首先描述一下使用场景
现在我们有四个组件A、B、C ,D属于嵌套关系A嵌套B,B组件嵌套C,C嵌套D
A传了三组数据要分别在B、C.D中使用

这里的三个参数分别是(name,value,grandparents)
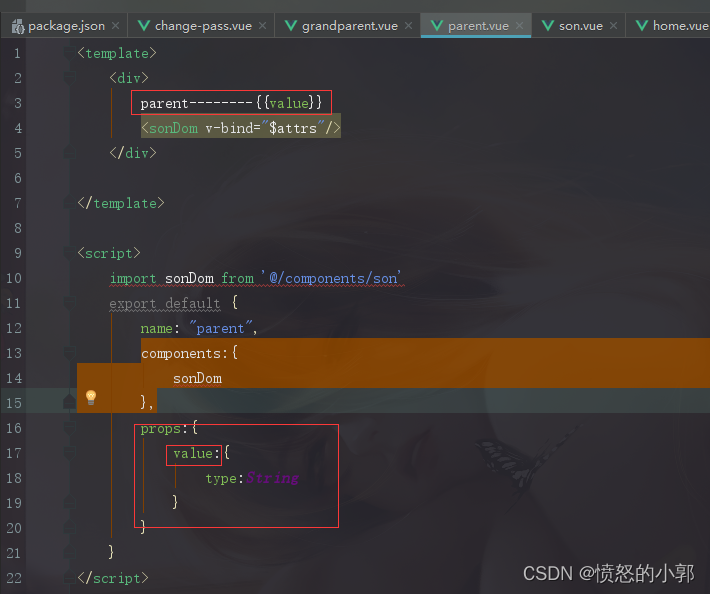
这里普及一下v-model绑定的参数是直接可以再子组件通过props中的value属性接收使用的;代码如下

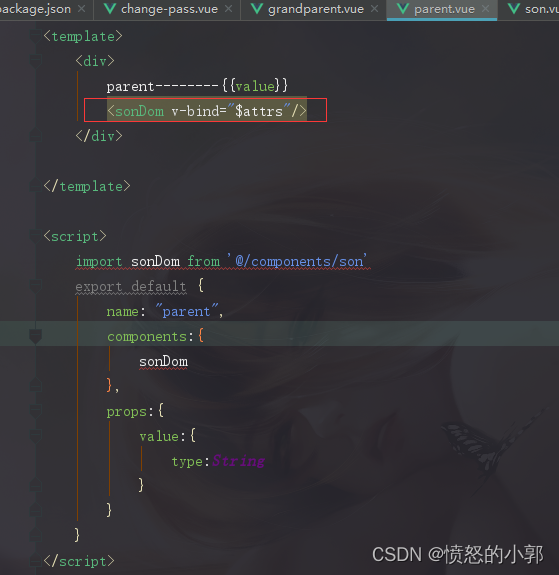
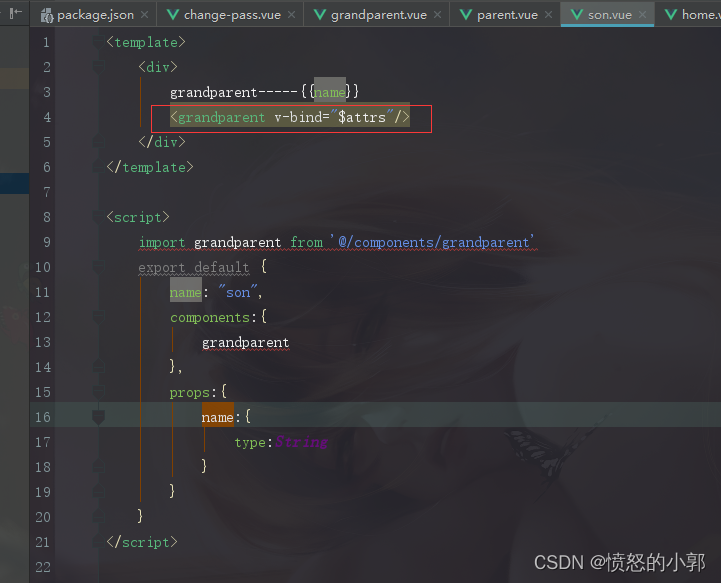
如果C页面要用到A页面传递过来的name属性这时候我们就要用到v-bind=“
a
t
t
r
s
"
给
C
组
件
绑
定
(
v
−
b
i
n
d
=
"
attrs"给C组件绑定(v-bind="
attrs"给C组件绑定(v−bind="attrs”)
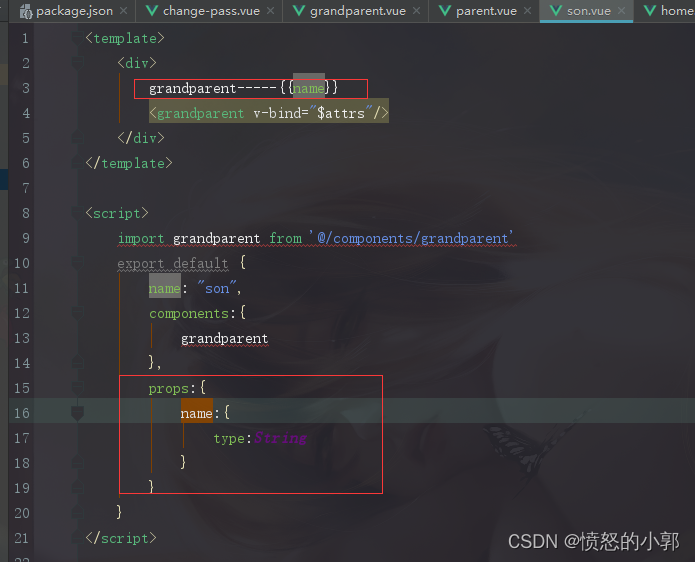
然后就可以直接在C组件中通过props接收到代码如下:


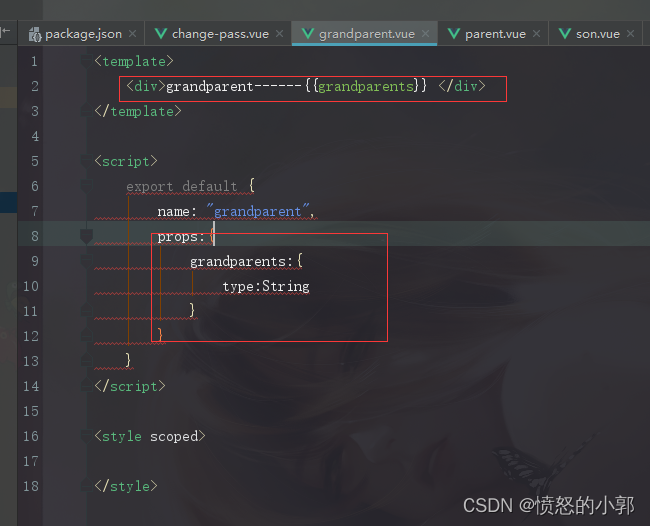
如果此时D组件要用到A组件的grandparents这个属性 需要在D组件上也绑定v-bind="$attrs"属性,代码如下;

依次绑定可以无限循环嵌套使用A组件要传的值而且可以做到按需导入A组件我想要的值





















 4289
4289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








