show2")
public String show2(Model model){
model.addAttribute("sex", "男");
model.addAttribute("id", 1);
return "index2";
}
<!DOCTYPE html>
<html lang="en">
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
// th:if条件判断标签
<span th:if="${sex} == '男'">
性别:男
</span><br/>
<span th:if="${sex} == '女'">
性别:女
</span><br/>
<hr/>
//th:switch 多重选择
<span th:switch="${id}">
<span th:case="1">ID1</span>
<span th:case="2">ID2</span>
<span th:case="3">ID3</span>
</span><br/>
</body>
</html>
测试效果:

四)迭代遍历
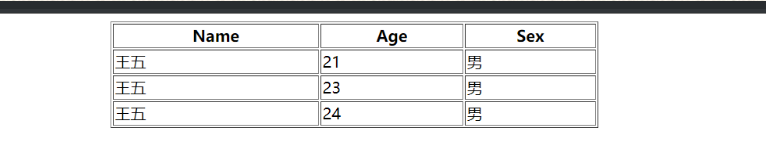
使用th:each遍历list集合
语法和foreach循环的语法很相似,使用EL获取到集合,每次循环的变量交给临时变量u,从u中获取到数值
@RequestMapping(value = "/show3")
public String show3(Model model){
List<User> list = Arrays.asList(
new User("王五","21","男"),
new User("王五","23","男"),
new User("王五","24","男")
);
model.addAttribute("list", list);
return "index3";
}
<body>
<table border="1" width="500px" align="center">
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
</tr>
<tr th:each="u : ${list}">
<td th:text="${u.getUserName()}"></td>
<td th:text="${u.userAge}"></td>
<td th:text="${u.userSex}"></td>
</tr>
</table>

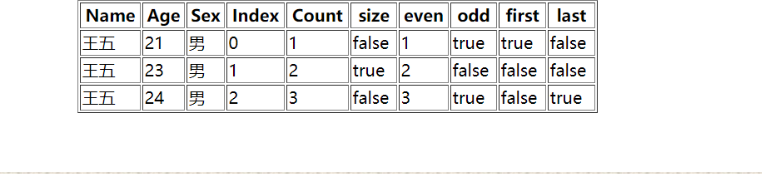
遍历集合的状态值
index:当前迭代对象的index(从0开始计算)
count: 当前迭代对象的index(从1开始计算)
size:被迭代对象的大小
current:当前迭代变量
even/odd:布尔值,当前循环是否是偶数/奇数(从0开始计算)
first:布尔值,当前循环是否是第一个
last:布尔值,当前循环是否是最后一个
<table border="1" width="500px" align="center">
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
<th>Index</th>
<th>Count</th>
<th>size</th>
<th>even</th>
<th>odd</th>
<th>first</th>
<th>last</th>
</tr>
<tr th:each="u,var : ${list}">
<td th:text="${u.getUserName()}"></td>
<td th:text="${u.userAge}"></td>
<td th:text="${u.userSex}"></td>
<td th:text="${var.index}"></td>
<td th:text="${var.count}"></td>
<td th:text="${var.even}"></td>
<td th:text="${var.count}"></td>
<td th:text="${var.odd}"></td>
<td th:text="${var.first}"></td>
<td th:text="${var.last}"></td>
</tr>
</table>

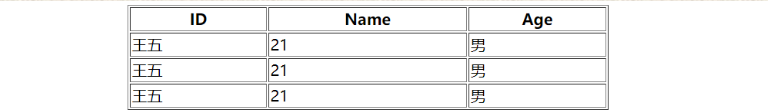
使用th:each遍历双列的集合
遍历双列集合的时候需要将使用两次迭代进行遍历,第一次遍历出来的结果是所有的key,通过key获取具体的值,在通过key获取到具体的值
<table border="1" align="center" width="500px">
<tr>
<th>ID</th>
<th>Name</th>
<th>Age</th>
</tr>
<tr th:each = "maps : ${map}">
<td th:each = "entity : ${maps}" th:text="${entity.value.userName}"></td>
<td th:each = "entity : ${maps}" th:text="${entity.value.userAge}"></td>
<td th:each = "entity : ${maps}" th:text="${entity.value.userSex}"></td>
</tr>
</table>
控制器
model.addAttribute("list", list);
Map<String,User> map = new HashMap<>();
map.put("u1", new User("王五","21","男"));
map.put("u2", new User("王五","21","男"));
map.put("u3", new User("王五","21","男"));
model.addAttribute("map", map);
页面

五)获取作用域的对象
操作request、session、context
@RequestMapping(value = "/show4")
public String show4(Model model, HttpServletRequest request){
request.setAttribute("requ", "requ");
request.getSession().setAttribute("session", "session");
request.getServletContext().setAttribute("context", "context");
return "index4";
}
页面获取
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
request:<span th:text="${#httpServletRequest.getAttribute('requ')}"></span><br/>
session:<span th:text="${session.session}"></span><br/>
application:<span th:text="${application.context}"></span><br/>
<hr>
</body>
</html>























 861
861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








