Vue实现点击表格单元格出现输入框,失去焦点隐藏输入框功能
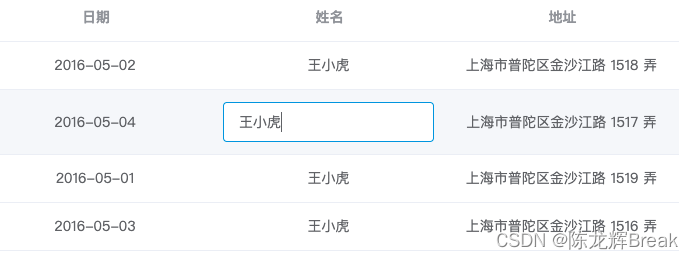
效果如下:

代码如下:
<template>
<div>
<el-table
:data="tableData"
row-key="id"
@cell-click="editCell"
style="width: 700px;">
<el-table-column align="center" label="日期" show-overflow-tooltip type="date">
<template slot-scope="scope">
<el-input
:ref="`date-${scope.row.id}`"
v-model="scope.row.date"
v-show="scope.row.id === tabClickId && tabClickLabel === '日期'" placeholder="日期"
@blur="inputBlur(scope.row)">
</el-input>
<div class="cell-text" v-show="scope.row.id !== tabClickId || tabClickLabel !== '日期'">{{ scope.row.date }}</div>
</template>
</el-table-column>
<el-table-column align="center" label="姓名" show-overflow-tooltip type="name">
<template slot-scope="scope">
<el-input
:ref="`name-${scope.row.id}`"
v-model="scope.row.name"
v-show="scope.row.id === tabClickId && tabClickLabel === '姓名'" placeholder="姓名"
@blur="inputBlur(scope.row)">
</el-input>
<div class="cell-text" v-show="scope.row.id !== tabClickId || tabClickLabel !== '姓名'">{{ scope.row.name }}</div>
</template>
</el-table-column>
<el-table-column align="center" label="地址" show-overflow-tooltip type="address">
<template slot-scope="scope">
<el-input
:ref="`address-${scope.row.id}`"
v-model="scope.row.address"
v-show="scope.row.id === tabClickId && tabClickLabel === '地址'" placeholder="地址"
@blur="inputBlur(scope.row)">
</el-input>
<div class="cell-text" v-show="scope.row.id !== tabClickId || tabClickLabel !== '地址'">{{ scope.row.address }}</div>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script type="text/javascript">
export default {
mounted() {
},
data() {
return {
tableData: [{
id: 1,
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
id: 2,
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
id: 3,
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
id: 4,
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}],
tabClickId: '',
tabClickLabel: ''
}
},
methods: {
editCell(item, column, cell, event){
//根据点击的单元格判断是否可变成输入框
switch (column.label) {
case '日期': //当为日期时不变成输入框
return
default:
this.tabClickId = item.id
this.tabClickLabel = column.label
break
}
//输入框默认获取焦点
this.$nextTick(() => {
this.$refs[column.type + '-' + item.id].focus();
})
},
// 失去焦点初始化
inputBlur(item) {
this.tabClickId = "";
this.tabClickLabel = "";
//这里还可以进行其他数据提交等操作
}
}
}
</script>
























 2161
2161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








