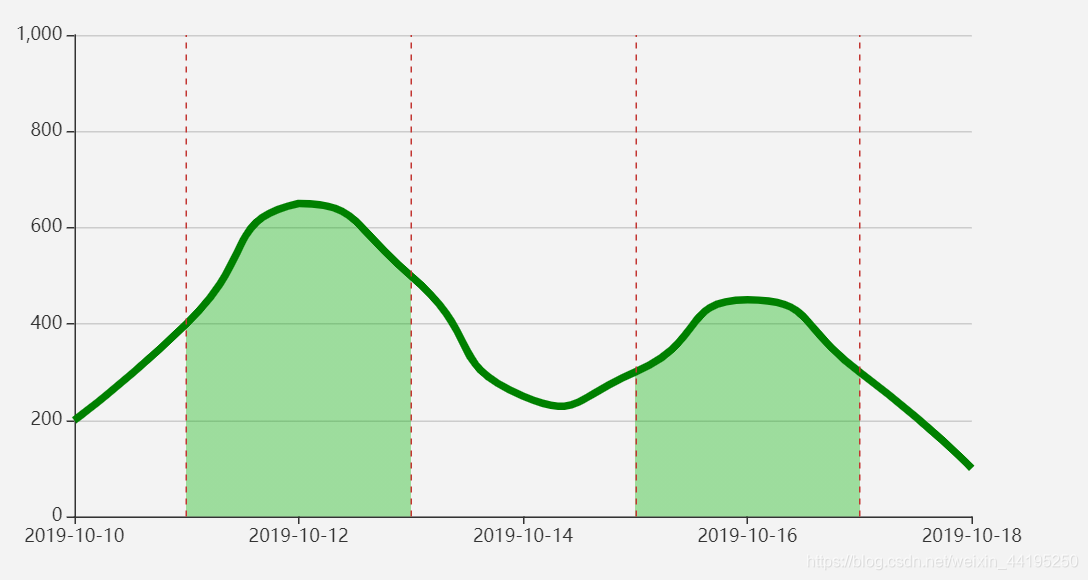
原因是因为UI的原型图去掉了y轴的显示轴线 ,提出下列问题
如图一所示 2019超出了一点点

解决方案
xAxis: [
type: 'category',
min:function(value){
return value.min -7
},
],
改完之后发现数据量少时 会出现如下图的问题

解决代码:
xAxis: [
type: 'category',
min:function(value){
if(value.max>130){
return value.min -7
} else if (value.max<130){
"dataMin"
}
},
],
x轴的问题解决后 还出现了一个y轴数据展示 有点“顶天立地”
如下图所示

yAxis: [
type: 'value',
min:(value)=>{
return (value.min -0.2)
},
max:(value)=>{
if(value.max>130){
'dataMin'
} else if (value.max<130){
return (value.max+0.2)
}
},
],
问题解决























 8857
8857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








