部署前后台项目在服务器上
搞拉一天的一个小项目,然后上传到服务器上就开始燥,因为第一次,有很多不会的地方,如果有不对的,请见谅
现在上传后台
大家不要急,请慢慢的,不要跟我一样,急躁,嘻嘻

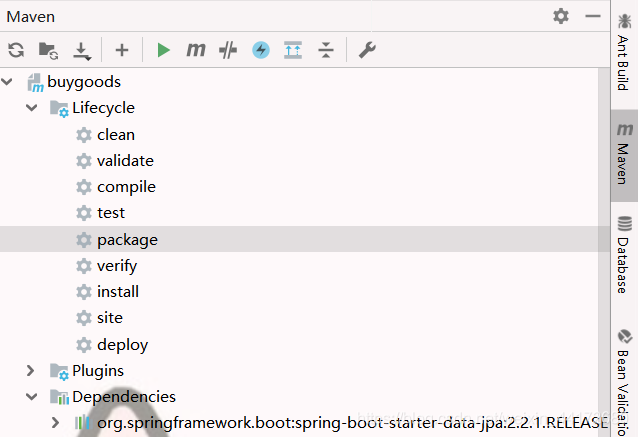
一:点击右侧的Maven

点击Lifecycle 下的package ,然后点击之后,再点击我们的绿色运行键


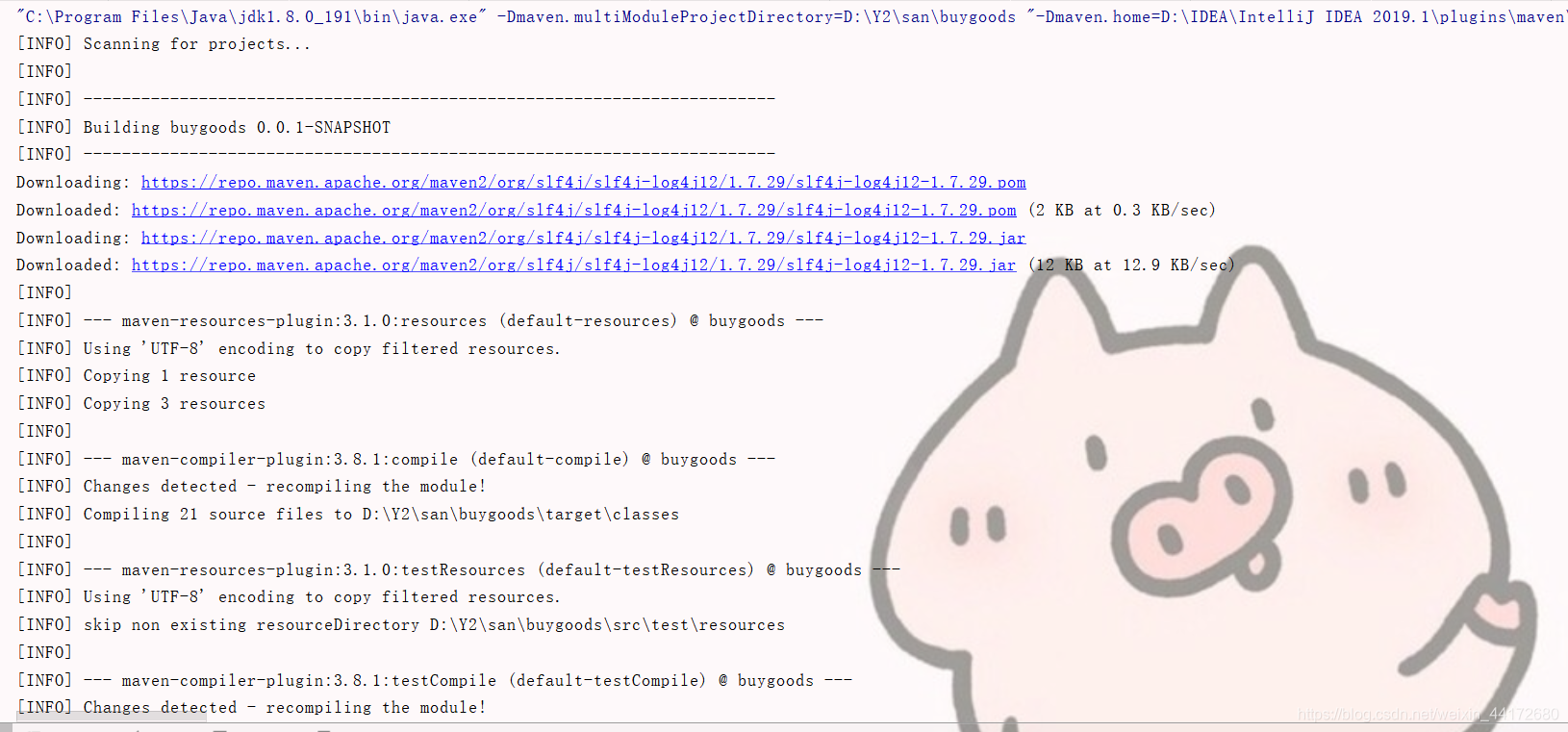
这里大家稍微等一等哈,
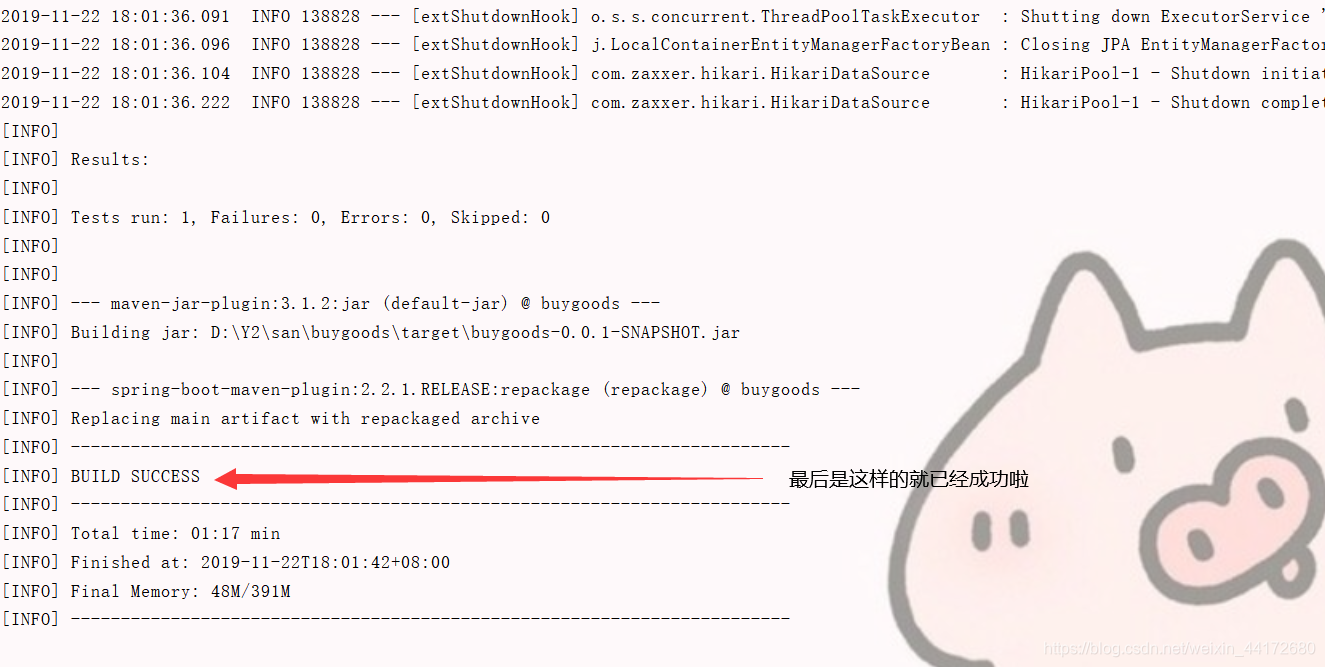
然后运行之后就可以在
target
下面看到我们打成的jar包
好,jar包就打包结束啦,现在讲上传,上传的话之前有一篇文章写过啦,大家也可以看一看,
然后如果有xftp的话,大家可以直接托过去就行,然后我们用xshell运行
cd进入到那个文件夹,然后运行
java -jar buygoods-0.0.1-SNAPSHOT.jar(可换成你自己的jar包)
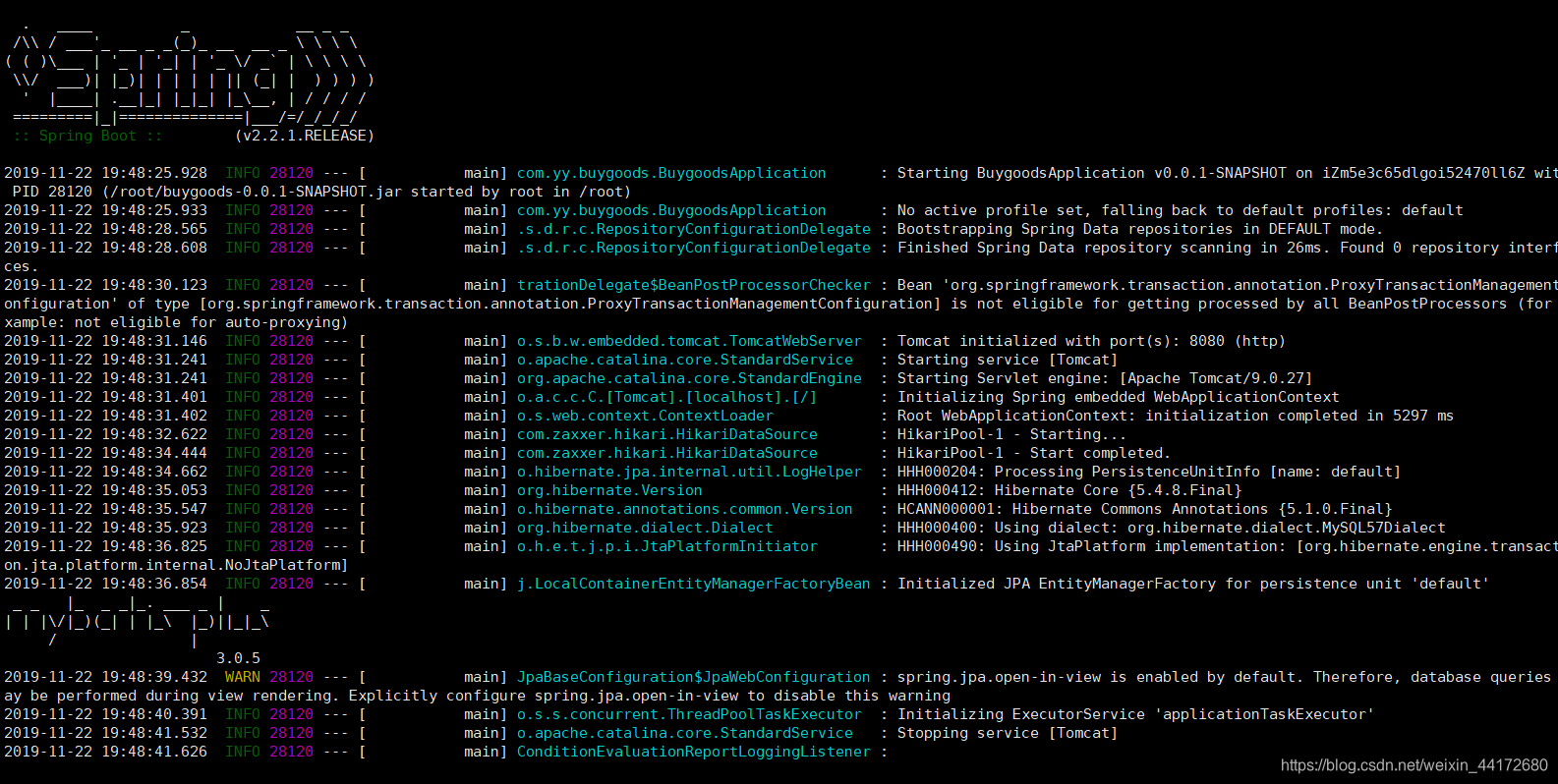
然后回车之后就等待运行成功,

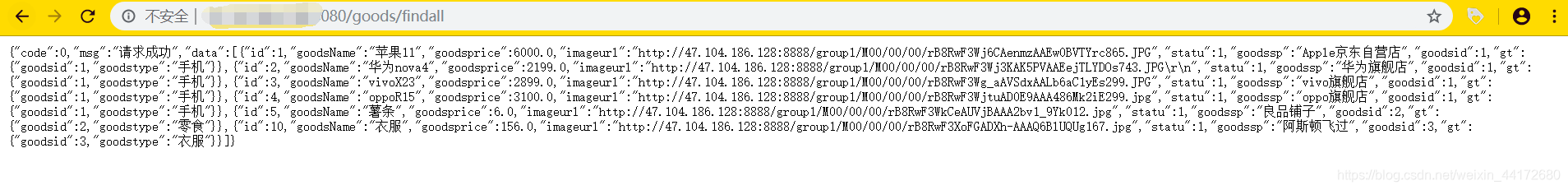
然后打开你的浏览器:你的服务器ip+端口号+controller的方法名

这是没有页面的后台数据
这样就代表后台项目部署成功啦!!!✌
现在讲打包前端
在打包前端之前,大家切記,你前端项目访问的路径从localhost,变成服务器的ip,不然大家就会踩跟我一样的雷,就是本机能访问项目,别人的电脑不能访问;
这真的是,苦恼,我用的是webStorm,其他工具同理,
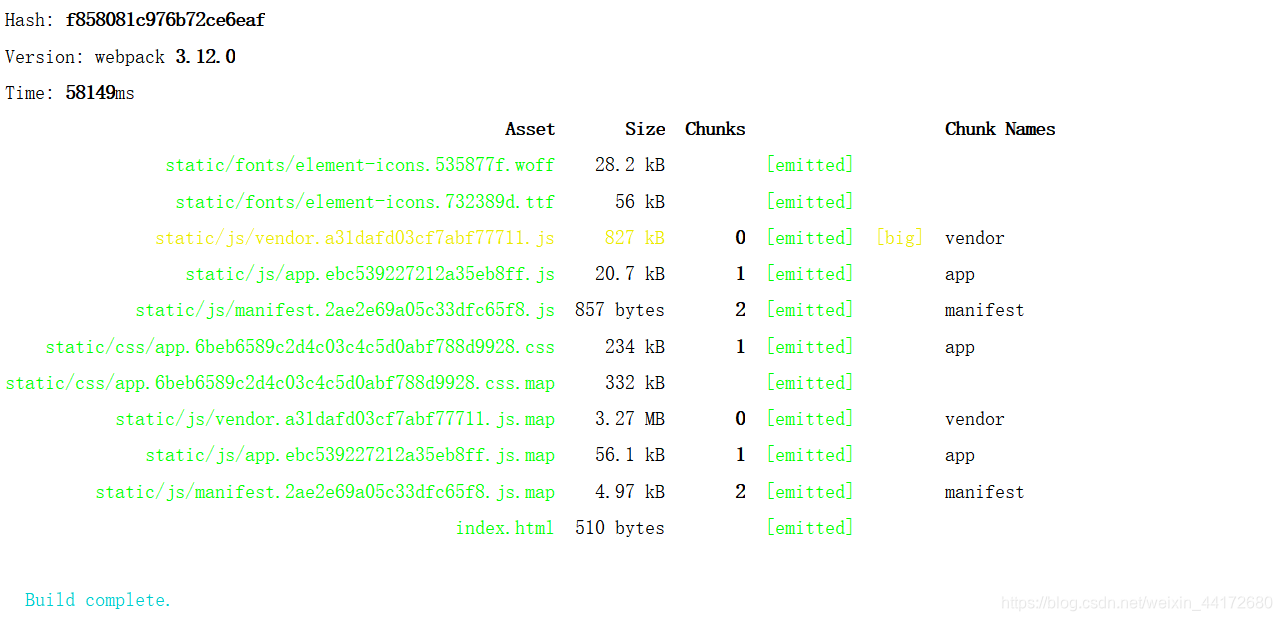
打包命令:npm run build
然后
这样就成功啦,
然后就可以看到我们的目录下多来个dist文件夹

到这里我们需要修改一下配置文件
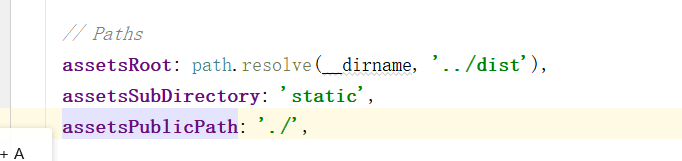
config下面的index.js


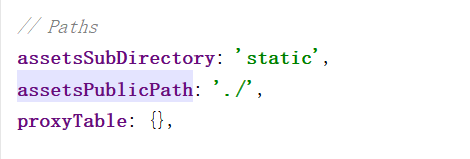
在assetsPublicPath那里的/前面加个点
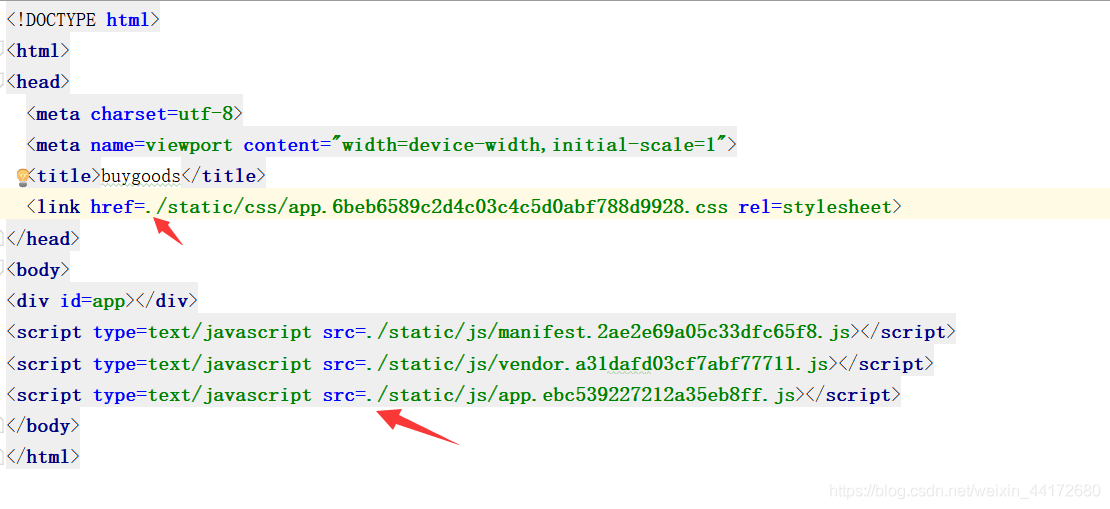
然后在index.html

每个/static前面加个点,然后的话到我们项目下面,访问我们的index.html,

这样我们就可以看到啦,现在放到我们的服务上
进入你的Xftp,拖过去,我放在啦root下面,这个随意,然后进入到你这个目录,
输入命令:docker cp dist 13c76b3f950f:/usr/local/tomcat/webapps
(13c76b3f950f)这个输入命令docker ps -a 就可以查看,这个ID是CONTAINER ID;
然后到这里,,我们就结束啦,,,是真的,
服务器ip+端口号+文件夹index.html就可以访问啦

这样我们就结束啦,真的让我焦虑,你们不要像我一样,如果有问题请私聊我,不要喷我,我是新手杨秃秃, 这些步骤请认真观看,有些地方需要转一下脑子🧠;





















 118
118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








