vue基础(部分 )
首先需要知道的是vue里面判断或者循环写法和其他写法会大同小异,
vue里面需要这样写
v-if、v-for、v-on:click、v-model
声明式渲染


条件与循环
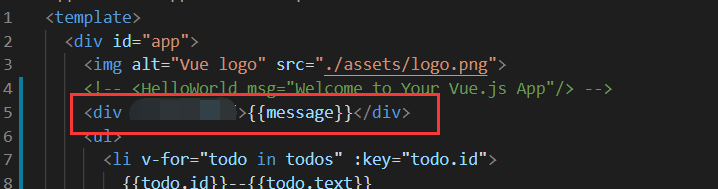
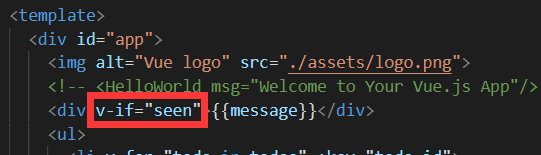
用if判断 这里不能直接写if 要写v-if


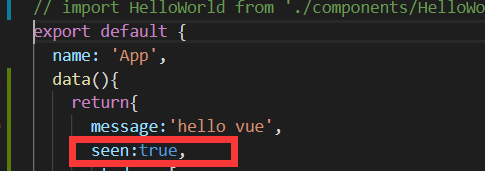
当seen为true时,则会渲染message,如果seen为false则不会渲染message
可以用v-for来绑定数组的数据来渲染一个项目列表:

这里要注意的是 在使用v-for时 需要加上key

处理用户输入
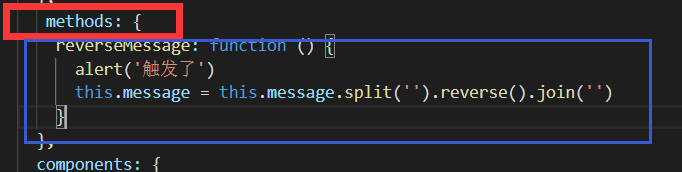
为了让用户和你的应用进行交互,我们可以用 v-on 指令添加一个事件监听器,通过它调用在 Vue 实例中定义的方法:


需要注意的是 在vue中我们需要写一个methods{ },把方法写到这里面
双向绑定
Vue 还提供了 v-model 指令,它能轻松实现表单输入和应用状态之间的双向绑定
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
条件渲染
条件渲染参考https://cn.vuejs.org/v2/guide/conditional.html
vue生命周期
一共八个阶段
1、beforeCreate(创建前)
2、created(创建后)
3、beforeMount(载入前)
4、mounted(载入后)
5、beforeUpdate(更新前)
6、updated(更新后)
7、beforeDestroy(销毁前)
8、destroyrd(销毁后)
vue第一次页面加载 会触发beforeCreate、created、beforeMount、mounted这四个钩子函数

mounted
1 .在mounted里面修改data里面的数据,并不是想要的直接就拿mounted里面的修改过的值渲染界面,而是还会先拿data里面的初始值进行渲染,然后走beforeUpdate这里拿新的数据进行渲染
2 .这是不是说如果想要修改data里面的数据,要在beforeMounted的时候修改呢
3 .其实beforeMounted也是先按照默认值进行渲染,如果beforeMounted里面修改数据比较慢的话,他是不会等着的,还是会直接执行下一个生命周期函数。也就是说所有的生命周期函数之间没有done的操作
4 .如果在beforeMounted里面加一个setInterval()来延迟修改值的话,也会触发beforeMounted函数
5 .往下看其实发现在mounted生命周期之前修改data里面的数据都是在修改虚拟dom,直到mounted之后任何修改才会被渲染到页面上。
6 .所以理论上只要在mounted之前修改数据都行,比如mounted里面进行ajax请求,也是这个原理
7 .这个还需要再看下源码,应该就能记得比较清楚
8 .挂载页面。
beforeCreate
1 .进行初始化事件,this指向创建的实例
2 .不能访问到data
3 .不能访问computed
4 .不能访问watch
5 .不能访问methods
6 .以上的方法和数据
7 .用来初始化非响应变量
created钩子
1 .实例创建完成
2 .数据已经和data属性绑定,此时放在data中的属性值发生改变的同时,视图也会改变
3 .可以初始化ajax请求了
4 .可以访问data
5 .可以访问computed
6 .可以访问watch
7 .可以访问methods
8 .可以访问到以上的方法和数据
9 .未挂载到DOM
10 .不能访问到ref属性内容为空数组
beforeMount
1 .判断是否有el选项,有就继续,没有就停止编译,除非调用vm.$moune(el)
2 .是否有template参数选项
1 .有template参数选项,将模板编译为render函数
2 .没有template选项,将外部html作为模板编译
3 .template中的模板优先级要高于outer HTML的优先级
<body>
<div id="app">
<!--html中修改的-->
<h1>{{message + '这是在outer HTML中的'}}</h1>
//有template属性的时候这个就不会被渲染了
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
template: "<h1>{{message +'这是在template中的'}}</h1>", //在vue配置项中修改的
data: {
message: 'Vue的生命周期'
}
</script>
3 .如果Vue对象中还有一个render函数的话,那么又会先渲染render函数里面的内容。所以这是有优先级的
4 .模板编译完成,但是未挂载,无法获取dom
5 .给实例对象添加
e
l
成
员
6.
在
挂
载
开
始
前
被
调
用
,
在
b
e
f
o
r
e
M
o
u
n
t
之
前
,
会
找
到
对
应
的
t
e
m
p
l
a
t
e
,
并
编
译
成
r
e
n
d
e
r
函
数
∗
∗
m
o
u
n
t
e
d
∗
∗
1.
在
m
o
u
n
t
e
d
之
前
还
是
通
过
m
e
s
s
a
g
e
进
行
占
位
的
,
因
为
还
没
有
挂
载
到
页
面
上
,
还
是
在
j
s
中
以
虚
拟
d
o
m
形
式
存
在
的
2.
m
o
u
n
t
e
d
之
后
换
成
了
我
们
想
要
的
样
子
3.
实
例
挂
载
到
D
O
M
上
,
此
时
可
以
通
过
D
O
M
a
p
i
获
取
到
D
O
M
节
点
。
4.
el成员 6 .在挂载开始前被调用,在beforeMount之前,会找到对应的template,并编译成render函数 **mounted** 1 .在mounted之前还是通过{{message}}进行占位的,因为还没有挂载到页面上,还是在js中以虚拟dom形式存在的 2 .mounted之后换成了我们想要的样子 3 .实例挂载到DOM上,此时可以通过DOM api获取到DOM节点。 4 .
el成员6.在挂载开始前被调用,在beforeMount之前,会找到对应的template,并编译成render函数∗∗mounted∗∗1.在mounted之前还是通过message进行占位的,因为还没有挂载到页面上,还是在js中以虚拟dom形式存在的2.mounted之后换成了我们想要的样子3.实例挂载到DOM上,此时可以通过DOMapi获取到DOM节点。4.ref属性可以访问
5 .常用于获取VNode信息ajax请求
beforeUpdate
1 .当data中的数据发生了改变,会触发对应组件的重新渲染
2 .响应式数据更新时调用,发生在虚拟dom打补丁之前
3 .适合在试图更新之前访问现有dom,比如手动移除或者添加事件监听器
updated
1 .虚拟dom重新渲染和打补丁之后调用,组件dom已经更新,可执行依赖dom的操作
2 .避免在这个钩子中操作数据,不然可能陷入死循环
beforeDestory
1 .实例销毁之前调用,这一步实例仍然可以使用,this仍然可以获取实例
2 .常用于销毁定时器,解绑全局事件,销毁插件对象等操作
destoryed
1 .实例销毁之后调用,调用后,Vue实例指示的所有东西都会解绑,所有事件监听器都会被移除,所有子实例也会被销毁、
注意
1 .created阶段的ajax请求和mounted阶段请求的区别:前者页面未出现,如果请求消息太多,页面会长时间处于白屏状态
2 .mounted不会承诺所有的子组件也都一起被挂载。如果希望等到整个视图都被渲染完毕,可以使用this.$nextTick






















 449
449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








