前言
如果您需要 Vue3 版本,请访问 这篇文章。
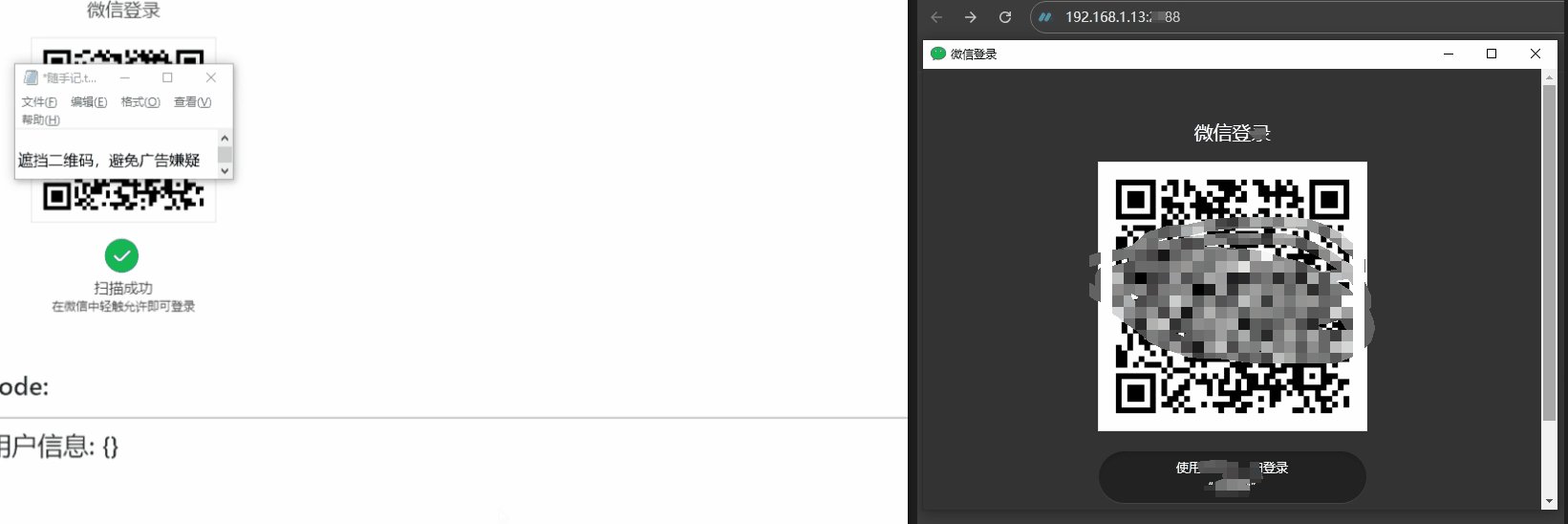
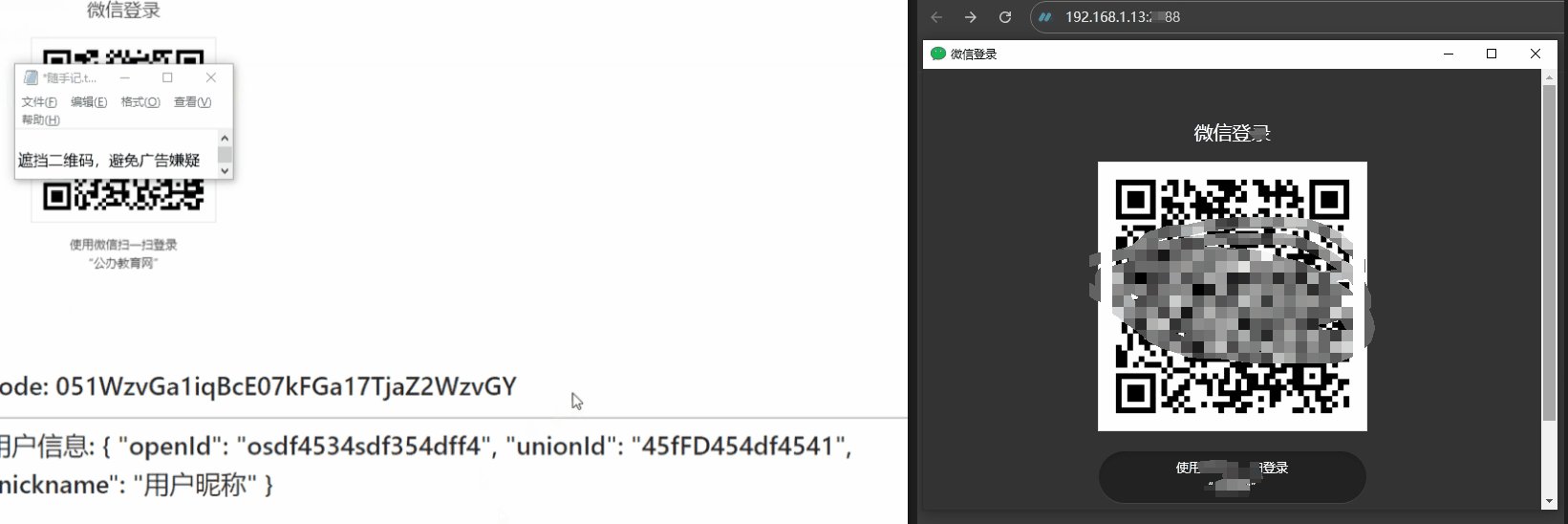
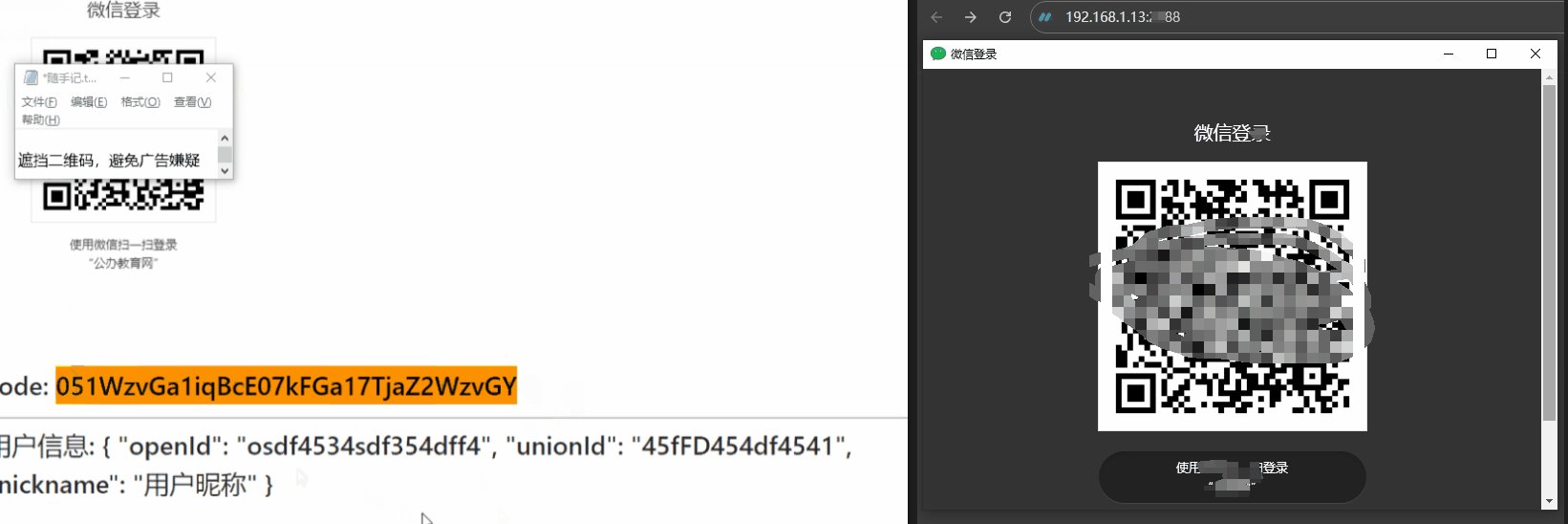
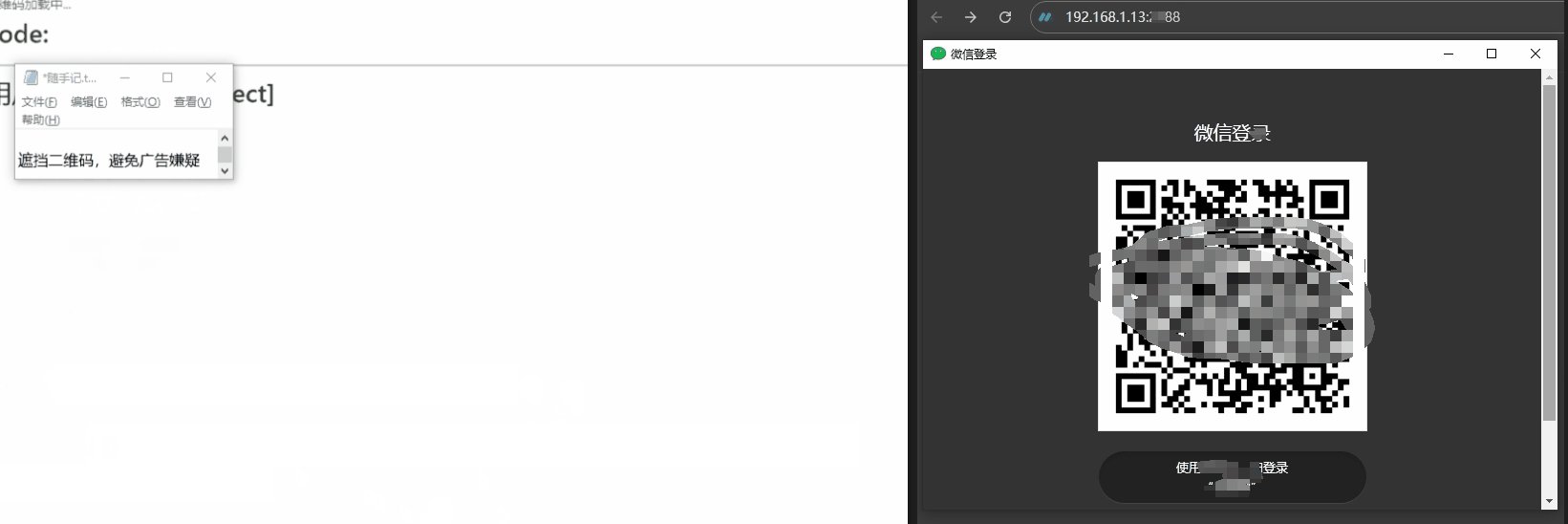
在 vue2 | nuxt2 项目开发中,详解对接微信扫一扫登录功能,网站应用植入微信扫描二维码登录功能,用户使用微信扫码后在手机上点击确认登录,网页监听响应登录请求并获取用户信息,可将二维码放入弹框模态框内展示、浏览器新开一页弹出内嵌网页展示(重定向登录完毕后自动返回)、页面弹出一个小窗口,扫完自动关闭小网页,支持自定义登录二维码的大小、颜色、提示文字等样式,解决各种扫码没反应、获取不到用户信息、redirect_uri参数错误等等。
网上的教程太乱且各种问题,本文从 0-1 详细讲解完整流程,新手小白直接复制示例代码轻松搞定!
如下图所示,可将二维码放在 “任意位置” 进行展示,或者在网页上弹出一个窗口、新开网页等交互。
详细示例源码及注释说明,支持js/ts,保证接入成功!

第一步
在开始之前,您需要先









 订阅专栏 解锁全文
订阅专栏 解锁全文















 7744
7744











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










