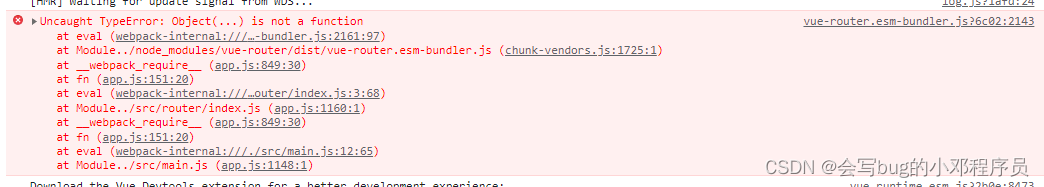
vue-router.esm-bundler.js?6c02:2143 Uncaught TypeError: Object(…) is not a function
at eval (webpack-internal:///./node_modules/vue-router/dist/vue-router.esm-bundler.js:2161:97)
at Module…/node_modules/vue-router/dist/vue-router.esm-bundler.js (chunk-vendors.js:1725:1)
at webpack_require (app.js:849:30)
at fn (app.js:151:20)
at eval (webpack-internal:///./src/router/index.js:3:68)
at Module…/src/router/index.js (app.js:1160:1)
at webpack_require (app.js:849:30)
at fn (app.js:151:20)
at eval (webpack-internal:///./src/main.js:12:65)
at Module…/src/main.js (app.js:1148:1)

今天在写一个vue Cli3项目的时候遇到一个问题,由于创建项目的时候没有事先安装vue-router,后续通过npm install vue-router --save安装的。
"dependencies": {
"core-js": "^3.6.4",
"vue": "^2.6.11",
"vue-router": "^4.0.16"
},

实际版本也是4.0.16.
认真检查代码没错后,最后发现是版本原因。
降低vue-router的版本(3版本的应该都可以) 3.0.1 或者 3.5.2
npm install vue-router@3.5.2






















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










