问题描述
如下图所示,el-table中,如果同时使用expand和 fixed的话,expand中的内容会被分割成三份,展开的内容不具有连续性

解决结果展示
解决最终效果如下,expand中的展开内容连续展示,不会被分割

问题分析
如下图所示,如果加了fixed之后,element会把table复制两份(如果只加一侧fixed,则只会复制一份),我们在页面上看到的结果是三个表格最终合并之后的样式

可以看到,左中右这三个表格是独立存在的,如果只双击中间的内容,左右的内容并不会被同时选中

解决办法
- 给中间的表格设置
z-index:100(100是我随便写的,只要他的层级比两边高就可以) - 隐藏两边的表格
- 给展开的内容设置宽度和背景色
默认宽度是表格的宽度,表格是非常宽的,如果不设置宽度,那么展开内容需要滑动才会展示完全
背景色盖住fixed产生的阴影
/deep/ .el-table__body-wrapper {
.el-table__expanded-cell {
z-index: 100;
padding: 0;
}
}
/deep/ .el-table__fixed,
/deep/.el-table__fixed-right {
.el-table__expanded-cell {
visibility: hidden;
padding: 0;
}
}
.expand {
width: calc(100vw - 100px);
padding: 20px;
background: #fff;//盖住fixed产生的阴影
}
如果不设置展开内容的宽度,会默认显示表格宽度,点击展开并不能完全展示内容,需要滑动才可以展示完全

设置展开内容的背景盖住fixed产生的阴影

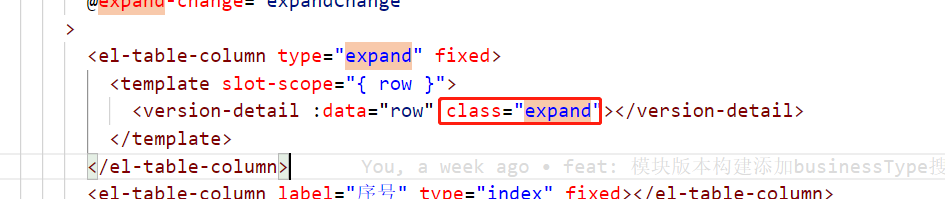
html代码展示


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










