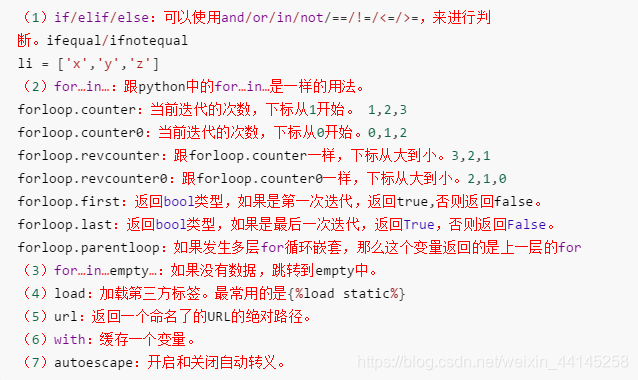
常用模板标签
{% load static %}


url页面转换
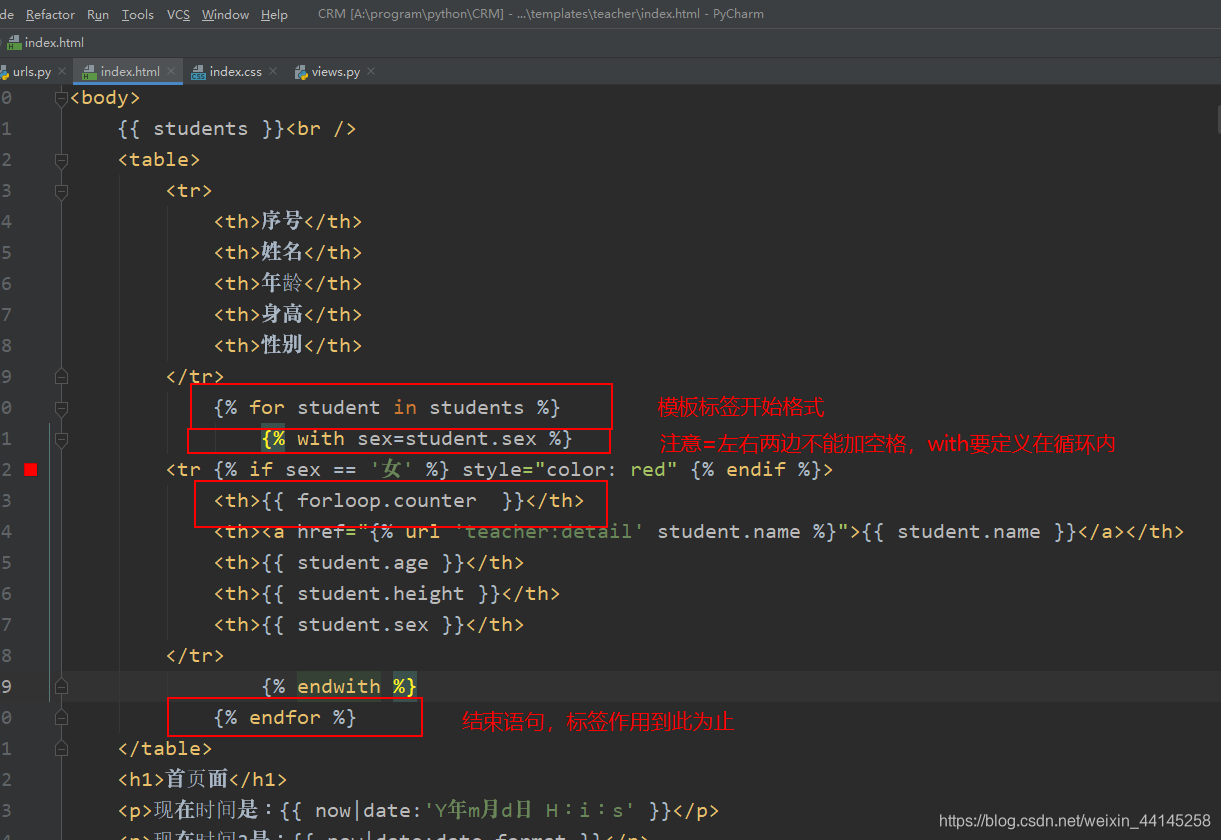
<th><a href="{% url 'teacher:detail' student.name %}">{{ student.name }}</a></th>
url将以teacher/detail/student.name/的方式自动拼接路径
模板的继承和引用
include引用
Django模板通过模板标签include实现一个模板,在其特定的位置引入另一个模板的内容

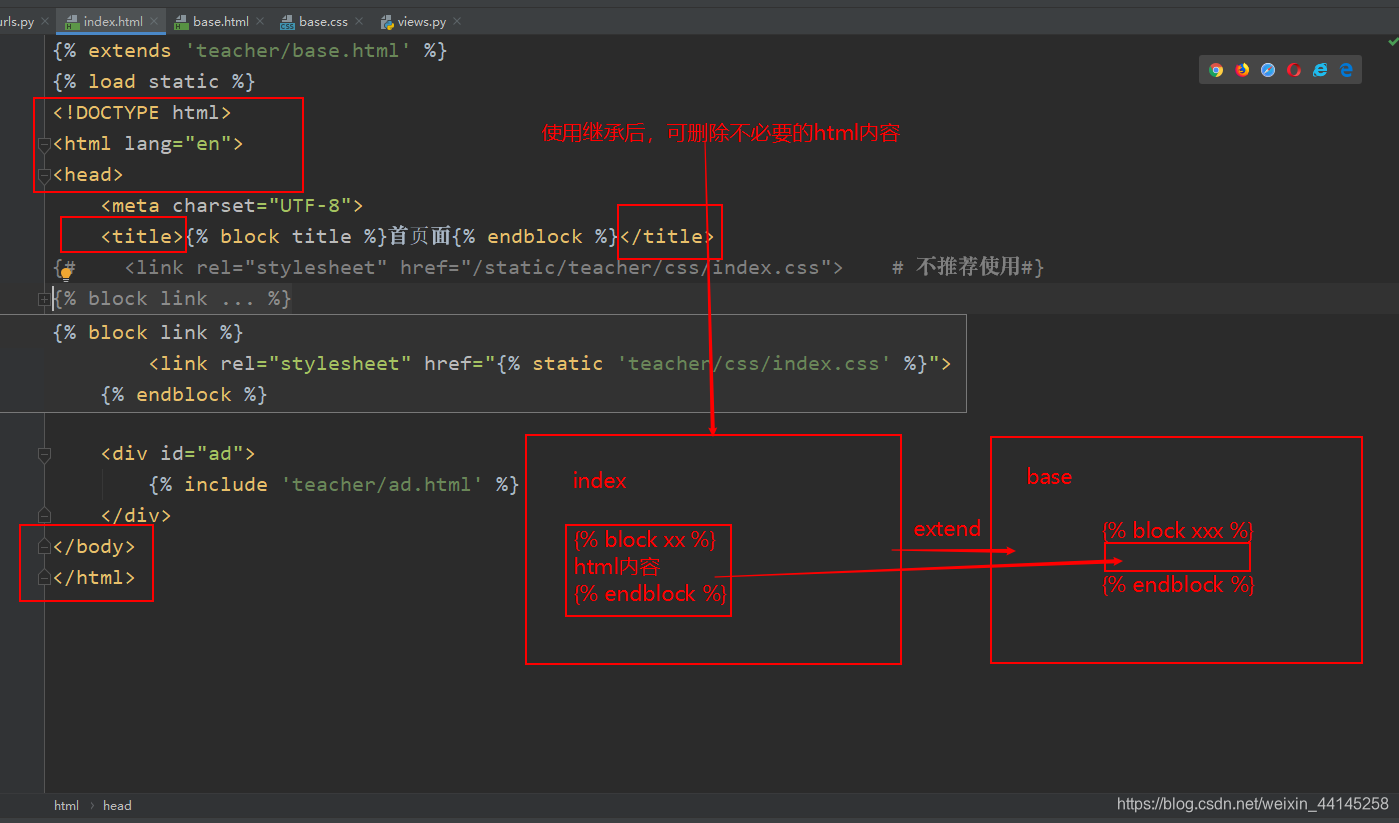
继承(extends+block)
bootstrap
extend 必须放在第一行
{% extends 'teacher/base.html' %}
此页面将会被extends的页面(base)覆盖
block
被继承的页面挖坑
{% block xx %}
{% endblock %}
继承的页面填坑
{% block xx %}
内容
{% endblock %}

自定义模板标签以及过滤器
自定义模板过滤器
1、设置数据时,一般不会直接设置男、女,而是用数字(女–0,男–1)
2、显示时需要转换成中英文,所以需要自定义过滤器来实现此操作
3、代码布局:
- 某APP特有 (常用此布局)
- 放在根目录,多个app共用
步骤:
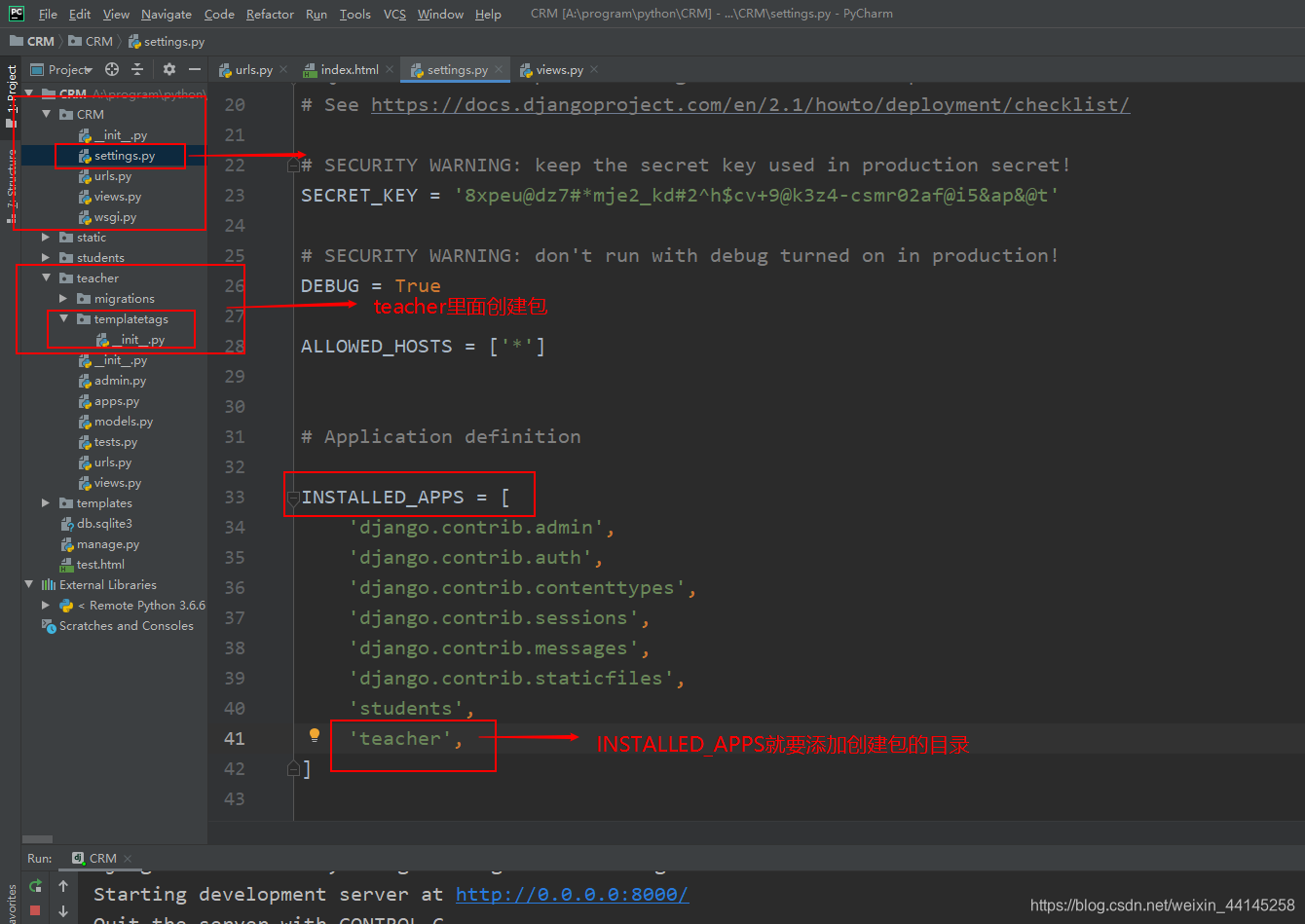
- 1、创建templatetags的包(有__init__.py 的文件夹)
- 2、app要在根目录的settings中的INSTALLED_APPS配置好

- 3、重启服务
- 4、创建自定义模板过滤器的py文件,写函数、
def to_sex(value, flag='zh'):
change = {
'zh': ('女', '男'),
'en': ('Female', 'Male'),
}
return change[flag][value]
- 5、注册
先导入template
from django import template
register = template.Library() # 变量名必须是register
def to_sex(value, flag='zh'):
change = {
'zh': ('女', '男'),
'en': ('Female', 'Male'),
}
return change[flag][value]
register.filter("sex", to_sex) # 第一个参数可以给过滤器起名字,也可以不起就会用函数名作为过滤器名
一般是使用装饰器
@register.filter(name="to_sex")
def to_sex(value, flag='zh'):
change = {
'zh': ('女', '男'),
'en': ('Female', 'Male'),
}
return change[flag][value]
- 6、导入自定义的过滤器并使用
{% load customer_filters %}
<th>{{ student.sex|to_sex }}</th>
<th>{{ student.sex|to_sex:'en' }}</th> # flag 参数的使用:
自定义模板标签
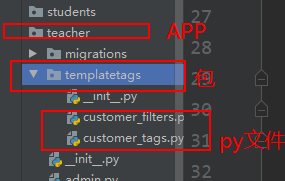
创建文件夹名字必须为templatetags
放置仍有两种方法
根目录settings中的INSTALLED_APPS里面要配置好app路径
1、简单标签:
{% url'app_name:name'stu.name %}
网页跳转,自动拼接路径
<th><a href="{% url 'teacher:detail' student.name %}">{{ student.name }}</a></th>
自定义模板标签的步骤:
1、创建py文件(templatetags包),创建py文件

from datetime import datetime
def current_time(format_str):
now = datetime.now().strftime(format_str)
return now
2、注册
from datetime import datetime
from django.template import Library
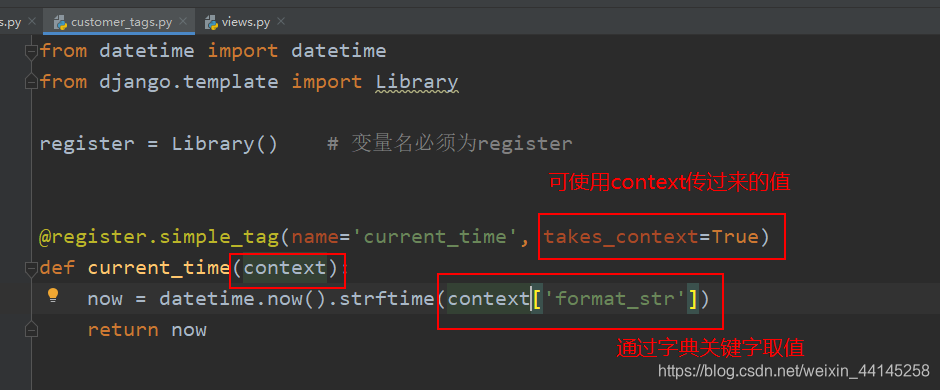
register = Library() # 变量名必须为register
@register.simple_tag(name='current_time')
def current_time(format_str):
now = datetime.now().strftime(format_str)
return now
3、使用
导入标签文件
<p>自定义模板标签时间:{% current_time '%Y年%m月%d日 %H:%M:%S' %}</p>
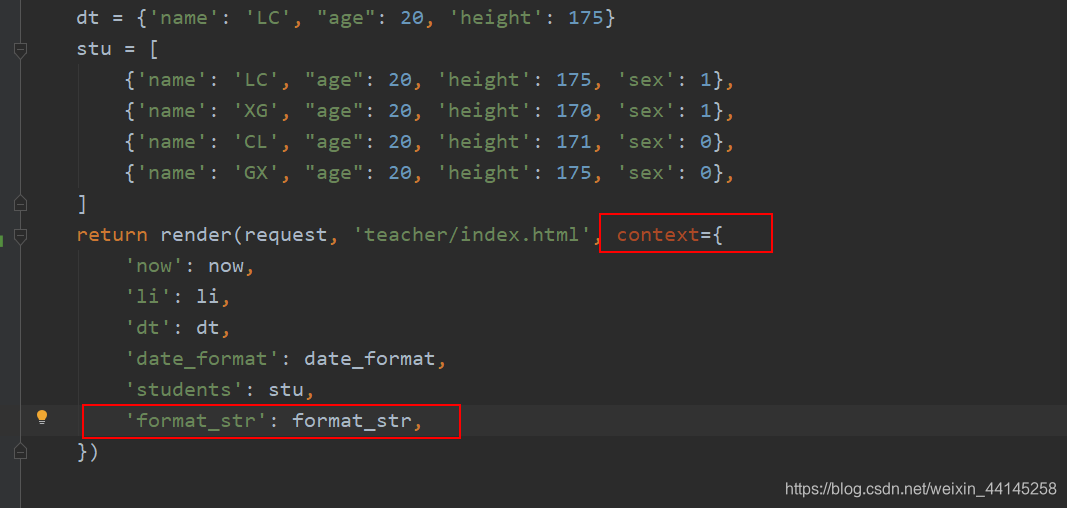
4、上下文管理
视图函数中通过context传递到自定义标签


2、包含标签
一个模板通过渲染另一个模板来展示数据
前提
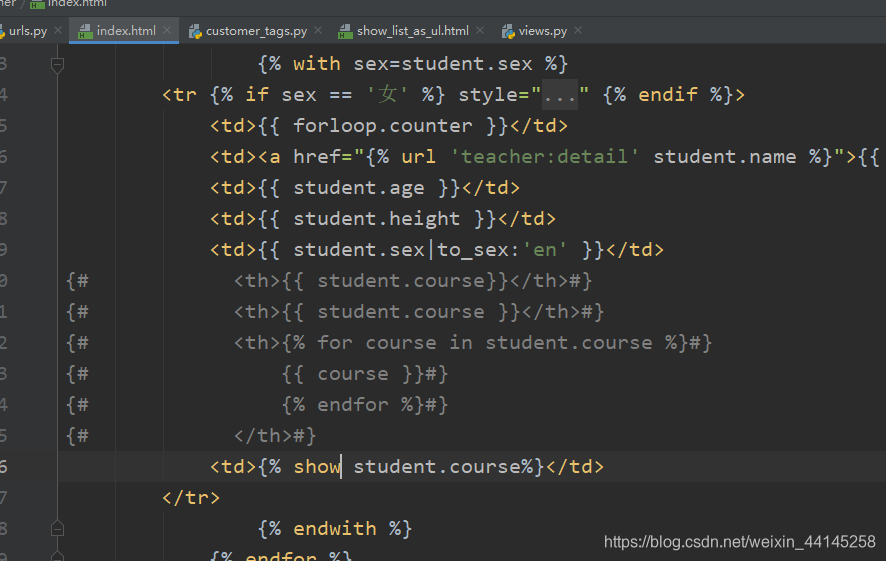
- 表格内多行显示
<th>{{ student.course}}</th> - 通过for循环取列表内的值
<th>{% for course in student.course %} {{ course }} {% endfor %} </th>
- 通过无序列表
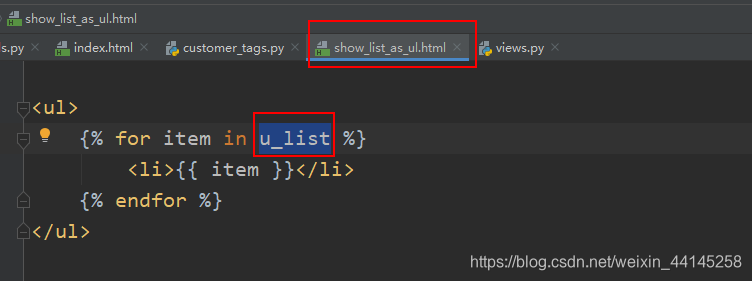
<td>
<ul>
{% for course in student.course %}
<li>{{ course }}</li>
{% endfor %}
</ul>
</td>
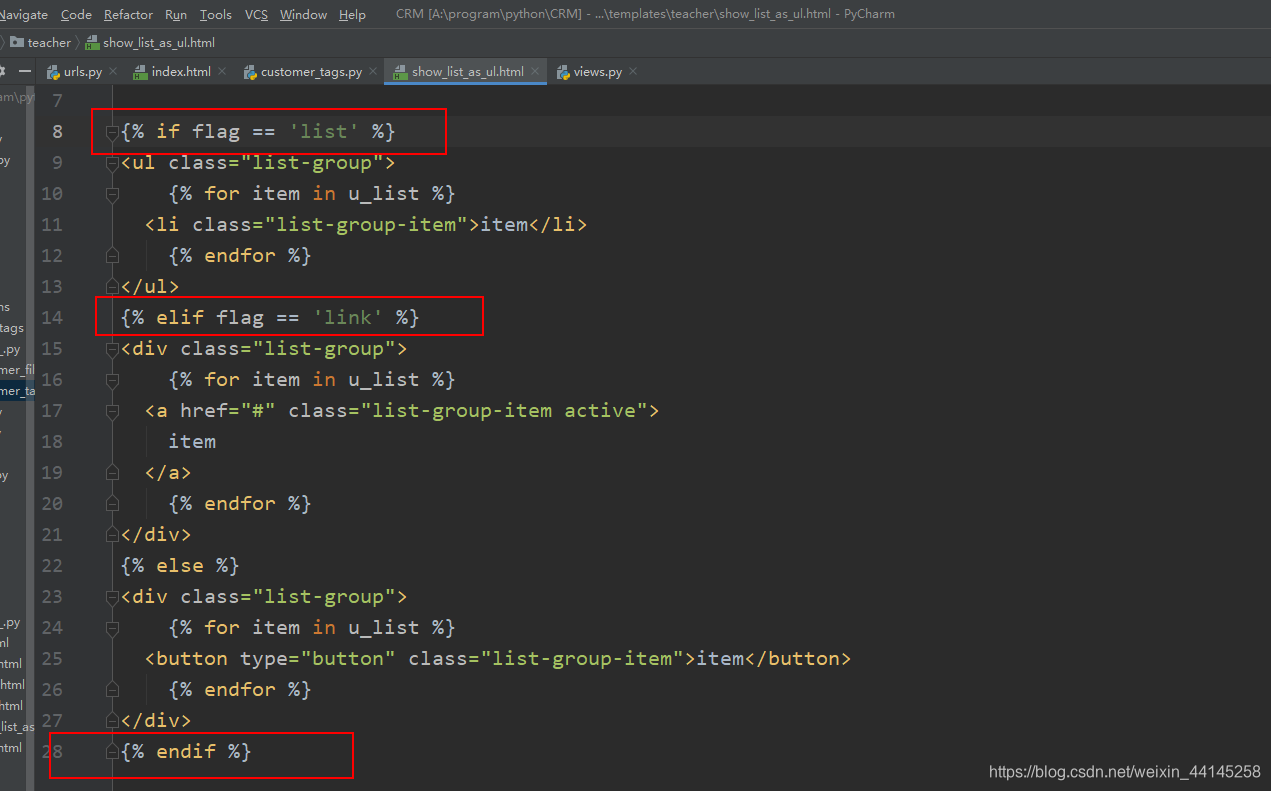
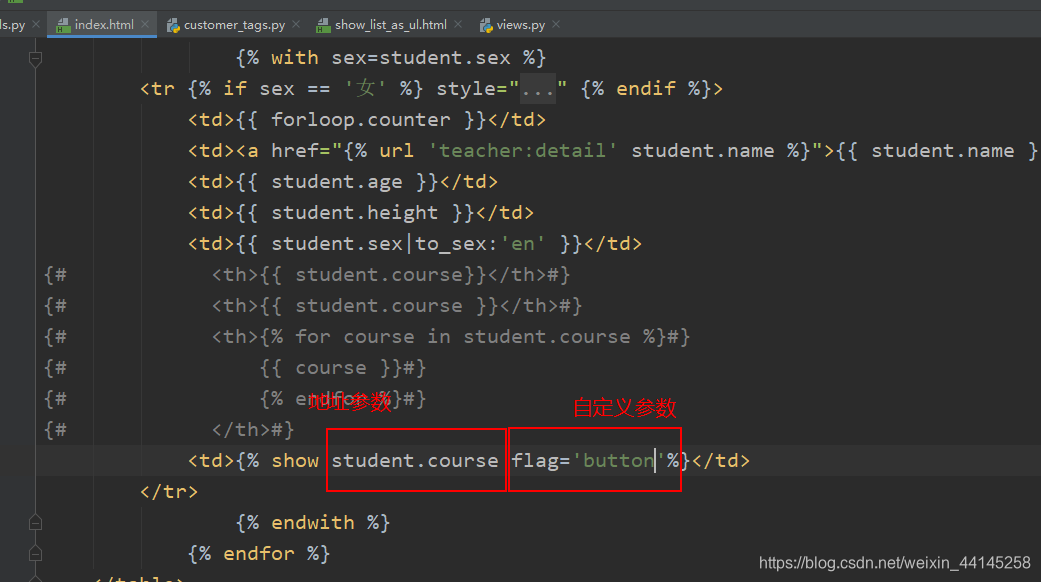
- 最终用模板➕自定义标签来实现
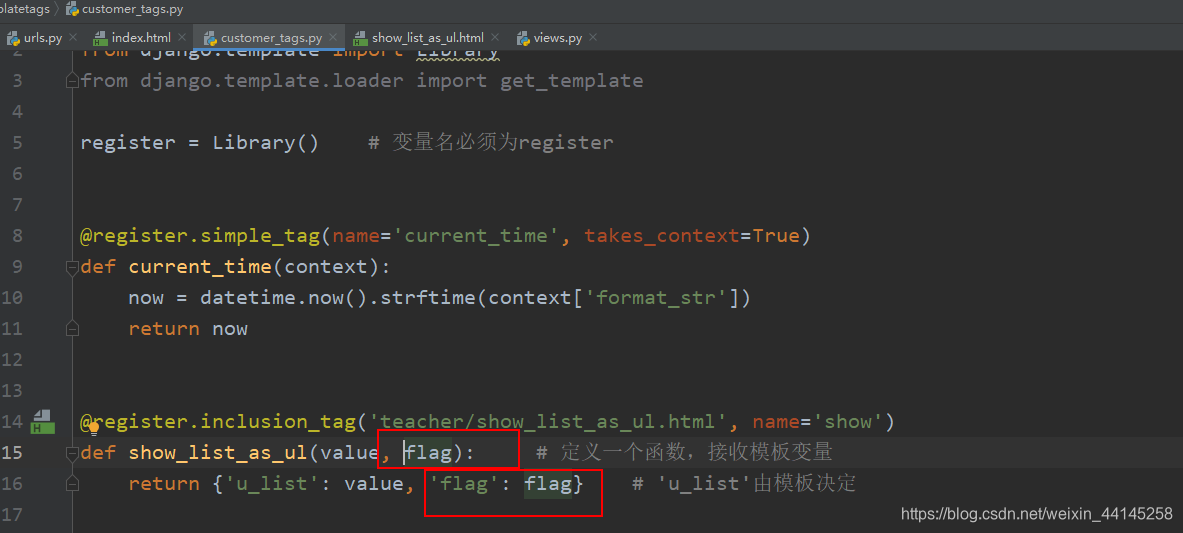
创建-注册-使用

@register.inclusion_tag('teacher/show_list_as_ul.html', name='show')
def show_list_as_ul(value): # 定义一个函数,接收模板变量
return {'u_list': value} # 'u_list'由模板决定
# t = get_template('teacher/show_list_as_ul.html') # 模板渲染
# register.inclusion_tag(t, name='show')(show_list_as_ul)

优势:通过传参即可修改样式























 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








