首先要区分route和router的区别:
vue-router v4+中提供useRoute和useRouter两个API



下面的route为useRoute的实例 ,router为useRouter的实例
所以,从A组件通过路由跳转到B组件时,
需要在A组件中通过router实例来进行路由跳转并传递参数(以params为例),
然后在B组件中调用使用route来进行接受
例:
A组件:
import router from '@/router/index'
------------------------------------------------
// 提交注册按钮
const submitForm = async () => {
console.log(123);
const flag = await signin()
if (flag) {
ElMessage.success('注册成功!')
// 此处router 为router实例(由useRourer创建)
router.push({ name: 'Login', params: { a: 1, b2 } })
}
}
B组件:
import router from '@/router/index'
import { useRoute, useRouter } from 'vue-router'
------------------------------------------------
onMounted(() => {
const route = useRoute()
const router1 = useRouter()
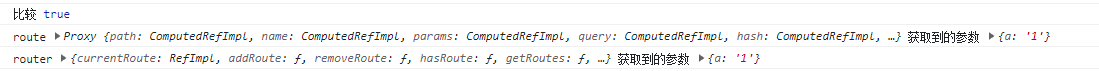
console.log('比较', router1 === router);
console.log('route', route, "获取到的参数", route.params);
console.log('router', router, "获取到的参数", router.currentRoute._value.params);
});

得出结论 :使用useRoute得到的router 和使用createrouter创建的实例相同;
但是在B组件中想拿到传来的参数则必须
方法1:使用useRoute创建route实例来拿到prams参数,
方法2:使用router实例 也就是router.currentRoute._value.params拿到传来的参数

除了使用param传参 ,还可使用query传参 不同的是query传参时浏览器地址栏可见
使用query传参时 将上面代码中的param换成query即可























 596
596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








