前言
什么是全局属性?
全局属性可以应用于任何html元素
全局属性和普通属性有什么区别?
普通属性只能应用于一些特定的html元素,而全局属性可用于任何元素。
H5之前全局属性有哪些?
| 属性 | 描述 |
|---|---|
| accesskey | 规定激活元素的快捷键 |
| class | 规定元素的一个或多个类名(引用样式表中的类) |
| id | 规定元素的唯一 id |
| dir | 规定元素中内容的文本方向 |
| lang | 规定元素内容的语言 |
| style | 规定元素的行内 CSS 样式 |
| tabindex | 规定元素的 tab 键次序 |
| title | 规定有关元素的额外信息 |
这些属性很简单,并且很常用,所以不再赘述。
H5新增全局属性
| 属性 | 描述 |
|---|---|
| contenteditable | 规定元素内容是否可编辑 |
| contextmenu | 规定元素的上下文菜单(上下文菜单在用户点击元素时显示) |
| data-* | 用于存储页面或应用程序的私有定制数据 |
| draggable | 规定元素是否可拖动 |
| dropzone | 规定在拖动被拖动数据时是否进行复制、移动或链接 |
| hidden | 规定元素仍未或不再相关 |
| spellcheck | 规定是否对元素进行拼写和语法检查 |
| translate | 规定是否应该翻译元素内容 |
(1)contenteditable
该属性有两个值,true/false,true可编辑,false反之。
未设置true/false时,则有继承状态来决定,如果该元素的父元素是可编辑(true),则该元素也可编辑。
注意:该元素必须是可以获得鼠标焦点的html元素,否则无法编辑。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>contenteditable演示</title>
</head>
<body>
<!-- 创建一个可编辑按钮【可配合JavaScript】 -->
<button contenteditable="true">点击修改</button>
</body>
</html>

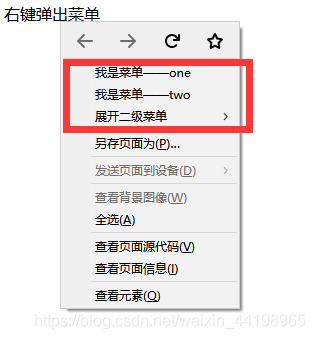
(2)contextmenu
规定了元素上下文菜单,当用户右击元素时显示定义的菜单。
contextmenu 属性的值是需要打开的menu元素的 id。
注意:兼容性差,目前只有Firefox支持。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>contenteditable演示</title>
</head>
<body>
<!-- 创建一个触发元素【可配合JavaScript】-->
<section contextmenu="demo">右键弹出菜单</section>
<!-- 创建菜单(指定id绑定到section元素)-->
<menu type="context" id="demo">
<menuitem label="我是菜单——one"></menuitem>
<menuitem label="我是菜单——two"></menuitem>
<!-- 二级菜单(menu嵌套)-->
<menu label="展开二级菜单">
<menuitem label="我是二级菜单"></menuitem>
</menu>
</menu>
</body>
</html>
























 97
97











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










