Cascader 级联选择器如何设置默认值
在使用级联选择器时,如果要设置默认值,组件接受的数据类型是一个二位数组,当后端返回的结果只有最底层的数组时,就要去遍历整个级联选择器绑定的数据源,获取最外层到最内层数据的路径
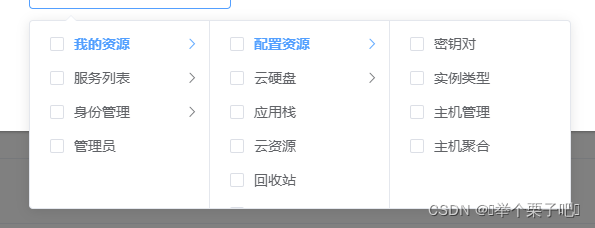
页面效果:

级联选择器数据源(理论上无限层,本人项目中实际最多五六层):

后端返回的默认勾选值:

[19,7] 的意思是级联选择器数据源最后一层的id的集合,19是图一中的密钥对的id,7是应用栈的id
如果想要选择器勾选这两项,那么他需要的数据结构为
[[1,5,19],[1,7]]
从数据源的层级树中查找

这样就可以了
上个效果图





















 3837
3837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








