目录
1. this指向问题
2. vue全局注册组件和局部注册组件
先使用import引入组件的vue文件
全局注册:在main.js里面注册(Vue.component('myComponent', myComponent))
局部注册:在需要用到这个组件的文件里面(components: { myComponent } )
详解
3. vue双向绑定数据的原理
使用Object.definePrototype对data中的每个数据进行监听,监听到变化之后触发setter方法,然后通过发布订阅将数据更新到视图上。
详解
4. props和input实现双向绑定数据的操作
5. 服务器渲染和客户端渲染
详解
客户端渲染:客户端请求,服务器将html等原封不动返回,客户端接收到开始渲染,遇到ajax继续请求,服务端返回,渲染完成。
服务端渲染:客户端请求,服务端根据模板已经渲染好了数据,直接返回,渲染完成。
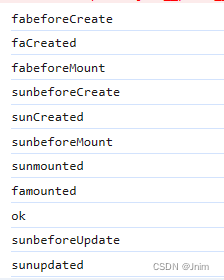
6. 父子组件生命周期调用顺序

在父组件里面进行更新操作就只触发父组件里面的update钩子函数,同理在子组件里面调用更新操作就只触发子组件里面的update钩子函数





















 832
832











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








