
目录
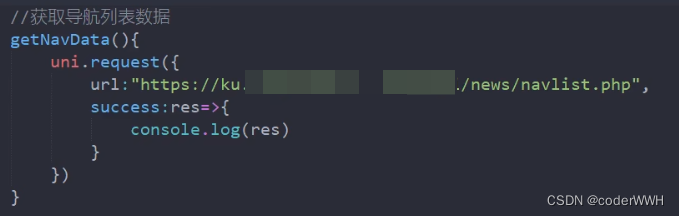
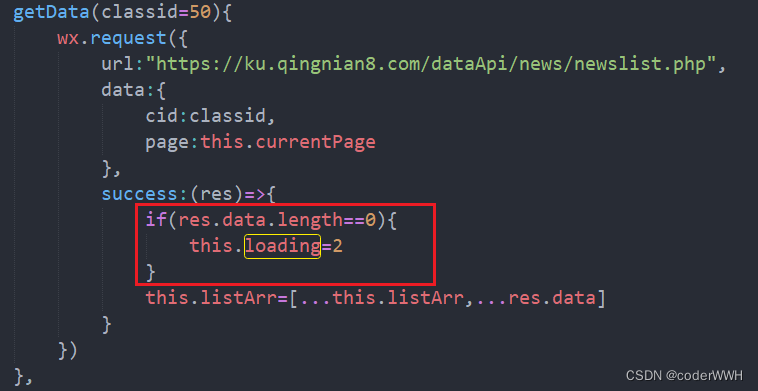
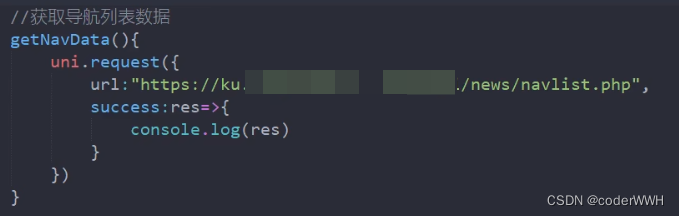
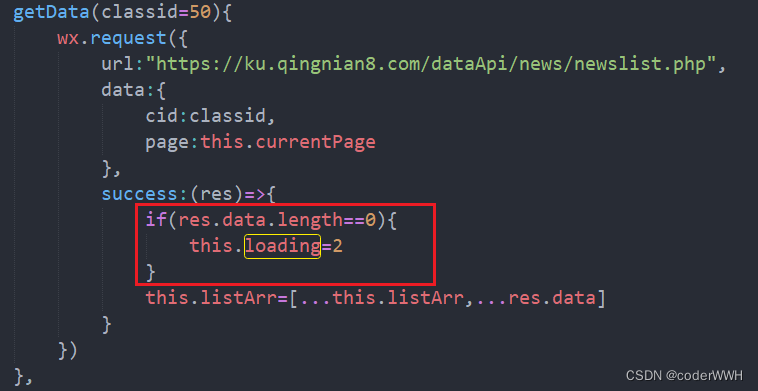
发请求获取数据
执行位置


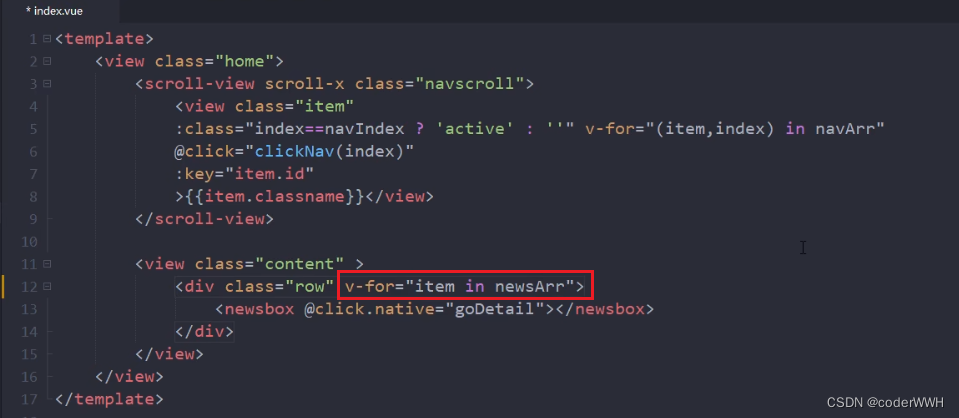
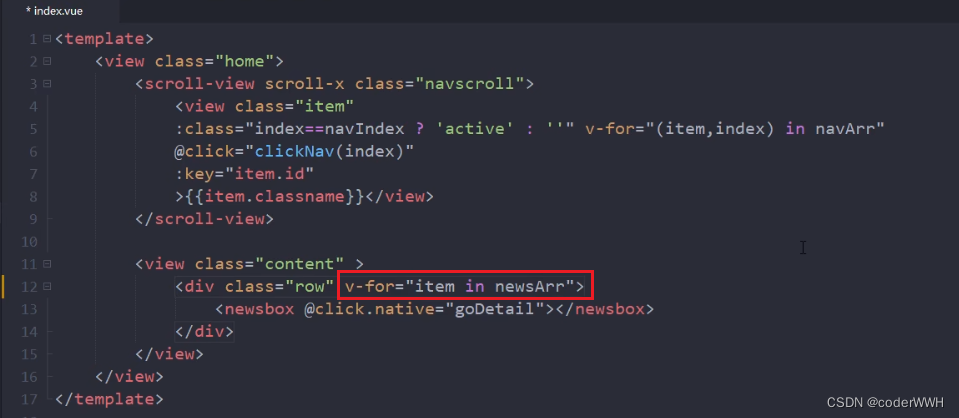
把假数据删掉,用真数据

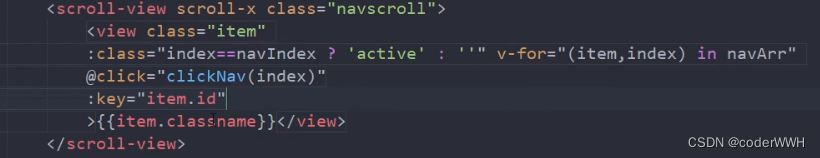
内容循环也换成真数据

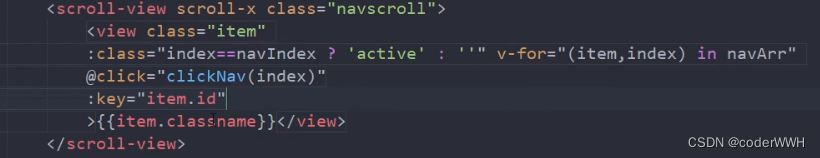
点击导航跳转不同内容
就是点击导航的时候,传参过去,然后执行一次带分类参数的请求
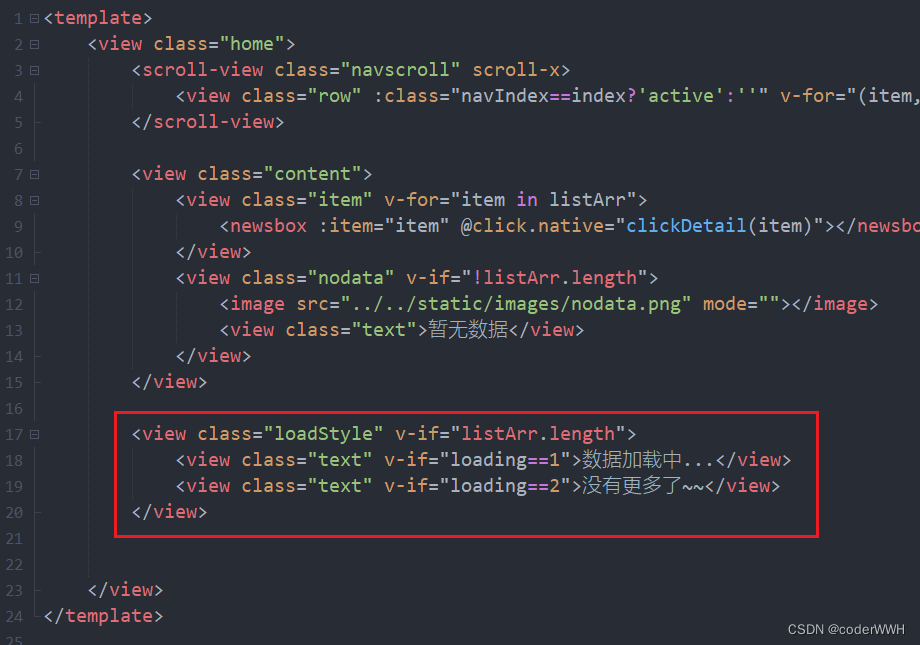
无数据处理
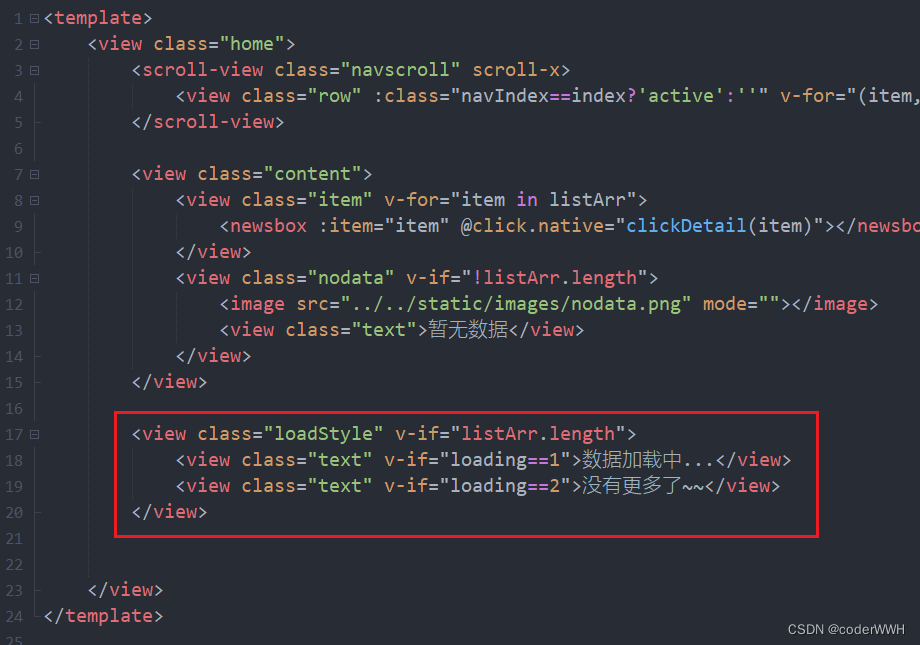
条件判断,没数据的时候展示一个“无内容”的图图
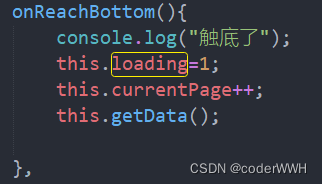
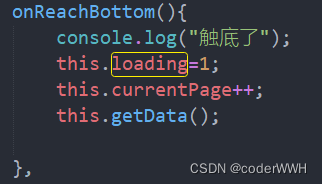
滑动到底部加载更多

这里uniapp已经帮我们做了
只需调用这个生命周期即可

优化细节:loading加载中

0代表初始化不显示子,1代表加载中,2代表没有更多数据


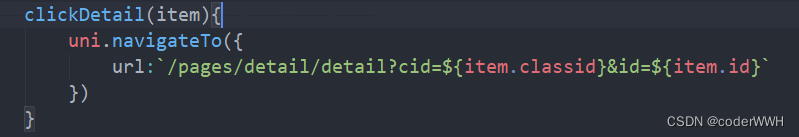
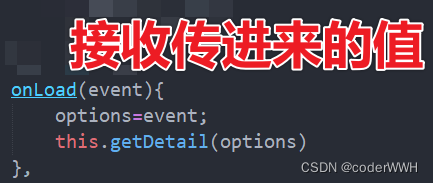
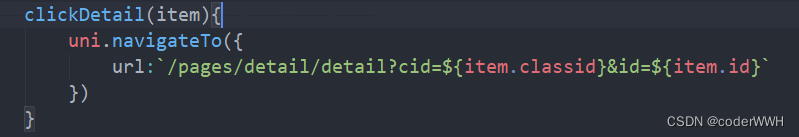
跳转详情页并传参


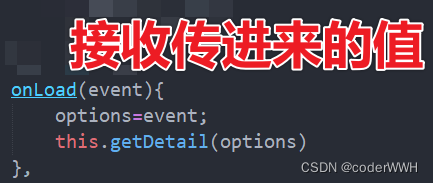
然后发请求,渲染就好了

目录


把假数据删掉,用真数据

内容循环也换成真数据

就是点击导航的时候,传参过去,然后执行一次带分类参数的请求
条件判断,没数据的时候展示一个“无内容”的图图

这里uniapp已经帮我们做了
只需调用这个生命周期即可


0代表初始化不显示子,1代表加载中,2代表没有更多数据




然后发请求,渲染就好了
 2029
2029

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


