当我们在开发项目时,我们会使用大量的console.log,这样方便我们去调试,但是当正常上线后,在生产环境,我们是不喜欢打印的信息暴露在浏览器控制台的。
这时候我们可以通过一行代码解决:
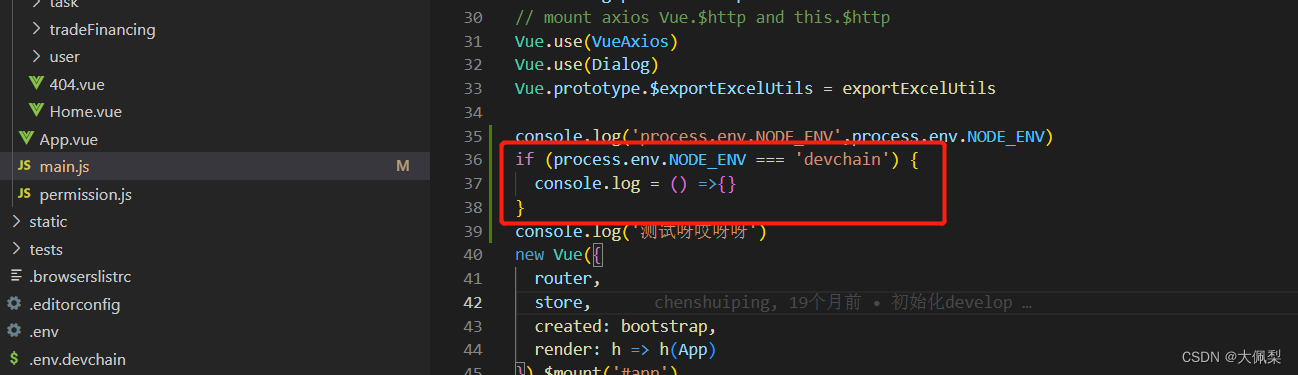
在main.js文件中添加以下代码:
console.log = () => {}
其中process.env.NODE.ENV 取得变量具体看我们生产该变量赋了啥值,这里我生产环境该变量赋值devchain,所以在该条件下执行console.log = () => {}该段代码就不会在控制台看到打印日志啦!

感谢观看,有帮助的话点点赞点点关注谢谢哈。






















 2324
2324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








