前言
因为最近需要给客户准备一套测试脚本方便他们进行接口自动化测试,pytest-html产生的报告反馈不直观,需要优化报告,沟通的结果是修改测试数据颜色和结果数据颜色一致。
查看一下html源码,执行js语句
// update text
for (var i = 0; i < document.getElementsByClassName('col-name').length; i++) {
document.getElementsByClassName('col-name')[i].className = 'col-name col-result'
}
查看颜色被成功修改了
js代码我们已经写好了, 但是我们要放在哪里讷,又是个问题?
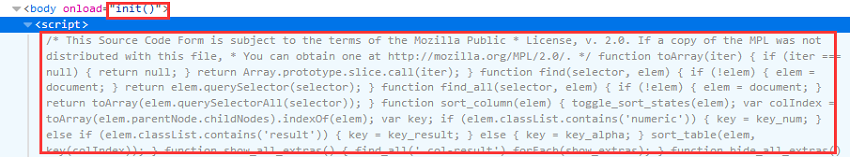
然后通过查看报告的html源码我发现在html代码的开头引入了这样一些代码

在pytest-html插件的源码中,发现插件的resource目录下有一个main.js文件,里面的代码就是上述html代码中的js脚本,一模一样的

而且在main.js中确实存在一个init()方法,通过以上分析,应该不难猜测生成测试报告时,会自动把main.js文件加载到html中,而且是从init()方法开始的,因此我们尝试一下把我们编写的js代码放到init()方法内部实验一下








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 915
915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








