
简介
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。

HTML+CSS+JS:视图:给用户看,刷新后台给用户看
网络通信:axios
页面跳转:vue-router
状态管理:vuex
Vue-UI:ICE

强烈推荐使用:Bootstrap可视化布局 生成代码 巨简单!!!



M:模型 V:视图 C:控制器
View:JSP{{}}
data:
vm: 数据双向绑定
虚拟Dom:利用内存
计算属性–>Vue特有特色
集大成者
MVVM+DOM
此处的MV*模式如下:
-
MVC (同步通信为主):Model、View、Controller
-
MVP (异步通信为主):Model、View、Presenter
-
MVVM (异步通信为主):Model、View、ViewModel
前后端分离:



UI框架


SpringMVC的执行流程(只有controller需要我们自己写)




我的第一个vue程序
首先在idea里面下载一个vue.js插件

然后重启idea,看new哪里有没有出现有vue的选项

如果没有的话,直接建一个file,名字为a.vue就会自动生成了



CDN
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script> (这个是完整版)<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> (这个是压缩版,只有一行代码)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>my name is liangwh</h1>
<!--view层 模板 ${}-->
<div id="app">
{{message}}
</div>
<!--1. 导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app", //el:元素
//Model:数据
data:{
message:"hello,vue!"
}
});
</script>
</body>
</html>

Vue 的基本语法
绑定: v-bind:title
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>my name is liangwh</h1>
<!--view层 模板 ${}-->
<div id="app">
{{message}}
</div>
<div id="app2">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处绑定的提示信息!
</span>
{{message}}
</div>
<!--1. 导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app", //el:元素
//Model:数据
data:{
message:"hello,vue!"
}
});
var vm =new Vue({
el:"#app2",
data:{
message: '页面加载于'+new Date().toLocaleString()
}
});
</script>
</body>
</html>
判断:v-if v-else-if
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h1 v-if="type==='a'">a</h1>
<h1 v-else-if="type==='b'">b</h1>
<h1 v-else-if="type==='c'">c</h1>
<h1 v-else>d</h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
type: 'a'
}
});
</script>
</body>
</html>

循环:v-for
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<li v-for="(item,index) in items"><!--从items里面遍历-->
{{item.message}}-{{index}}
</li>
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
items: [
{message: '梁伟浩'},
{message: '吴亦凡'},
{message: '彭于晏'}
]
}
});
</script>
</body>
</html>
事件方法:methods
忘记有什么事件就去jQuery中文文档查找
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml"><!--导入命名空间-->
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<button v-on:click="sayHi">click Me</button>
</div>
<!--1.导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data: {
message: "梁伟浩"
},
methods: { //方法必须定义在vue的method对象中
sayHi: function (){
alert(this.message);
}
}
});
</script>
</body>
</html>
Vue:表单双绑、组件
什么是双向绑定?
v-model:绑定



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!--输入的文本:<input type="text" v-model="message">
{{message}}双向绑定-->
<!--性别:
<input type="radio" name="sex" value="男" v-model="lwh">男
<input type="radio" name="sex" value="女" v-model="lwh">女
<p>
选中了谁:{{lwh}}
</p>-->
<textarea name="" id="" cols="30" rows="10" v-model="message"></textarea>
{{message}}
<!--
下拉框:
<select v-model="selected">
<option value="" disabled>--请选择--</option>
<option>A</option>
<option >B</option>
<option>C</option>
</select>
<span>value:{{selected}}</span>-->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
message: "123"
},
});
</script>
</body>
</html>
Vue组件讲解
什么是组件?
组件是可复用Vue实例,说白了就是一组可以重复使用的模板,跟JSTL的自定义标签、Thymeleaf的th:fragment等框架有着异曲同工之妙。通常一个应用会以一棵嵌套的组件树的形式来组织
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!--组件: 传递给组件中的值:props-->
<lwh v-for="liangwh in items" v-bind:item="liangwh"></lwh><!--v-bind需要绑定值-->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
//定义一个vue组件component
Vue.component("lwh",{
props: ['item'],
template: '<li>{{item}}</li>'
});
var vm = new Vue({
el: "#app",
data:{
items: ["java","php","py"]
},
});
</script>
</body>
</html>
什么是Axios?
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。


特性
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF
网络通信
- jquery.ajax()
GitHub: https://github.com/axios/axios
中文文档: http://www.axios-js.com/

先加载模板,再渲染数据

Axios异步通讯

首先在外面建立一个data.json
{
"name":"狂神说java",
"url": "http://baidu.com",
"page": "1",
"isNonProfit":"true",
"address": {
"street": "含光门",
"city":"陕西西安",
"country": "中国"
},
"links": [
{
"name": "B站",
"url": "https://www.bilibili.com/"
},
{
"name": "4399",
"url": "https://www.baidu.com/"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]
}
然后编写axios
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--解决闪烁问题-->
<style>
[v-clock]{
display: none;
}
</style>
</head>
<body>
<div id="vue" v-clock>
<div>{{info.name}}</div>
<div>{{info.address.street}}</div>
<a v-bind:href="info.url">点我</a>
</div>
<!--引入js文件-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data(){ //属性:vm
return {
//请求的返回参数格式,必须和json字符串一样
info: {
name: null,
address: {
street: null,
city: null,
country: null
},
url: null
}
}
},
mounted(){//钩子函数,链式编程 es6新特性
axios.get('../data.json').then(response=>(this.info=response.data));
}
});
</script>
</body>
</html>
Vue:计算属性、内容分发、自定义事件
什么是计算属性
计算属性的重点突出在属性两个字上(属性是名词),首先他是个属性其次这个属性有计算的能力(计算是动词),这里的计算就是个函数;简单点说,他就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;可以想象为缓存!
结论:计算属性的主要特征就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销

插槽slot

v-bind的简写是一个:
<todo-title slot="todo-title" :title="title"></todo-title>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<!-- <p>列表书籍</p>
<ul>
<li>java</li>
<li>php</li>
<li>web</li>
</ul>-->
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<todo-items slot="todo-items" v-for=" item in todoItems" :item="item"></todo-items>
</todo>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
//slot:插槽 来定义数据的
Vue.component("todo",{
template:
'<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
Vue.component("todo-title",{
props: ['title'],
template: '<div>{{title}}</div>'
});
Vue.component("todo-items",{
props: ['item'],
template: '<li>{{item}}</li>'
});
var vm = new Vue({
el: "#app",
data: {
title:"梁伟浩学java",
todoItems: ['java','php','web']
}
});
</script>
</body>
</html>
自定义事件内容分发



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<!-- <p>列表书籍</p>
<ul>
<li>java</li>
<li>php</li>
<li>web</li>
</ul>
v-on:绑定事件
-->
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<todo-items slot="todo-items" v-for=" (item,index) in todoItems"
:item="item" :index="index" v-on:remove="removeItems(index)" :key="index"></todo-items>
</todo>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
//slot:插槽 来定义数据的
Vue.component("todo",{
template:
'<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
Vue.component("todo-title",{
props: ['title'],
template: '<div>{{title}}</div>'
});
Vue.component("todo-items",{
props: ['item','index'],
//只能绑定当前组件的方法
template: '<li>{{index}}---{{item}} <button @click="remove">删除</button></li> ',
methods: {
remove: function (index){
//如何在当前组件调用另外一个组件removeItems
//this.$emit 自定义事件分发
this.$emit('remove',index);
}
}
});
var vm = new Vue({
el: "#app",
data: {
title:"梁伟浩学java",
todoItems: ['java','php','web']
},
methods: {
removeItems: function (index){
console.log("删除了"+this.todoItems[index]+"ok")
this.todoItems.splice(index,1);//一次删除一个元素
}
}
});
</script>
</body>
</html>
Vue入门小结


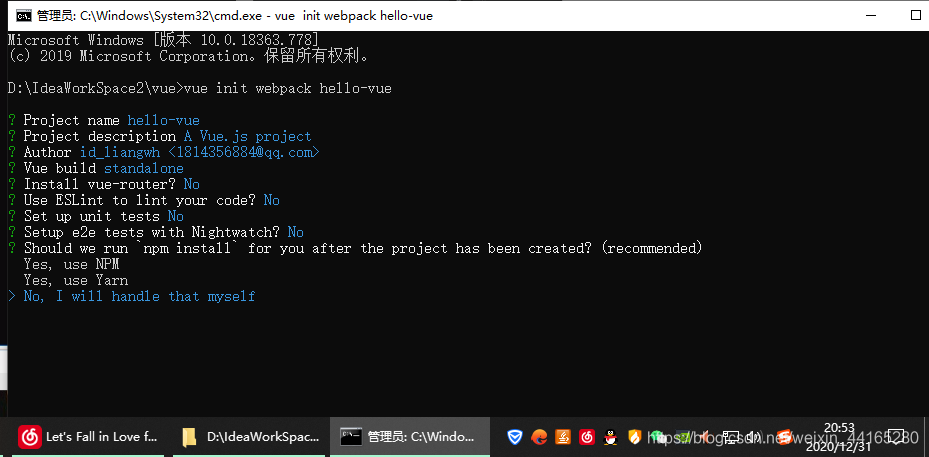
第一个vue-cli项目


看环境是否安装成功

安装node.js淘宝镜像加速器


完成上面步骤,就可以去创造一个vue项目了


进入myvue文件夹,以管理员运行 npm install下载依赖环境





这样就ok啦,打开网址localhost:8080 可以访问到vue
然后使用Idea工具 open他就可以了

webpack学习使用
简单来说就是一个打包的东西,比如他帮我们写的前端代码打包出来一个js文件,我们就可以直接使用这个js文件




ctrl+c 停止运行




模块化开发 , main.js是程序的主入口
首先打开一个空的文件夹之后,新建一个文件夹modules,在里面创建一个程序主入口main.js和暴露方法hello.js
main.js是程序的主入口
var hello = require("./hello");
hello.sayHi()
//暴露一个方法
exports.sayHi=function (){
document.write("<h1>梁伟浩坚持学习</h1>")
};

上面两个js写好后,现在外部写一个打包的webpack.config.js ,在里面写打包的配置
module.exports={
entry: './modules/main.js',
output: {
filename: "./js/bundle.js"
}
};
然后在控制栏下面输入webpack回车进行打包,打包完成后,会生成一个dist目录,里面就是我们写好的文件夹及其打包好的js命名

在主目录下新建一个index页面,然后导入我们打包好的js,就OK了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--前端的模块化开发-->
<script src="dist/js/bundle.js">
</script>
</body>
</html>
如果不行的话,使用idea的时候,使用管理员运行
-前端的模块化开发-

vue-router路由


除了剩下的App.vue和main.js其他全部删掉


1.下载路由,npm install vue-router --save-dev 执行这个命令,下载导入包



2 . 搞一个控制页面展示router文件夹里index.js,配置路由的文件,其实路由就等同于后端要接受数据的那个@ResquestMapping 请求的地址url
import Vue from 'vue'
import VueRouter from 'vue-router'//导入这两个鬼东西
import Content from '../components/Content'//导入
import Main from '../components/Main' //导入首页
import LIANG from "../components/LIANG";
//安装路由
Vue.use(VueRouter);
//配置导出路由,[]代表数组 {}代表对象,链接无法跳转,谨记!!!可能单词写错了
export default new VueRouter({
routes: [
{
//路由器路径 等下会请求这个路径,请求content就会跳到这个页面 @ResquestMapping
path: '/content',
name: 'content',
//跳转的组件
component:Content
},
{
//路由器路径
path: '/main',
name: 'name',
//跳转的组件
component: Main
},
{
//路由器路径
path: '/LIANG',
name: 'name',
//跳转的组件
component: LIANG
}
]
});
- 在main.js中配置路由
import Vue from 'vue' //只有一个主方法入口
import App from './App'
import router from './router' //自动扫描里面的路由配置
Vue.config.productionTip = false;
//显示声明使用VueRouter
new Vue({
el: '#app',
//配置路由,用它
router,
components: { App },
template: '<App/>'
});
- 在App.vue中使用路由
<template>
<div id="app">
<h1>做人没有梦想 那么和咸鱼有什么区别</h1>
<router-link to="/main">首页</router-link>
<router-link to="/content">内容页</router-link>
<router-link to="/LIANG">LIANNG</router-link>
<router-view></router-view><!-- 展示视图-->
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
- 创建一个components在里面放vue的组件
<template>
<h1>内容页</h1>
</template>
<script>
export default {
name: "Content"
}
</script>
<style scoped>
</style>
<template>
<h1>首页</h1>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>
<template>
<h1>liang</h1>
</template>
<script>
export default {
name: "LIANG"
}
</script>
<style scoped>
</style>

vue+elementUI
Layui,慢慢可以不再用boostrap了
初始化vue项目,一路选择no,最后一项选择no.i will自己安装

然后按照文档,按照各种插件和组件

cnpm淘宝的镜像怎么都比外国的npm镜像速度快
cnpm install sass-loader node-sass --save-dev
成功后,启动它!

然后用idea打开hello-vue

把刚刚删掉哪两个相关的删掉

在src下面创建了一个views目录和router目录
组件写完了,要配置路由了

<template>
<div>
<el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box">
<h3 class="login-title">欢迎登录</h3>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"/>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="onSubmit('loginForm')">登录</el-button>
</el-form-item>
</el-form>
<el-dialog
title="温馨提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>请输入账号和密码</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name:"Login",
data(){
return {
form:{
username: '',
password: ''
},
//表单验证,需要再el-form-item 元素中增加prop属性
rules:{
username:[
{required:true,message:'账号不能为空',trigger:'blur'}
],
password:[
{required: true,message: '密码不能为空',trigger:'blur'}
]
},
//对话框显示和隐藏
dialogVisible:false
}
},
methods:{
onSubmit(formName) {
//为表单绑定验证功能
this.$refs[formName].validate((valid) =>{
if (valid){
//使用 vue-router路由到指定页面,该方式称之为编程式导航
this.$router.push("/main");
} else {
this.dialogVisible = true;
return false;
}
});
}
}
}
</script>
<style lang="scss" scoped>
.login-box{
border: 1px solid #DCDFE6;
width: 350px;
margin:180px auto;
padding:35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow:0 0 25px #909399;
}
.login-title{
text-align:center;
margin:0 auto 40px auto;
color:#303133;
}
</style>
配置index.js主页面
import Vue from 'vue'
import Router from 'vue-router'
import Main from "../views/Main"; /*添加路由组件*/
import Login from "../views/Login";
Vue.use(Router)
export default new Router({
routes:[ //配置路由
{
path: 'login',
components: Main
},
{
path: 'main',
components: Login
}
]
});
直接去官网搜索找到所需要导入的elementui和js

import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
import router from './router'/*导入路由*/
//导入element ui
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
//安装路由
Vue.use(router);
Vue.use(ElementUI);
new Vue({
el: '#app',
router,
render: h => (App) //ElementUI
})


路由嵌套
参数传递以及重定向





用v-bind绑定对象,用path来接收值


404和路由钩子
写完组件第一件事配置到index.js路由里面,

钩子函数





























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










