在idea中将less自动转化为css
1、安装node.js
2、在cmd中输入以下代码检查是否安装成功
node -v
npm -v
3、修改NPM的缓存目录和全局目录路径,将对应的模块目录改到D盘nodejs的安装目录。
npm config set prefix “D:\Software\nodejs\node_global” //配置全局模块存放路径
npm config set cache “D:\Software\nodejs\node_cache” //cache路径
npm config get prefix //查看全局模块路径
npm config get cache //查看cache路径
4、在cmd中安装less
npm i -g less //根据提示,有时可能需要升级npm
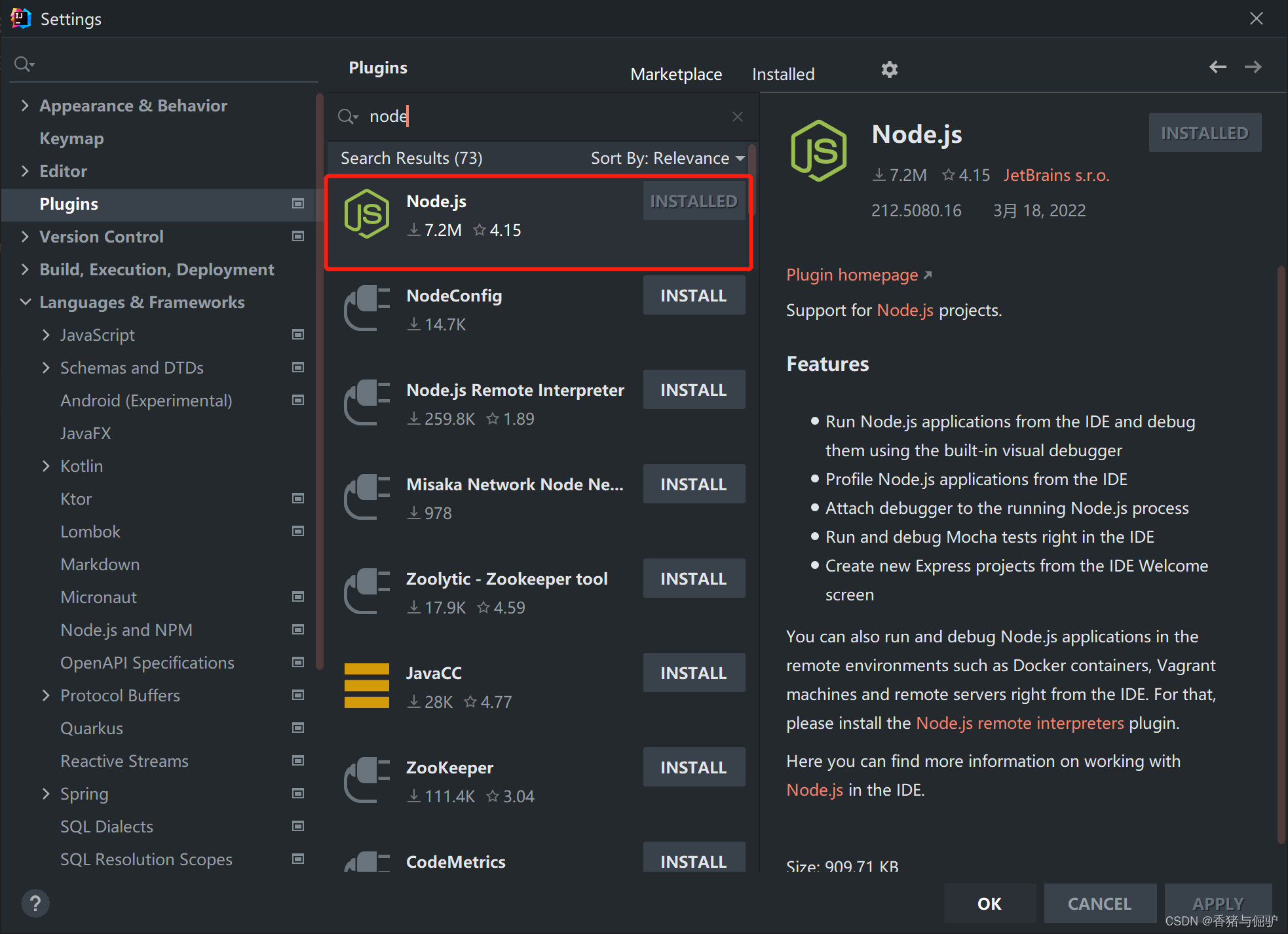
5、上述步骤也可以在idea中通过添加node.js插件来完成









 在idea中将less自动转化为css1、安装node.js2、在cmd中输入以下代码检查是否安装成功3、修改NPM的缓存目录和全局目录路径,将对应的模块目录改到D盘nodejs的安装目录。4、在cmd中安装less5、上述步骤也可以在idea中通过添加node.js插件来完成6、安装完less之后,下载file watchers插件7、在setting→Tools中找到File Watchers,然后添加less8、点击+号右面的笔,对less进行配置1、安装node.js2、在cmd中输入以下代码检
在idea中将less自动转化为css1、安装node.js2、在cmd中输入以下代码检查是否安装成功3、修改NPM的缓存目录和全局目录路径,将对应的模块目录改到D盘nodejs的安装目录。4、在cmd中安装less5、上述步骤也可以在idea中通过添加node.js插件来完成6、安装完less之后,下载file watchers插件7、在setting→Tools中找到File Watchers,然后添加less8、点击+号右面的笔,对less进行配置1、安装node.js2、在cmd中输入以下代码检
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 465
465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








