列表 、表格与媒体元素
任务1使用列表展示数据
1.1列表简介
什么是列表,简单来说,;列表信息资源的一种展示形式。它可以是信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷的获得想用的信息。
列表分为三类:无语列表、有序列表、定义列表
1.2无序列表及其应用
无序列表有< ul>标签和< li>标签组成,使用< ul>标签作为无序列表的声明,使用< li>标签作为每个列表项的起始,其语法结构如下:
< ul>
< li>第1项< /li>
< li>第2项< /li>
< li>第3项< /li>
< /ul>
例:

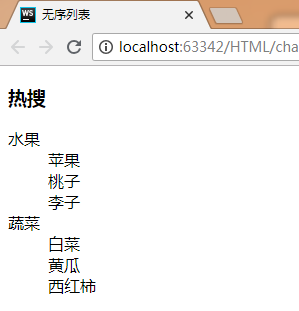
效果:

注意:遵循W3C标准,< ul>标签里面只能嵌套< li>标签,不能嵌套其他标签
< li>标签里面可以嵌套任意标签
无序标签的特性如下:
①没有顺序,每个< li>标签独占一行(块元素)
②默认< li>标签项前面有个实心小圆点
③一般用于无序类型的列表,如导航。侧边栏新闻、有规律的图文组合模块等
1.3有序列表及其应用
有序列表有< ol>标签和< li>标签组成,使用< ol>标签作为无序列表的声明,使用< li>标签作为每个列表项的起始,有序列表嵌套同无序列表一样,其语法结构如下:
< ol>
< li>第1项< /li>
< li>第2项< /li>
< li>第3项< /li>
< /ol>
例:

效果:

有序列表的特性如下:
①有顺序,每个< li>标签独占一行(块元素)
②默认< li>标签项前面有顺序标记
③一般用于排序类型的列表,如试卷、问卷、选项等
1.4 定义列表及其应用
定义列表是标题和列表项的结合,它使用
-
标签作为列表的开始,使用
标签作为每个列表项的起始,而对于每个列表项的定义则使用
-
标签来完成,其结构语法如下:
< dl>
< dt>标题一< /dt>
< dd>第1项< /dd>
< dd>第2项< /dd>
< dt>标题二< /dt>
< dd>第1项< /dd>
效果:
定义列表的特性如下:
①没有顺序,每个< dt>标签、< dd>标签独占一行(块元素)
②默认没有标记
③ 一般用于一个标题下有一个或多个列表项并有多个标题的情况
任务2使用表格展示数据
2.1为什么使用表格
(1)简单通用
(2)结构稳定
2.2表格的基本架构
如图:
(1)单元格
单元格是表格的最小单位,一个或多个单元格纵横排列即组成了表格
(2)行
一个或多个单元格横向堆叠即形成了行
(3)列
由于表格单元格宽度一致,因此单元格纵向排列即形成了列
2.3表格的基本语法
< table>
< tr>
< th>第1个单元格的内容< /th>
< th>第2个单元格的内容< /th>
…
< /tr>
< tr>
< td>第1个单元格的内容< /td>
< td>第2个单元格的内容< /td>
…
< /tr>
< /table>
例:
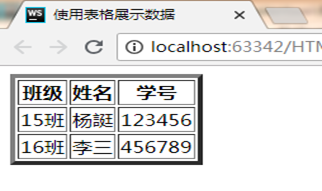
效果:
2.4表格的跨列与跨行
(1)表格的跨列
跨列是指单元格的横向合并,语法如下:
< table>
< tr>
< td colspan=“所跨的列数”>单元格内容< /td>
< tr>
< /table>
例:

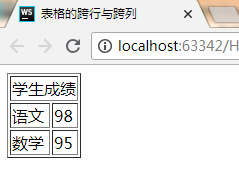
效果:
(2)表格的跨行
跨行是指单元格在垂直方向上的合并,语法如下:
< table>
< tr>
< td rowspan=“所跨的行数”>单元格内容< /td>
< /tr>
< /table>
例:

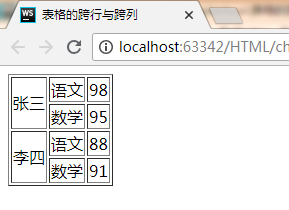
效果:

(3)表格跨行与跨列的综合应用
任务3使用媒体元素在页面中播放视频
3.1 视频元素
(1)video元素的基本语法
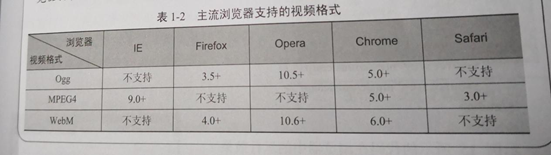
HTML5中的、video元素是用来播放视频文件的,支持Ogg、MPEG4、WebM等文件格式,其语法如下:
< video src=“视频路径”controls=“controls”>< /video>
(2)video元素的应用
< body>
< video controls>
< source src=“video/video.webm”/>
< source src=“video/video.mp4”/>
< /video>
< /body>
注意:

3.2音频元素
1 audio元素的基本语法
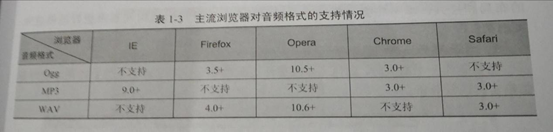
HTML5中的audio元素是用来播放音频文件的,支持Ogg、MP3、WAV等音频格式,其语法如下:
< audio src=“音频路径”controls=“controls”>< /audio>
2 audio元素的应用
< body>
< audio controls>
< source src=“music/music.mp3”/>
< source src=“music/music.ogg”/>
< /audio>
< /body>
注意:






















 7958
7958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








