首先 了解一下overflow属性:
overflow属性有四个值:visible (默认), hidden, scroll, 和auto。
同样有两个overflow的姐妹属性overflow-y 和overflow-x,它们很少被采用。
我们可以把页面中的每个元素看作在一个盒子里,通过css来控制这些盒子的各个属性。
各属性的含义:
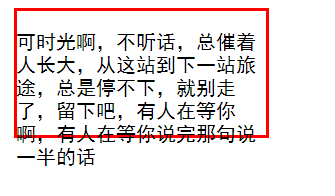
举个例子,原来的界面是这样的:

Visible:
当你不设置overflow属性的时候,会默认是 overflow:visible; 。
所以一般都不会使用该属性,当你 想要覆盖在原本有内容的位置 时,会常常使用到该属性。
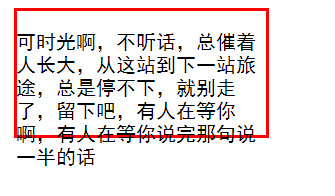
使用该属性后,样式不变:

Hidden:
与默认值相反的是便是hidden属性,它会将超出盒子 即 溢出的那部分内容隐藏起来。
注意:是永远不会看到溢出的内容了,除非删去该代码。
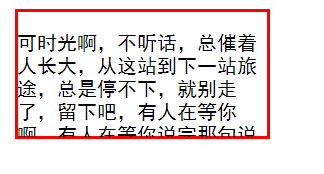
使用该属性后,样式为:

scroll:
使用该属性,会将溢出的那部分内容,通过滚动条的形式,使得通过拖拉滚动条能够在盒子里面看到溢出的内容。
注意:使用scroll将会同时产生水平和垂直两个滚动条,就算内容只需要其中一个。
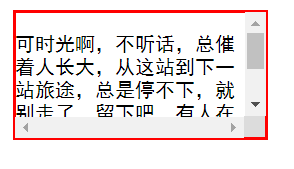
使用该属性后,样式为:

auto:
它和scroll很像,当你**不需要滚动条,它也会自动出现。**只有垂直滚动条哦。
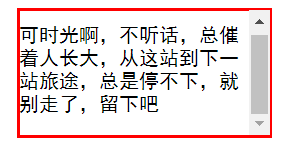
使用该属性后,样式为:






















 661
661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








