一、项目背景
在国家大力推进信息化建设的大背景下,城市网络基础设施和信息化应用水平得到了极大的提高和提高。特别是在经济发达的沿海地区,商业和服务业也比较发达,公众接受新事物的能力和消费水平也比较高。开展商贸流通产业(即商品流通和服务居民的第三产业)的信息化、电子商务建设是政府的一项重要任务。越来越多的商业服务企业认识到利用现代信息技术改变传统经营方式,利用电子商务提高管理和服务水平的重要性。许多企业正在规划或已经开展了自己的电子商务建设,因此在商务服务行业迫切需要电子商务应用平台。
电子商务建设的最终目的是发展业务和应用。电子商城系统的建设,可以建立起电子商务服务的门户站点,是现实社会到网络社会的真正体现,为广大网上商家以及网络客户提供一个符合中国国情的电子商务网上生存环境和商业运作空间。
电子商城的建设,不仅仅是初级网上购物的实现,它能够有效地在Internet上构架安全的和易于扩展的业务框架体系,实现BToB(企业对企业)、BToC(企业对用户)以及CToC(用户到用户)等应用环境,推动电子商务在中国的发展。
二、系统功能
基于Springboot+Vue商城系统
系统用户主要包含二类:用户、管理员。
用户: 用户、注册登陆、商品信息分类和品牌浏览、全文搜索、添加购物车管理、在线购买商品、使用支付宝沙箱在线支付、个人信息管理、个人订单管理、在线退换货功能、退款功能、评论
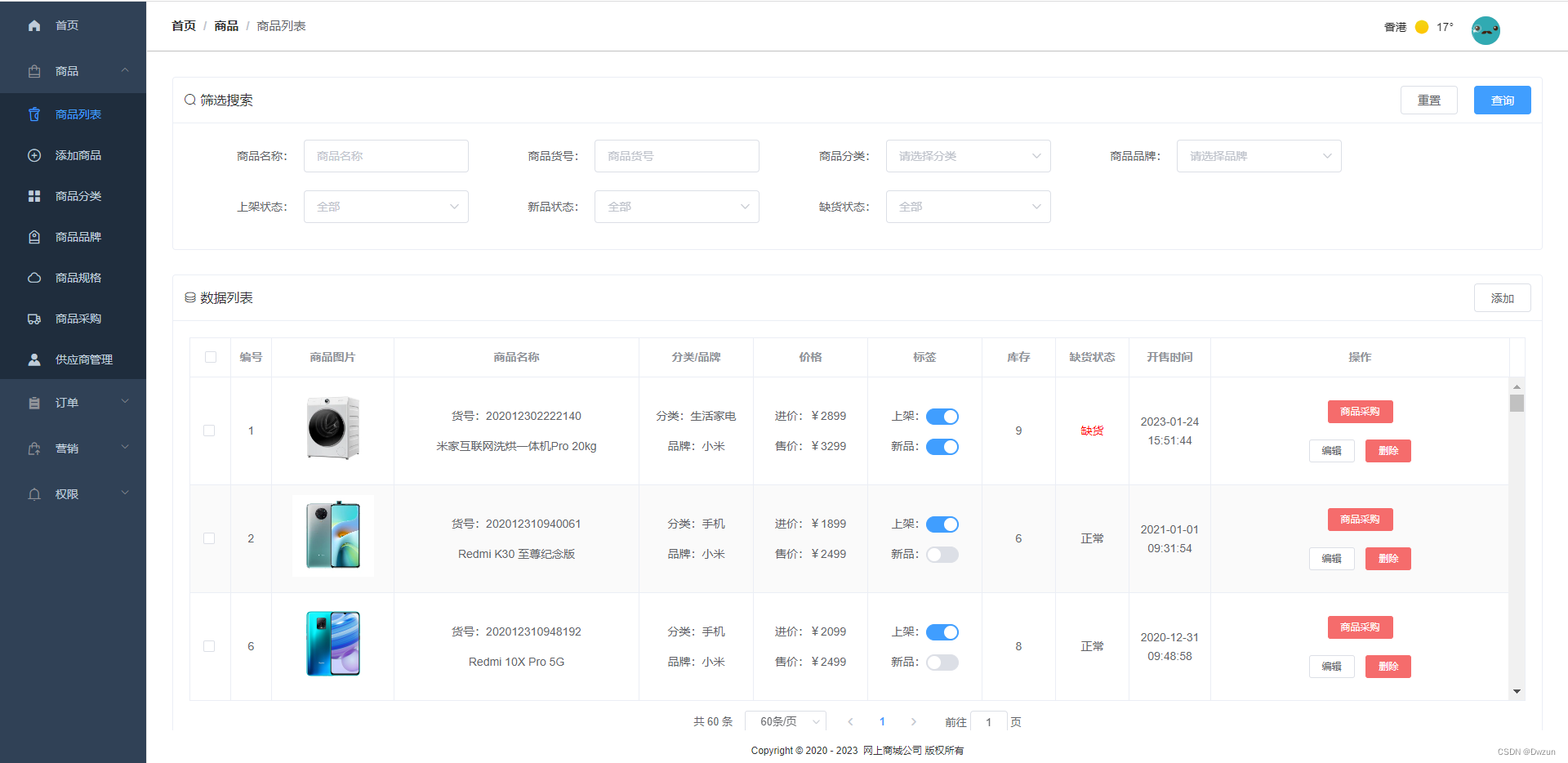
管理员:商品分类管理、商品品牌管理、商品规格管理、商品采购管理、供应商管理、订单管理、退货退款管理、轮播图设置管理
、用户管理、权限角色管理、个人信息管理
项目后台基于Springboot+MybatisPlus开发实现,前端使用VUE+Element开发实现,前后端分离开发,前端通过调用后台接口来进行相应的交互处理。
汽车商城、鲜花商城、电子商城、图书商城、宠物商城等换个商品就可以实现(前后端分离)
亮点技术:短信发送验证码、邮箱自动发邮件验证操作权限,Shiro权限管理,支付宝沙箱技术应用,Redis数据缓存处理。
项目功能完整,界面优雅大方,人机交互流畅,是一个难得的毕业设计作品。
三、技术实现
后端框架:Springboot
前端技术:ElementUI、vue、css、JavaScript、axios
四、运行环境
开发语言:Java
开发工具:
后端:IDEA,Eclipse,Myeclipse都可以。推荐IDEA
前端:webstorm/hbuider/vscode
JDK版本:1.8
数据库: MySQL5.7
node: 版本要求14
是否为前后端分离项目:是
五.项目截图(点图片可放大)









六、代码实现:
/**
* 处理会员订单
*
* @param order 订单信息
*/
private CommonResult handleMemberOrders(Order order) {
if (orderService.insertData(order)) {
return CommonResult.success("创建订单成功", order);
} else {
return CommonResult.error("创建订单失败");
}
}
/**
* 处理商品订单
*
* @param order 订单信息
*/
private CommonResult handleMerchandiseOrders(Order order) {
Product product = productService.selectByKey(order.getProductNo());
Integer productStock = product.getProductStock();
Integer payAmount = order.getPayAmount();
boolean isOk = productStock >= payAmount;
if (isOk) {
Product newProduct = new Product();
newProduct.setProductId(product.getProductId());
int newStock = productStock - payAmount;
newProduct.setProductStock(newStock);
newProduct.setIsStockOut(newStock < product.getLowestStock());
// 如果库存小于等于0,自动下架
newProduct.setIsSale(newStock > 0);
if (productService.updateById(newProduct)) {
if (orderService.insertData(order)) {
redisTemplate.opsForValue().set(order.getOrderNo(), order.getOrderNo(), 24, TimeUnit.HOURS);
return CommonResult.success("创建订单成功", order);
} else {
return CommonResult.error("创建订单失败");
}
} else {
return CommonResult.error("创建订单失败");
}
} else {
return CommonResult.error("商品库存不足");
}
}
七、项目总结:
通过本次项目,对框架的使用有了进一步的了解,对于前后端分离的设计模式也有了初步认识。做项目的时候,最重要的不是自己如何快速地将自己分配地任务做完,而是注重团队合作。一开始对于数据库的设计仅进行了简单的分析,对于简单的业务需求完全可以应对,但到了后期编写代码时便暴露出了很多问题,只能在后期临时改表增表。后续的项目对于数据库的设计将作为重点进行反复审查检验。对于Springboot的项目,仅会使用简单的注解去完成功能,但对于底层的实现原理并不了解,后面的学习重点需要放在理解底层上。在Shiro框架上,仅仅实现了简单的身份认证和权限验证,对于许多高阶使用并没有。在此次项目中,对VUE框架和ElementUI的使用变得熟练,对于前后端分离思想有了新的认识,前后端分离项目时后端的业务逻辑更清晰,后端仅返回前端所需的数据,不再渲染HTML页面,不再控制前端的效果,而前端仅需要对后端提供的数据进行渲染,不必去考虑具体的业务逻辑。编程思想和技术框架迭代很快,后续还要认真学习,不应将技术仅停留带使用上,更要去理解底层实现原理。
本项目为商城系统,首先要保证良好的用户体验感,其次要保证界面简洁。项目中,每个人都是从零开始学习框架知识,对于技术仅停留在简单使用的基础上在数据库中,采用主从复制技术,做数据的热备,作为后备数据库,主数据库服务器故障后,可切换到从数据库继续工作,避免数据丢失。而数据库读写操作缓慢,在高并发情况下可能会产生数据延迟,采用读写分离技术,使数据库能支持更大的并发,实现服务器负载均衡。






















 1213
1213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










