关于vue使用 webpack-bundle-analyzer 安装流程
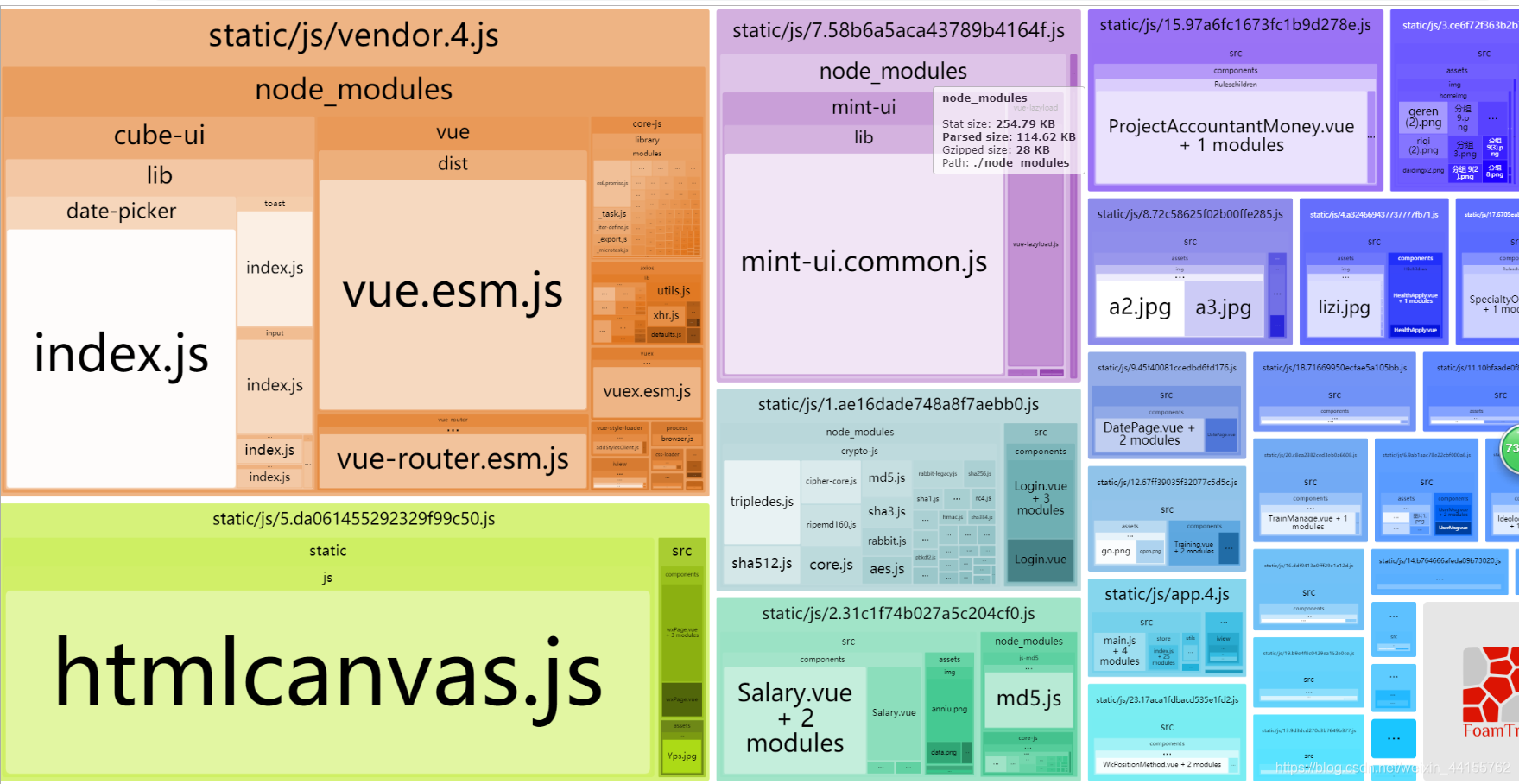
webpack打包后生成的各个插件大小占比的可视化页面,利于准确优化打包大小提升加载速度。先上流程
1.先npm安装webpack-bundle-analyzer模块
npm i webpack-bundle-analyzer
2.在webpack.prod.conf.js中引入
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
在下面plugins: [] 里添加如下代码
new BundleAnalyzerPlugin({
analyzerMode: 'server',
analyzerHost: '127.0.0.1',
analyzerPort: 8888, //注意是否有端口冲突
reportFilename: 'report.html',
defaultSizes: 'parsed',
openAnalyzer: true,
generateStatsFile: false,
statsFilename: 'stats.json',
statsOptions: null,
logLevel: 'info'
}),
3.在package.json文件的scripts里加入 如下代码
"analyz": "NODE_ENV=production npm_config_report=true npm run build"
4.配置完成后 使用打包命令 npm run build 会显示上面所配置的网址页面就能看见那些引入的js打包后的大小了






















 2546
2546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








