

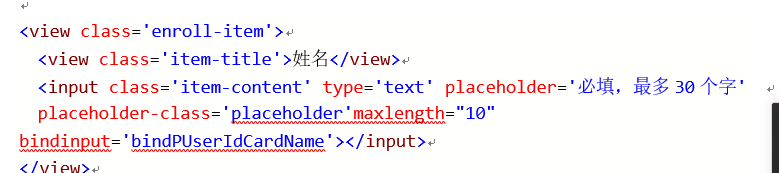
第一步,input输入内容,监控input是否输入,用bindinput 监空input输入内容

没有代码显示呢,给个图片吧。
在js监控获取到input的值
bindPUserIdCardName: function (e) {
this.setData({
userName: e.detail.value
})
}
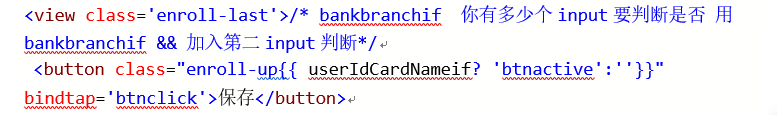
第二步,input框,全部输入之后,按钮变色

/* bankbranchif 你有多少个input要判断是否 用bankbranchif && 加入第二input判断*/
Js监控input事件
//验证姓名
bindPUserIdCardName: function (e) {
this.setData({
userName: e.detail.value
})
if (this.data.userName == “”) {
//如果不为空,就返回true.
this.setData({
userIdCardNameif: true
});
} else {
this.setData({
userIdCardNameif: true
});
}
},
这里有一个小坑的地方,就是’btnactive’明明在wxss 写了样式却没小。
嗯,我是这样处理的

直接点解获取里面类
.enroll-upbtnactive{
background: #0F4E4B;
border-radius: 4px;
width: 80%;
font-size: 32rpx;
color: #FFFFFF;
}
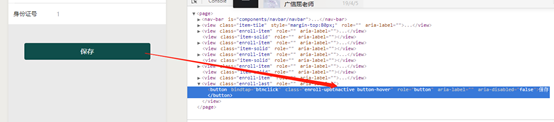
第三步,禁用和启用的效果。
做完上面两步,不管上面数不输入内容,点击按钮都会触发按钮点击事件的。那怎么办的。做法获取input的值判断,为空写上return false.最好做这个input,用表单提交
在js容易获取需要的值。(我用的不是!!!)
在保存时间里面写
btnclick: function () {
var userName = this.data.userName;
if (userName == ‘’) {
return false
wx.showToast({
title: ‘请输入用户名’,
duration: 1000,
mask: true
})
}else{
wx.showToast({
title: ‘请输入成功’,
duration: 1000,
mask: true
})
}
}
嗯,第一发表,如有内容错误,有更好的方法,请在下方留言,感谢分享。





















 5504
5504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








