uni-app 使用mock模拟数据
mock官网
安装依赖
cnpm install axios --save
cnpm install mockjs --save-dev
cnpm install json5 --save-dev
新建文件夹

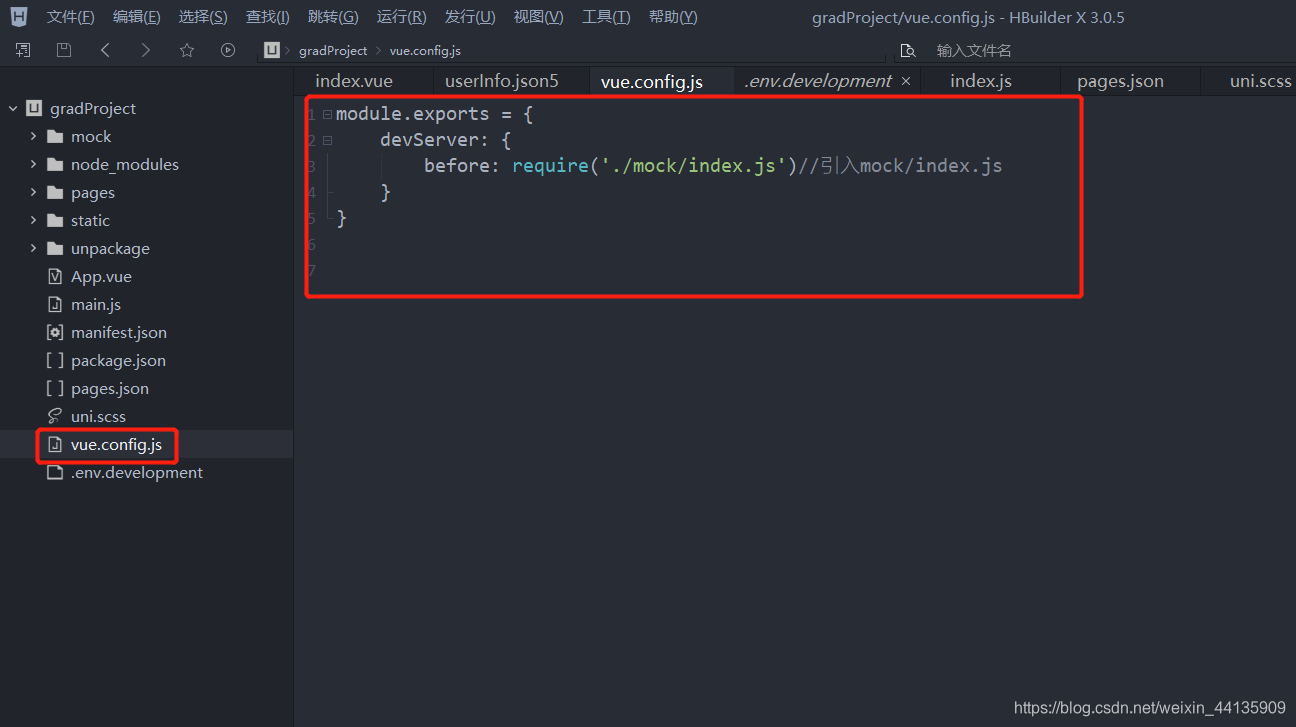
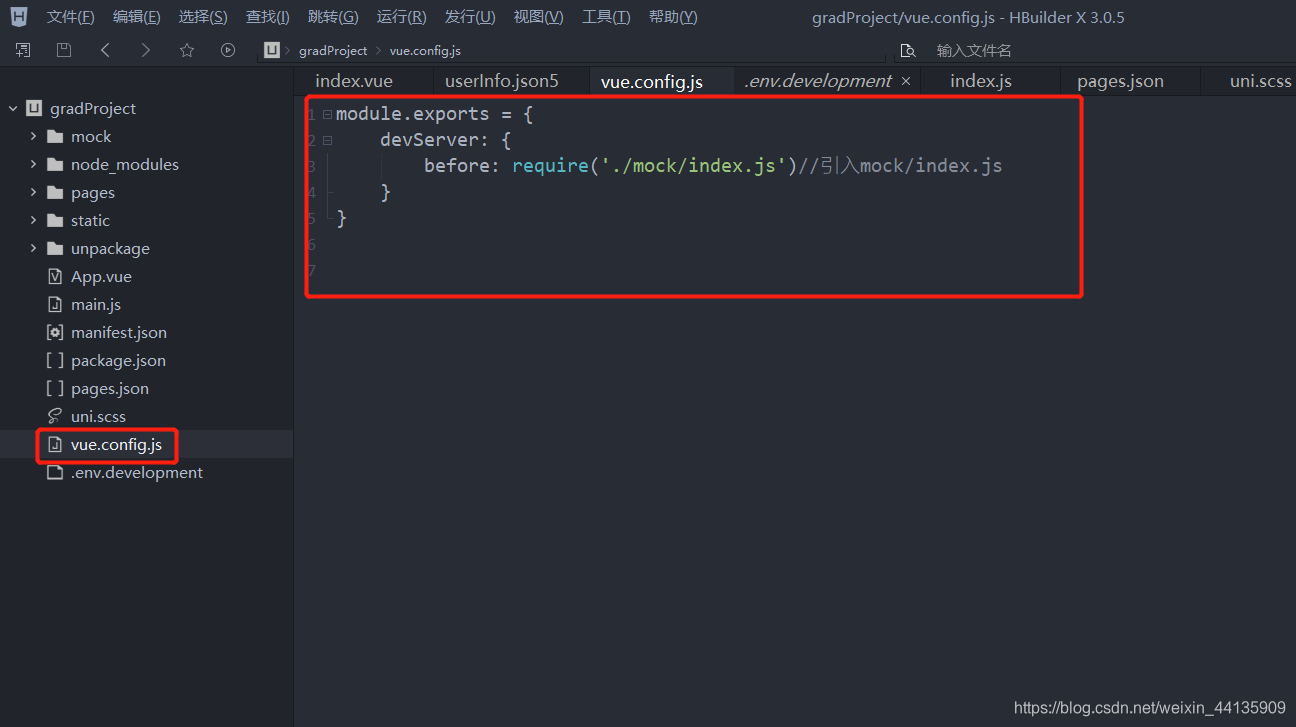
代码如下
module.exports = {
devServer: {
before: require('./mock/index.js')
}
}

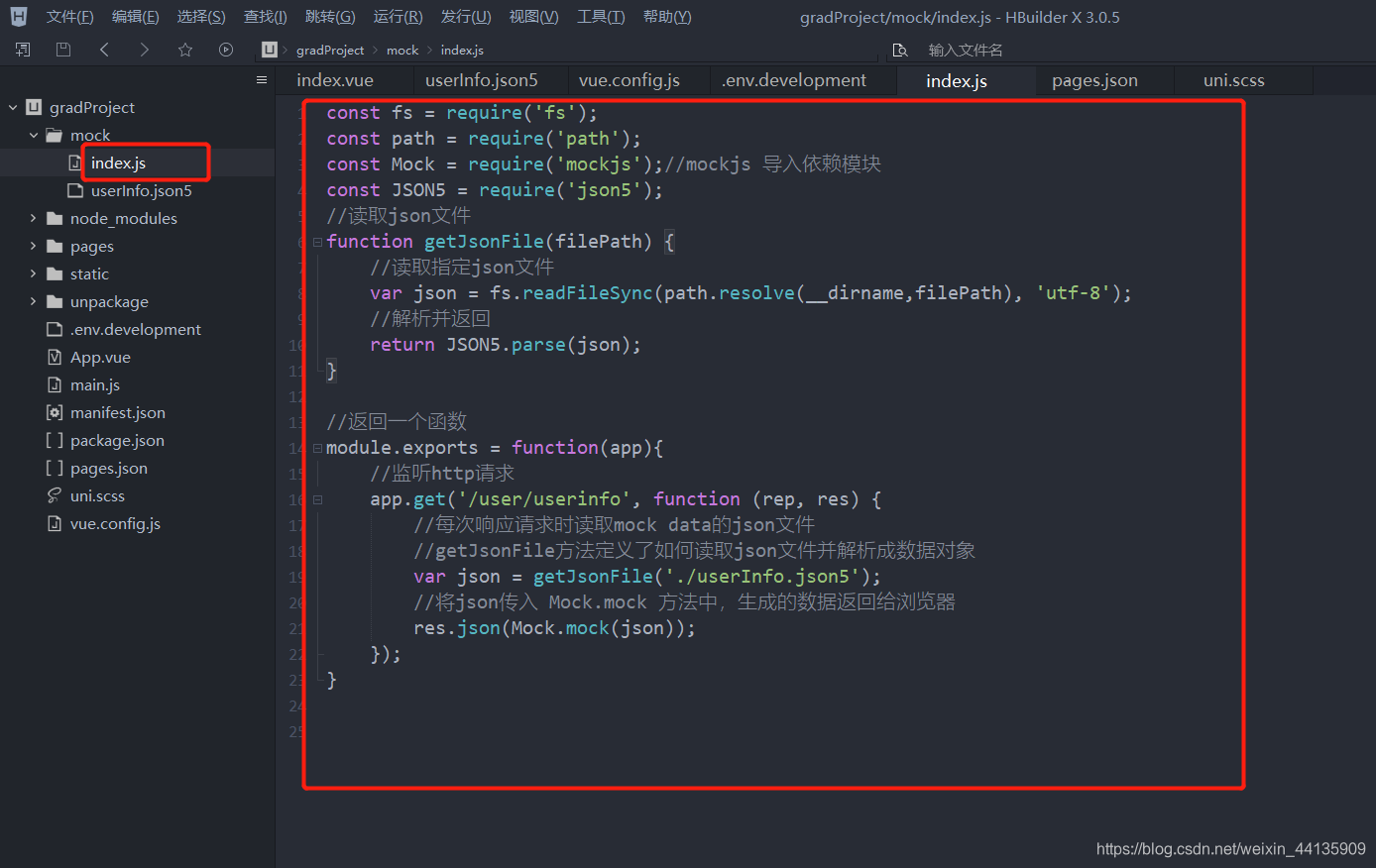
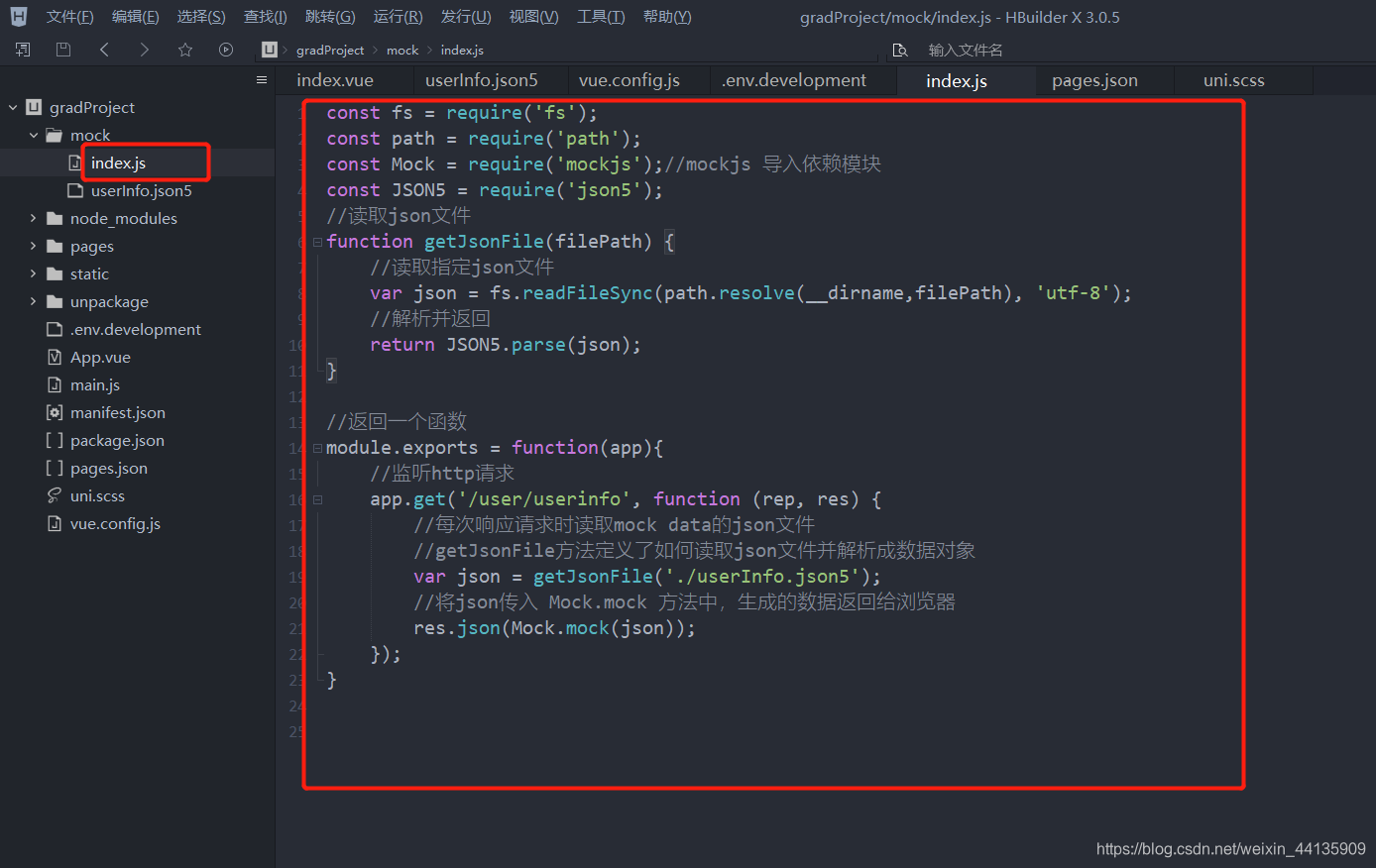
代码
const fs = require('fs');
const path = require('path');
const Mock = require('mockjs');
const JSON5 = require('json5');
function getJsonFile(filePath) {
var json = fs.readFileSync(path.resolve(__dirname,filePath), 'utf-8');
return JSON5.parse(json);
}
module.exports = function(app){
app.get('/user/userinfo', function (rep, res) {
var json = getJsonFile('./userInfo.json5');
res.json(Mock.mock(json));
});
}

{
id: "@id()",
}
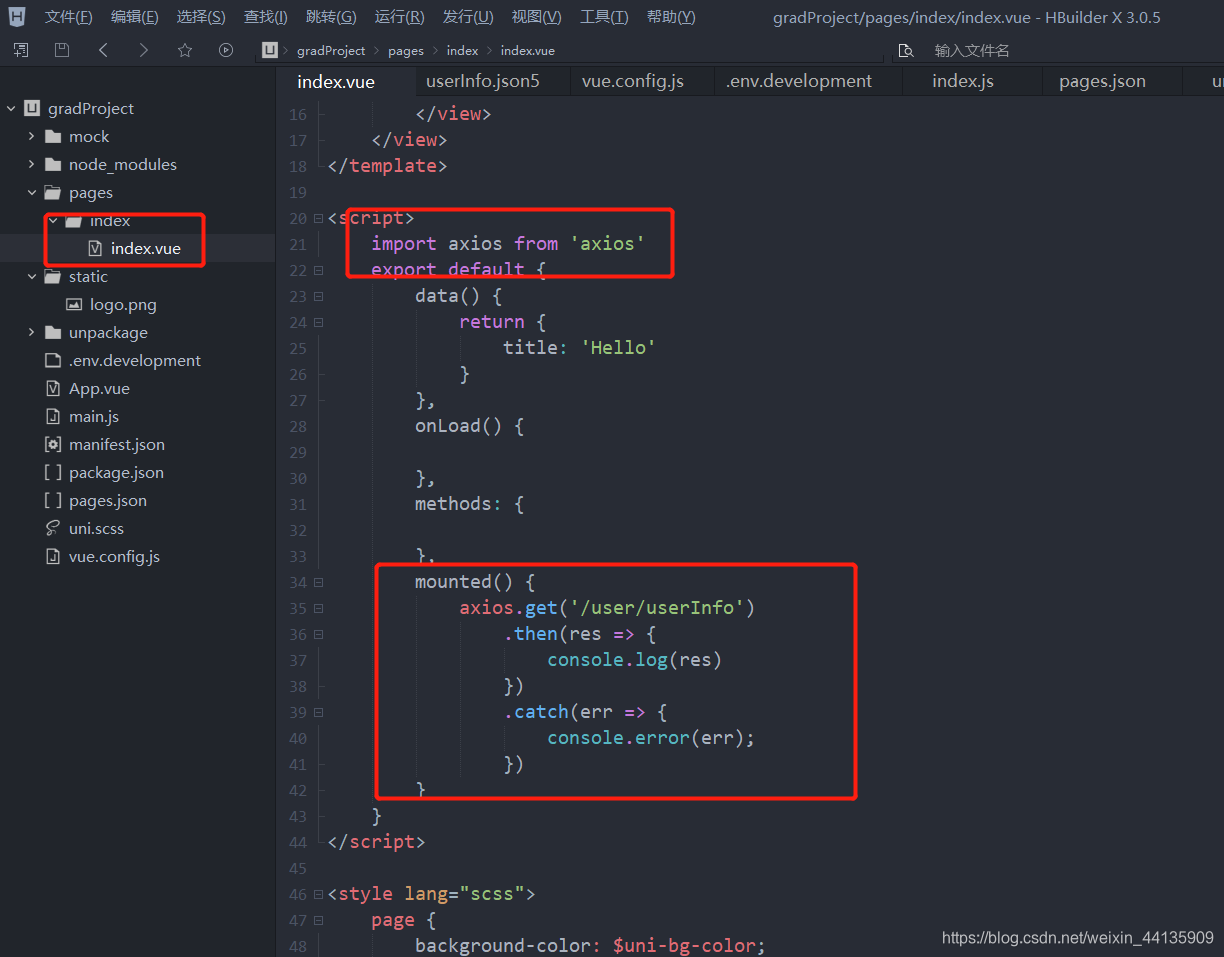
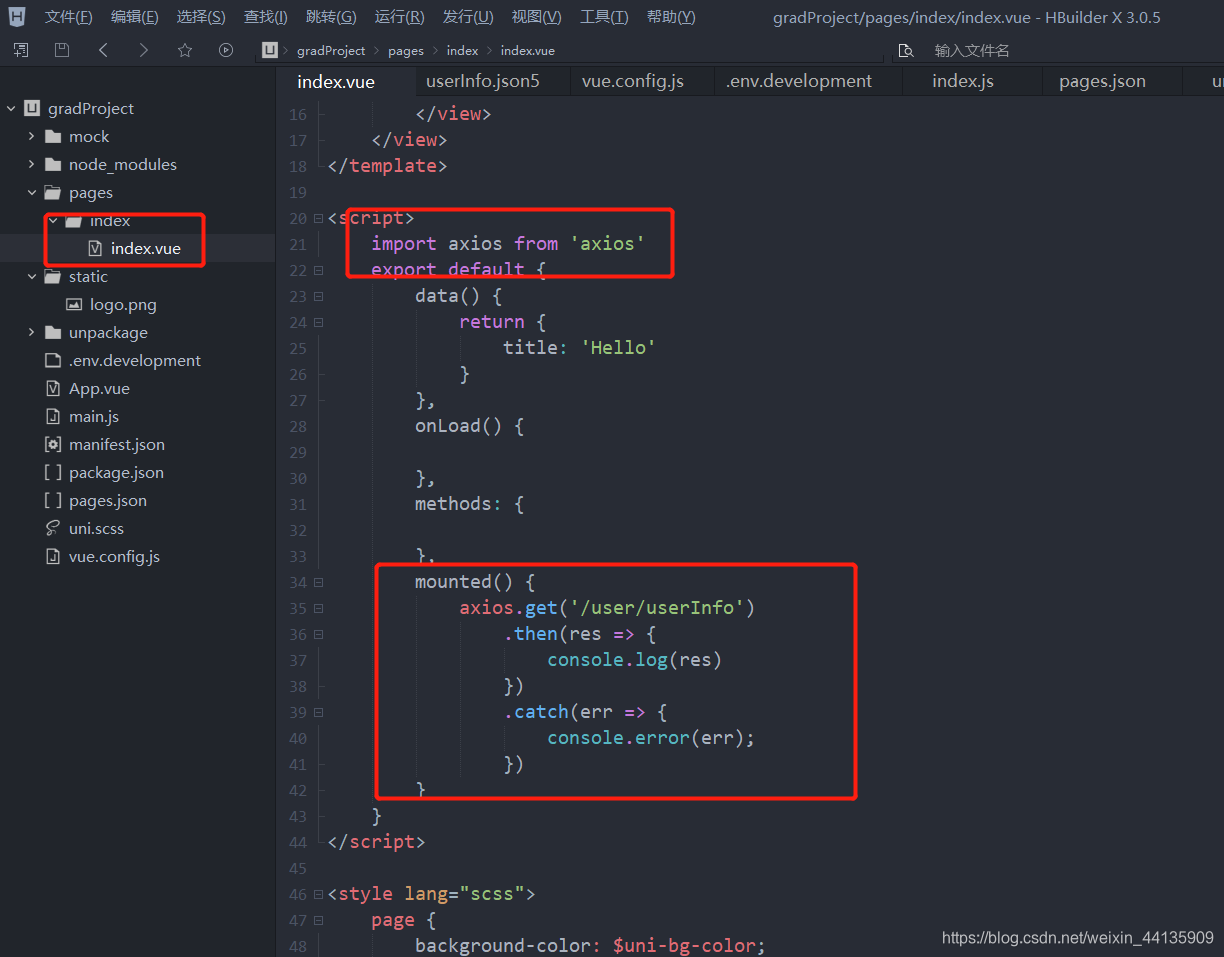
引用

<script>
import axios from 'axios'
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
},
mounted() {
axios.get('/user/userInfo')
.then(res => {
console.log(res)
})
.catch(err => {
console.error(err);
})
}
}
</script>


























 283
283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








