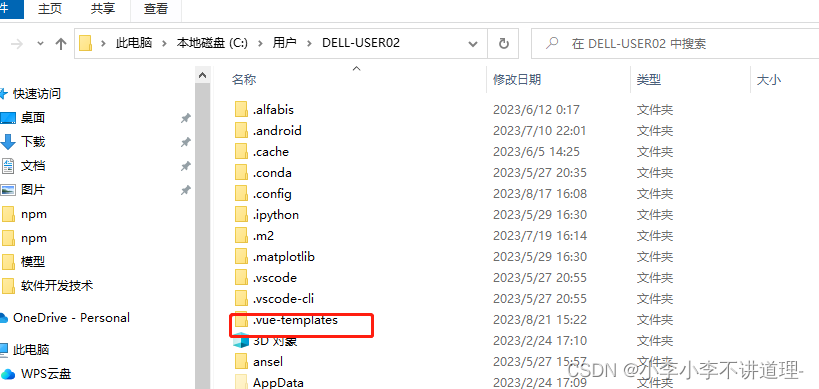
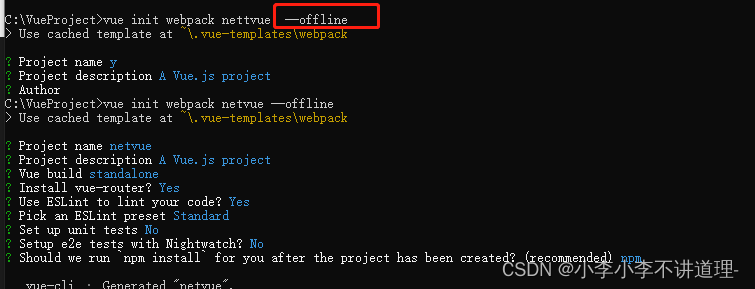
只要把这个包提前下载下来,放本地就行了,下载地址 https://github.com/vuejs-templates/webpack ,下载后方到C:\Users\videa\.vue-templates路径下,注意这个videa是我电脑的用户名,要改成自己的,还有.vue-templates如果没有就新建一个文件夹,如果解压后名字是 webpack-develop 或者其他的版本信息要手动改成 webpack ,不然找不到,然后执行命令时加上 --offline 就行了。后面也是跟着教程。

注意创建项目后面加上 --offline





















 5298
5298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








