import QtQuick
import QtQuick.Controls
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
Component{//组件的顶层item只能有id属性。
id:colorComponent
Rectangle{
id:colorPicker
width:50
height:30
color: "blue"
signal colorPicked(color clr)
MouseArea{
anchors.fill: parent
onPressed: colorPicker.colorPicked(colorPicker.color)
}
}
}
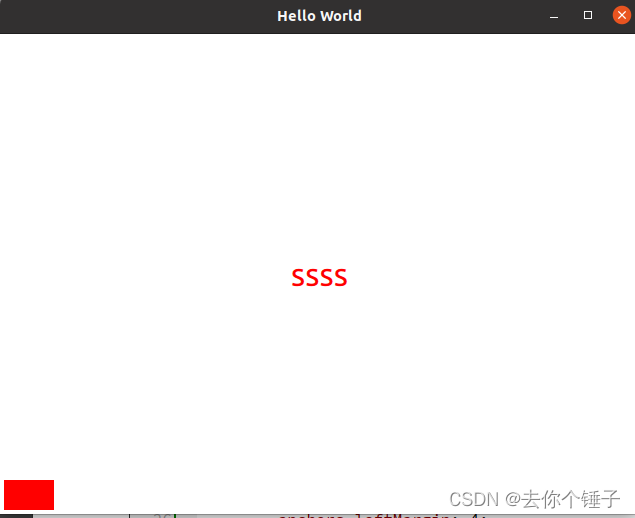
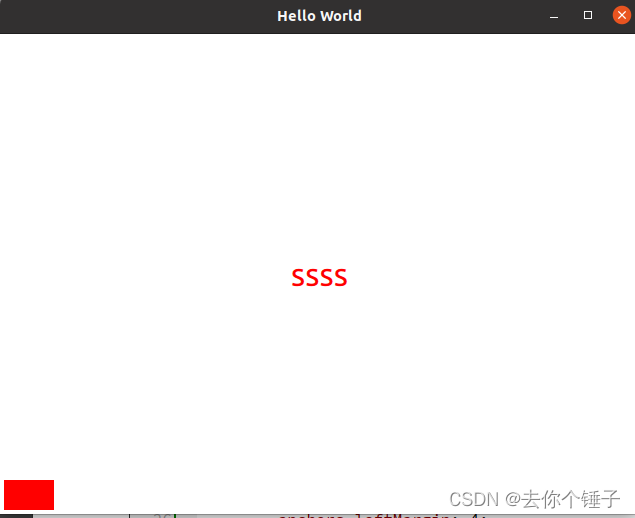
Loader{
id:redLoader
anchors.left: parent.left
anchors.leftMargin: 4;
anchors.bottom: parent.bottom
anchors.bottomMargin: 4
sourceComponent: colorComponent//加载id的组件对象,这里已经建立对象,就可以显示组件
onLoaded: {
item.color="red"//设置改变组件的属性
}
}
Text{
id:coloredText
text:"ssss"
anchors.centerIn: parent
font.pixelSize: 32
}
Connections{
target: redLoader.item;//指向组件的顶层item--rectangle
function onColorPicked(clr){//触发信号把clr信号传到{}内。自定义信号要采用这种格式,否则会报错。
coloredText.color=clr
}
}
}



























 1830
1830











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








