前言
在 vue2 / vue3 / nuxt项目中,列表 v-for 循环时动态设置 ref,并且获取 ref 时也是动态。
如果 在 v-for 中循环渲染组件(绑定固定 ref),那么这个 ref 就会 “一摸一样”,导致根本无法找到(this.$refs.xx 谁?),
要解决这个问题,就需要 动态绑定不一样的 ref 属性值,并且最终咱们的程序还能 “自动化” 找到它。
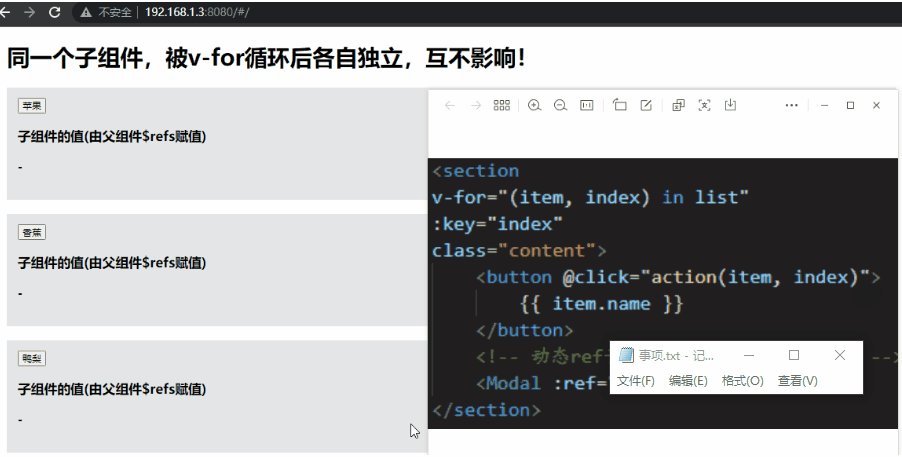
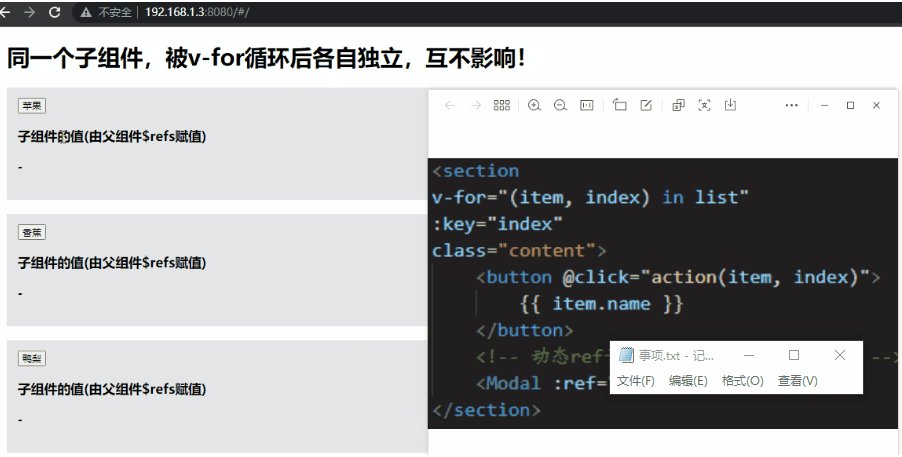
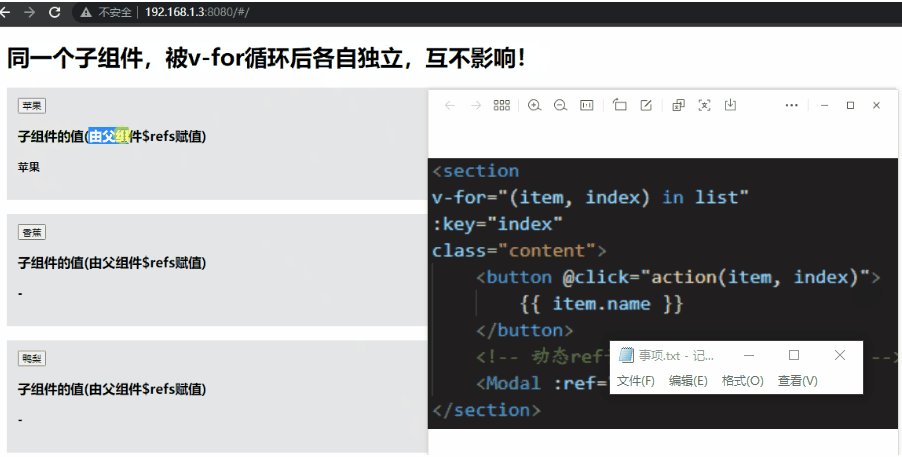
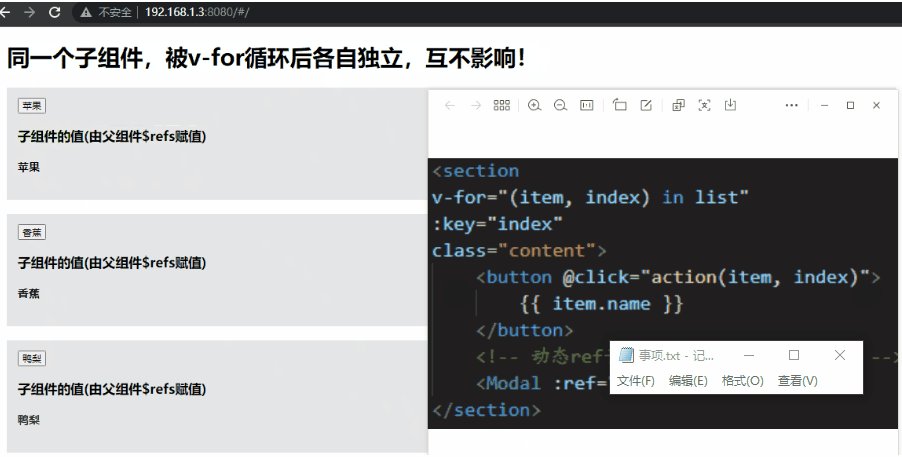
如下图所示,当点击父组件按钮时,调用子组件方法设置文本的效果,
子组件被 v-for 循环包裹渲染多个,由于每个子组件 ref 不同,所以它们都是 ”独立“ 的,
仅完成了核心功能,代码干净整洁注释详细

示例源码
推荐使用一键复制功能,随便找个新页面









 订阅专栏 解锁全文
订阅专栏 解锁全文














 1423
1423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










