更新说明~~~~最近新的项目用vue3+ts+pinia+hooks ,正在火热开发中有点忙哇,组织架构我抽出来一个demo 因为githup一直有问题传不上去,很遗憾代码已经不知道在那个文件里了 找不到了。最近我找个时间抽出来放githup上,你们先自求多福按照思路写写吧
最近产品真的是跟这个组织架构树死磕上了,导致我最近也在疯狂死磕这个东西。
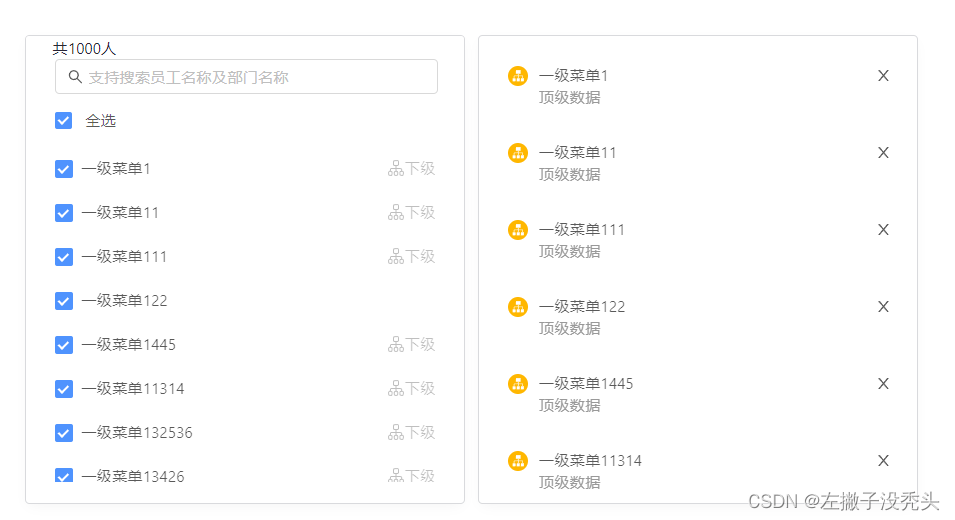
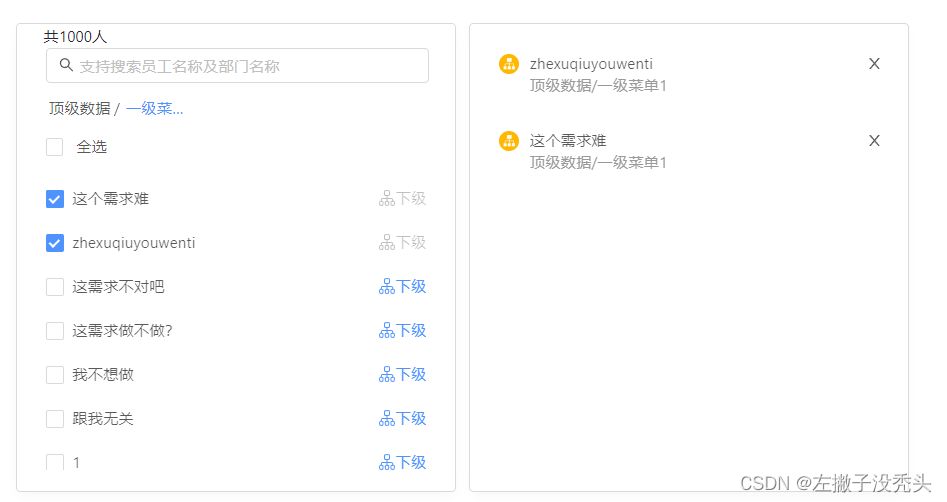
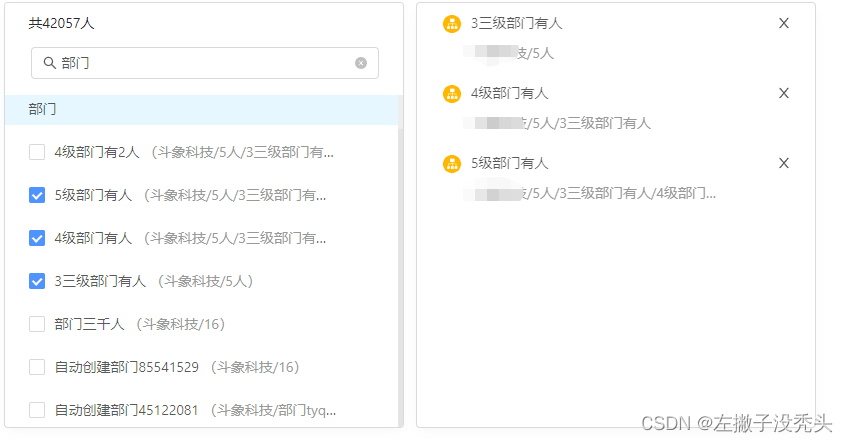
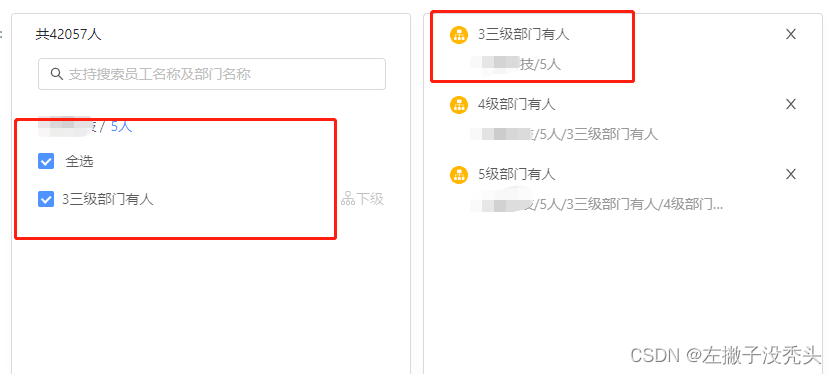
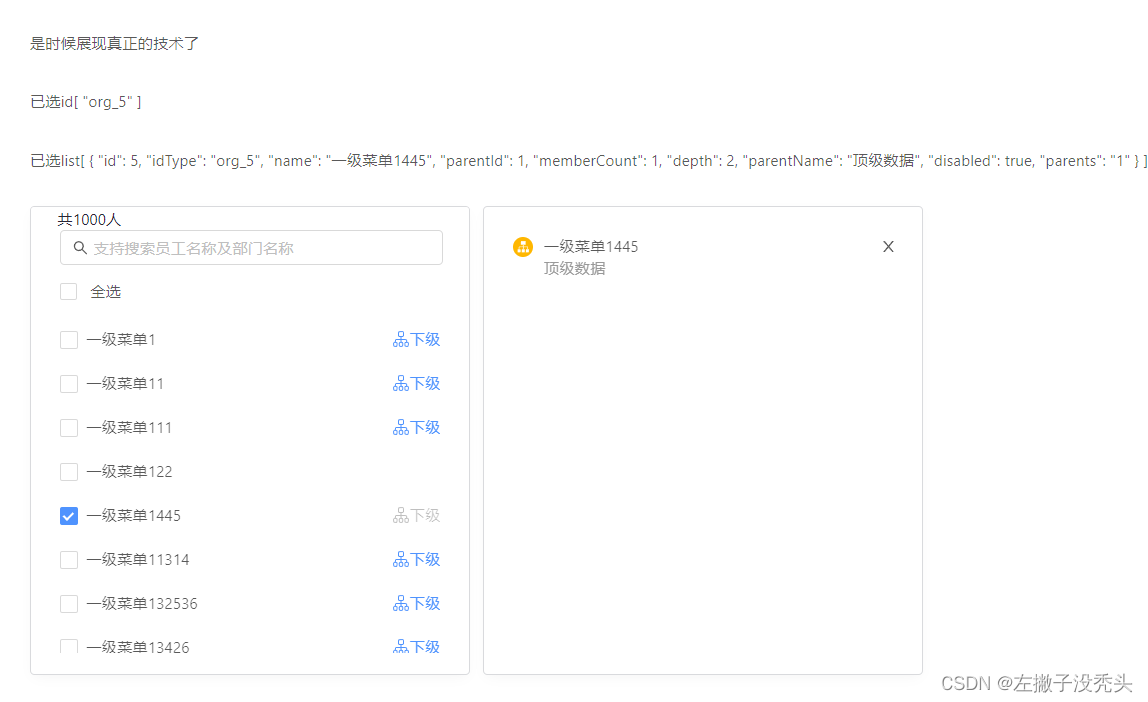
别的不多说,先上效果图,看看具体什么样子
组织架构树






先说一下需求背景:
数据量级能到20万,高并发,不要明显卡顿,希望无感知勾选和取消,每一层的组织架构都可以全选,关联搜索,搜索要搜索数据库,组织架构勾选的和搜索出来的list勾选的要关联。如果不理解具体是什么情况呢可以去钉钉的网页版操作一下发起群聊,选择收件人是什么样的效果。但是我们这个和钉钉有区别的是,钉钉只选择到人,我们是部门和人都要。
当前功能不光是选择一个收件人的问题,还有再次操作的时候需要回显上一次的人员,不光是右侧显示,左侧也得把相应的数据进行反选,搜索出来的数据也需要进行反选。
前面几篇我提到过封装组织架构,什么分页滑动加载也好,什么按需加载也罢,都是因为后端限制了我的发挥,说到底后端就存了个数据,其他的都是前端写,所以emmmm,干吧!
基于我目前的情况凡事只能靠自己,如果你的后端高度配合,那么这件事情将变得相当容易,我就大概梳理一下这个逻辑和我实现的思路,希望对你有帮助。
开发过程
静态页面
首先不用想,静态页面先画好,还是由于后端的限制,层级需要一层一层查,所以先要查询出顶级菜单,我这里只有一个顶级菜单,所以没有写扩展,你需要可以简单进行扩展一下。

<template>
<div class="page">
<div class="mt32 f20">是时候展现真正的技术了</div>
<div class="mt32 f20">已选id{
{
choose }}</div>
<div class="mt32 f20">已选list{
{
chooseList }}</div>
<addressee-com
class="mt32 f20"
ref="addressee"
:type="type"
:isFirstAgain="isFirstAgain"
:surplusList="surplusList"
:againId="$route.query.againId"
@getOrgIds="getOrgIds"
></addressee-com>
</div>
</template>
<script>
export default {
data() {
return {
teamData: {
},
type: 1,
isFirstAgain: true,
surplusList: [],
choose: [],
chooseList: [],
};
},
mounted() {
},
methods: {
getOrgIds(arr, list) {
this.choose = arr







 本文记录了作者在前端项目中实现钉钉风格的组织架构树选择功能的过程,包括静态页面、查询组织架构、全选、取消全选、删除、单选等操作。遇到的主要挑战是性能问题,通过预缓存数据结构来优化。文章提供了开发思路,但实际代码因上传问题暂无法提供。
本文记录了作者在前端项目中实现钉钉风格的组织架构树选择功能的过程,包括静态页面、查询组织架构、全选、取消全选、删除、单选等操作。遇到的主要挑战是性能问题,通过预缓存数据结构来优化。文章提供了开发思路,但实际代码因上传问题暂无法提供。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1814
1814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










