前言
该问题官方文档已经给出了解决方案,即
beforeClose属性,但是描述有些晦涩。
本文来演示一下正确的使用方法,
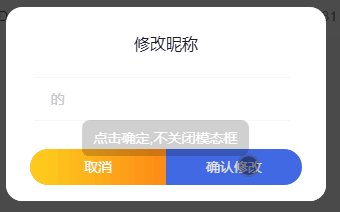
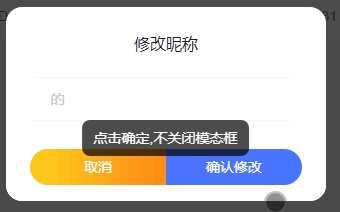
点击确定后并不会关闭模态框,如下图所示:

解决方案
代码只保留了核心代码,无用配置没有写出来,方便您观察。
在组件上绑定 before-close 属性,属性值为一个函数。
<van-dialog :before-close="onBeforeClose">
...
</van-dialog>
/**
* 阻止模态框关闭
* @description 根据操作判断
* @param {String} action - 是确定还是取消
* @param {Function} done - 操作函数
* @return Function
*/
onBeforeClose(action, done) {
// 点击了确定按钮
if (action === "confirm") {
// if()...也可以加入一些条件
return done(false);//直接return它即可阻止
}
// 点击了取消按钮
else {
done(true); //关闭弹窗, true可以省略
}
}
























 1111
1111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










