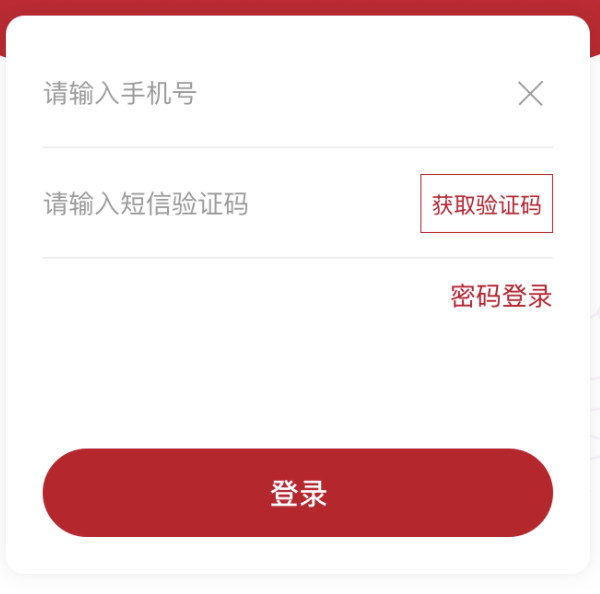
短信验证码 倒计时90秒 归0后恢复 获取验证码

#1.login.js
data: {
// 验证码
code:'',
inter:'', // 定时器
codeshow:true,
sendTime:90,
},
getCode:function(){
this.data.inter = setInterval(function() {
this.setData({
codeshow: false,
sendTime: this.data.sendTime - 1
});
if (this.data.sendTime < 0) {
clearInterval(this.data.inter)
this.setData({
codeshow: true,
sendTime: 90
});
}
}.bind(this), 1000);
}
#2.login.wxml
<view class="inputCode">
<input class="code" value="{{code}}" placeholder="请输入验证码" type="number" maxlength="6" />
<view class="btncode" wx:if="{{codeshow}}" bindtap="getCode">获取验证码</view>
<view class="btncode" wx:if="{{!codeshow}}">{{sendTime}}s</view>
</view>
























 304
304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








