前言
横向滚动需求很常见,实现起来也很容易。
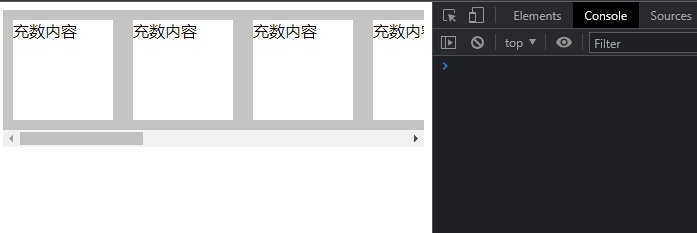
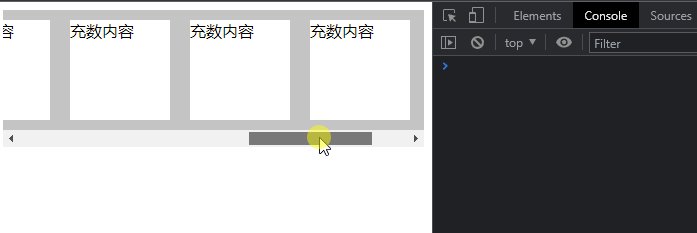
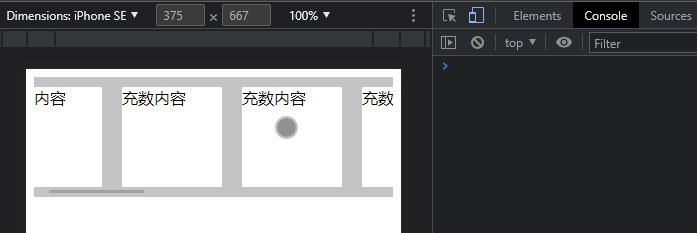
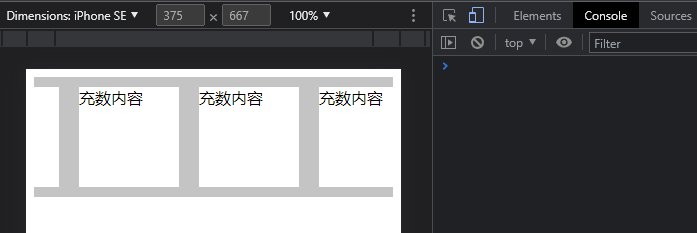
如下图所示,PC 端是用鼠标拖动滚动条,H5 移动端是手指滑动:

解决方案
上述效果图的完整代码如下,一键复制运行起来即可。
核心三要素:
- 父元素设置
width: 100%,横向滚动overflow-x: scroll - 父元素不换行
white-space: nowrap - 子元素设置为行内块级元素
display: inline-block
<section class="content">
<div class="item">充数内容</div>
<div class="item">充数内容</div>
<!-- 自行复制上面的充数内容(让容器溢出即可) -->
</section>
.content {
background: rgb(196, 196, 196);
width: 100%;
overflow: hidden;
overflow-x: auto;
white-space: nowrap;
}
.item {
display: inline-block;
background: #fff;
margin: 10px;
width: 100px;
height: 100px;
}








 本文介绍了如何轻松创建横向滚动效果,适用于PC和H5移动端。关键在于设置父元素宽度为100%,overflow-x为auto,white-space为nowrap,并将子元素设为inline-block。示例代码提供了一种实现方式,通过调整内容数量可以实现容器溢出,达到横向滚动的目的。
本文介绍了如何轻松创建横向滚动效果,适用于PC和H5移动端。关键在于设置父元素宽度为100%,overflow-x为auto,white-space为nowrap,并将子元素设为inline-block。示例代码提供了一种实现方式,通过调整内容数量可以实现容器溢出,达到横向滚动的目的。


















 5125
5125

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










