VueRouter-在嵌套路由的过程中子路由不显示的问题
- 代码场景
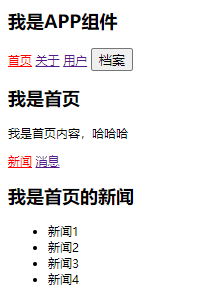
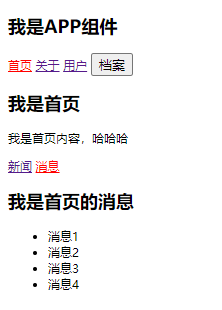
##预期的是下面的展示:
新闻和消息为嵌套的路由,当点击新闻的时候,会展示新闻列表,当点击消息的时候,会出现消息列表


-
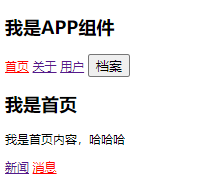
错误场景
但是当我运行的时候,点击新闻按钮,不显示新闻子路由的内容,点击消息按钮,也不显示消息子路由的内容,代码也没有报错


-
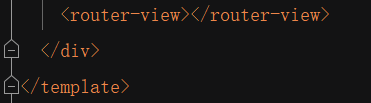
解决方案
1.父组件中没有写“router-view"标签,在父组件中补上即可:

2.在配置子路由router的过程中子路由的path不用加"/"
{
path: '/home',
// name: 'Home',
component: Home,
// 路由懒加载②第二种方式:
// c







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1186
1186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








