没有注册GitHub的,要先注册Github,然后开始注册OAuth Application
1.注册 OAuth Application:
https://github.com/settings/applications/new/ 进去注册
注册完后记住:Client ID和Client Secret

2.修改themes下的_config.yml文件
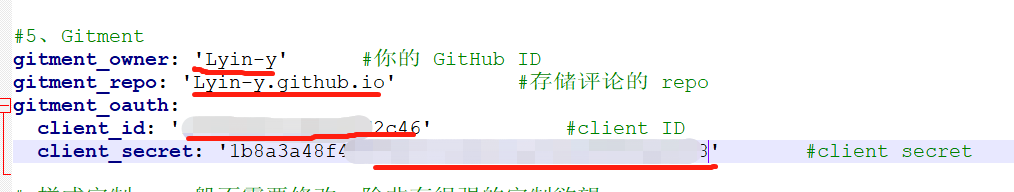
修改hexo\themes\yilia_config.yml配置

注意冒号后面有空格
3.用命令hexo d部署到Github
有bug一直处于loading comments和logging in…状态

解决方法就是:
打开你的blog本地仓库,
找到themes\yilia\layout_partial\post\gitment.ejs将:
<link rel="stylesheet" href="//imsun.github.io/gitment/style/default.css">
<script src="//imsun.github.io/gitment/dist/gitment.browser.js"></script>
改成:
<link rel="stylesheet" href="https://jjeejj.github.io/css/gitment.css">
<script src="https://jjeejj.github.io/js/gitment.js"></script>
或者修改为下面这样:
<link rel="stylesheet" href="https://jjeejj.github.io/css/gitment.css">
<script src="https://www.wenjunjiang.win/js/gitment.js"></script>
更新后,还是没有出现评论区,可以试试这个:
<link rel="stylesheet" href="https://jjeejj.github.io/css/gitment.css">
<script src="https://www.wenjunjiang.win/js/gitment.js"></script>
然后用hexo d 部署到github,基本完成。





















 3305
3305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








