立即学习:https://edu.csdn.net/course/play/28009/381721?utm_source=blogtoedu
1. 在iconfont.cn图标库中打包下载图标文件压缩包
2. 解压压缩包,在hbuilder里面打开iconfont.css文件
3. 在common目录下创建icon.css
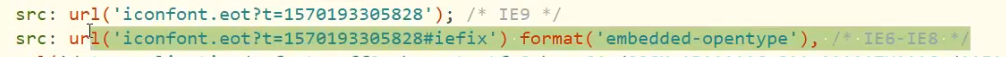
4. 将iconfont.css的内容粘贴到icon.css中
5. 删除

并在下一行url前补上src:
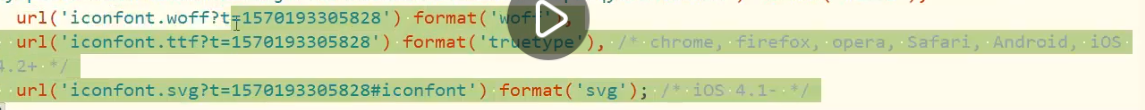
6. 删除
7. 在App.vue中引入文件

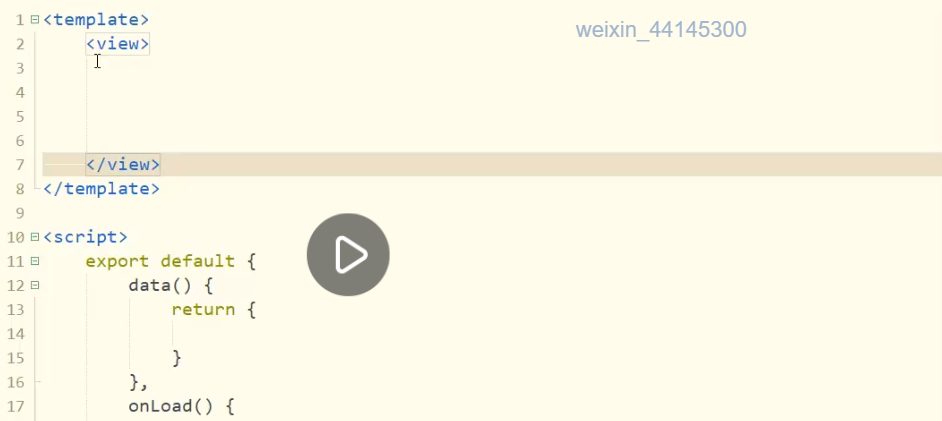
8. 在page文件夹里面打开index.vue,删除多余的内容,剩下内容如下

注意,在<template></template>节点中只能出现一个<view></view>节点。
9. 增加text组件
![]()
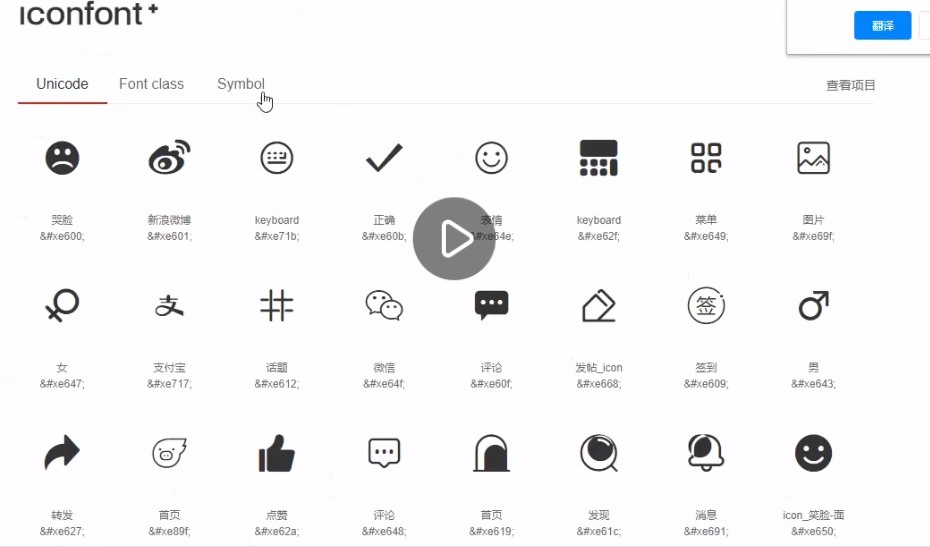
10. 回到解压的文件夹,双击打开demo_index.html,得到以下页面

11. 复制想要的图标下面的代号

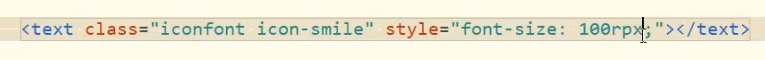
12. 修改<text</text>成以下样式。

13. 完成(view组件相当于div)






















 6681
6681











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








