对于vue 执行 npm run build 报错解决方法的记录
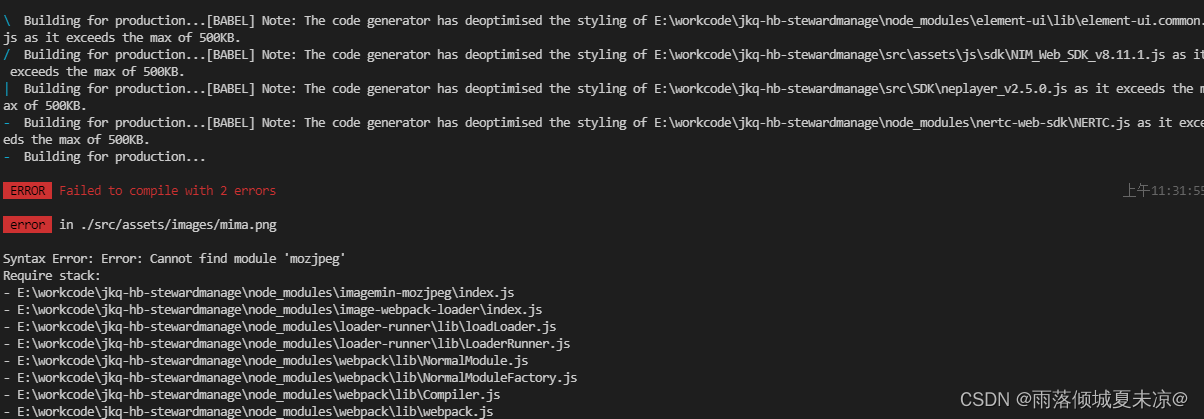
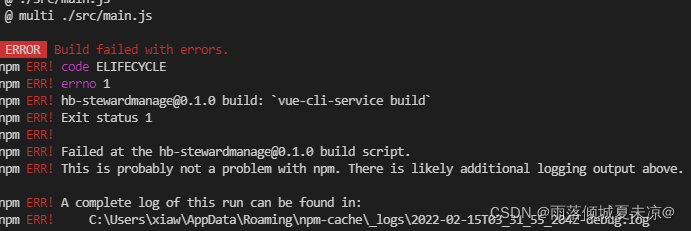
报错如下:


解决方法
- 删除项目中的node_modules
- 执行命令 rm package-lock.json
- 执行命令 npm cache clear --force
- 在执行npm install
- 执行 npm run build





















 565
565

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








