watch侦听器(监视器)
作用:监视数据变化,执行一些业务逻辑或异步操作
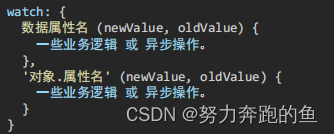
语法:
- watch同样声明在跟data同级的配置项中
- 简单写法: 简单类型数据直接监视
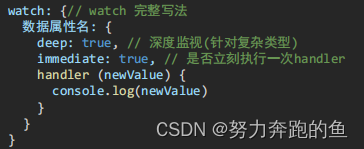
- 完整写法:添加额外配置项
简单写法

<div class="app">
<input type="text" name="" id="" v-model="msg">
<br>
<input type="text" name="" id="" v-model="obj.words">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
new Vue({
el:'.app',
data:{
msg:'',
obj: {
words: ''
}
},
watch:{
// 简单写法
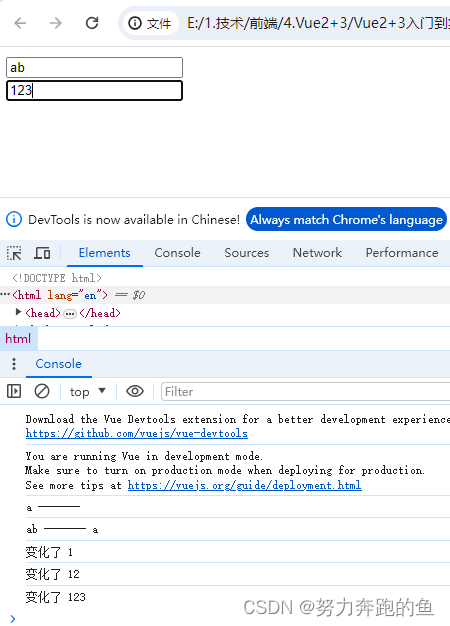
msg(newValue,oldValue){
console.log(newValue,'-------',oldValue)
},
'obj.words' (newValue){
console.log('变化了',newValue)
}
}
})
</script>

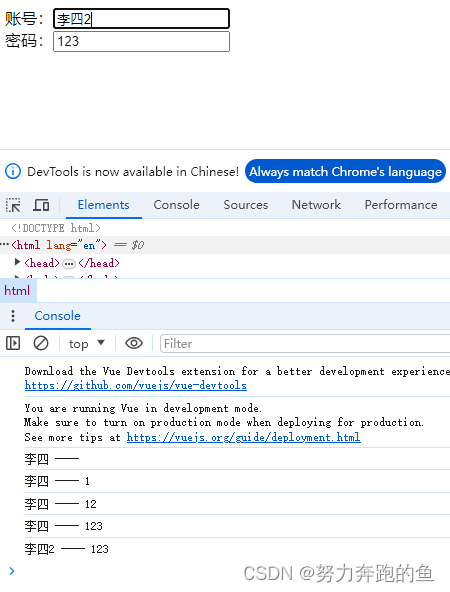
完整写法

<div class="app">
账号:<input type="text" name="" id="" v-model="list[0].username">
<br>
密码:<input type="text" name="" id="" v-model="list[0].password">
<br>
<!-- <button @click="fn">打印</button> -->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
new Vue({
el: '.app',
data: {
list: [
{ username: '李四', password: '' }
]
},
methods: {
},
watch: {
list: {
// 完整写法
deep: true, // 深度监视(针对复杂类型)
immediate: true, // 是否立刻执行一次handler
handler(newValue) {
console.log(newValue[0].username, '----', newValue[0].password)
}
}
}
}
)
</script>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








