前言
如果您需要 Vue3 版本,请访问 这篇文章。
本文 实现了在 vue / nuxt 项目中,完美修复小数计算时由于精度丢失,导致计算错误(浮点型小数点进行加减乘除、四则运算时有问题),
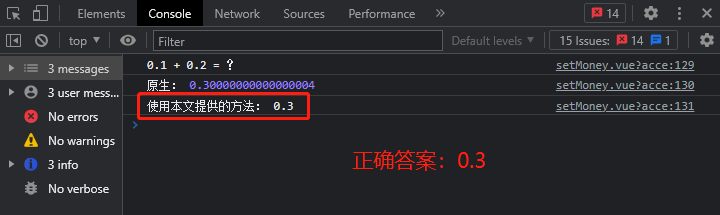
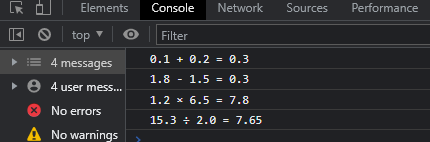
由于 JS 本身问题,两个小数进行四则运算时会出现各种问题,使用本文的方案后保证结果是正确的!
如下图所示,使用了本文提供的方法后,任意小数的四则运算都可以得到正确结果,
本文示例干净整洁,无任何乱七八糟的代码


如果您需要 Vue3 版本,请访问 这篇文章。
本文 实现了在 vue / nuxt 项目中,完美修复小数计算时由于精度丢失,导致计算错误(浮点型小数点进行加减乘除、四则运算时有问题),
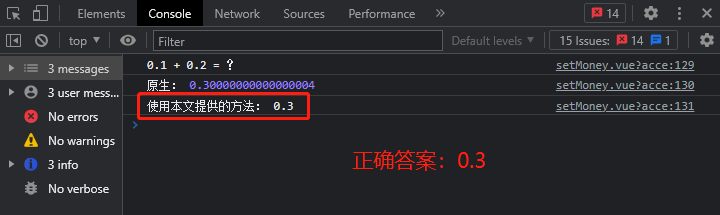
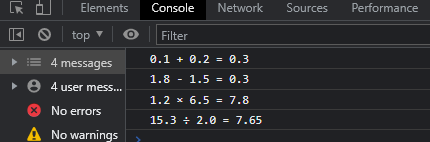
由于 JS 本身问题,两个小数进行四则运算时会出现各种问题,使用本文的方案后保证结果是正确的!
如下图所示,使用了本文提供的方法后,任意小数的四则运算都可以得到正确结果,
本文示例干净整洁,无任何乱七八糟的代码


 2828
2828
 892
892
 387
387
 1万+
1万+
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


