在开发管理系统中对接后端接口请求,相信大家都会遇到一个问题,登录成功后,后端返回token,如何拿这个token去请求其他接口呢?

每个接口发送请求之前,都会有一个预请求阶段,会经过axios的拦截器interceptors,在这里面进行配置token,因为我们是发送请求携带token,所以是配置在request里的,刚开始我放到了response里,然后页面直接不显示了,后面才发现应该是放在request里,token我是存在cookie里的,所以是从cookie里获取,然后通过配置拦截器interceptors的config 进行全局设置,这样后面发送请求都会携带cookie。
不过这里要做一个判断,判断有没有token,有就携带,没有就不用携带,因为会存在一些接口是不用携带token的就可以返回。
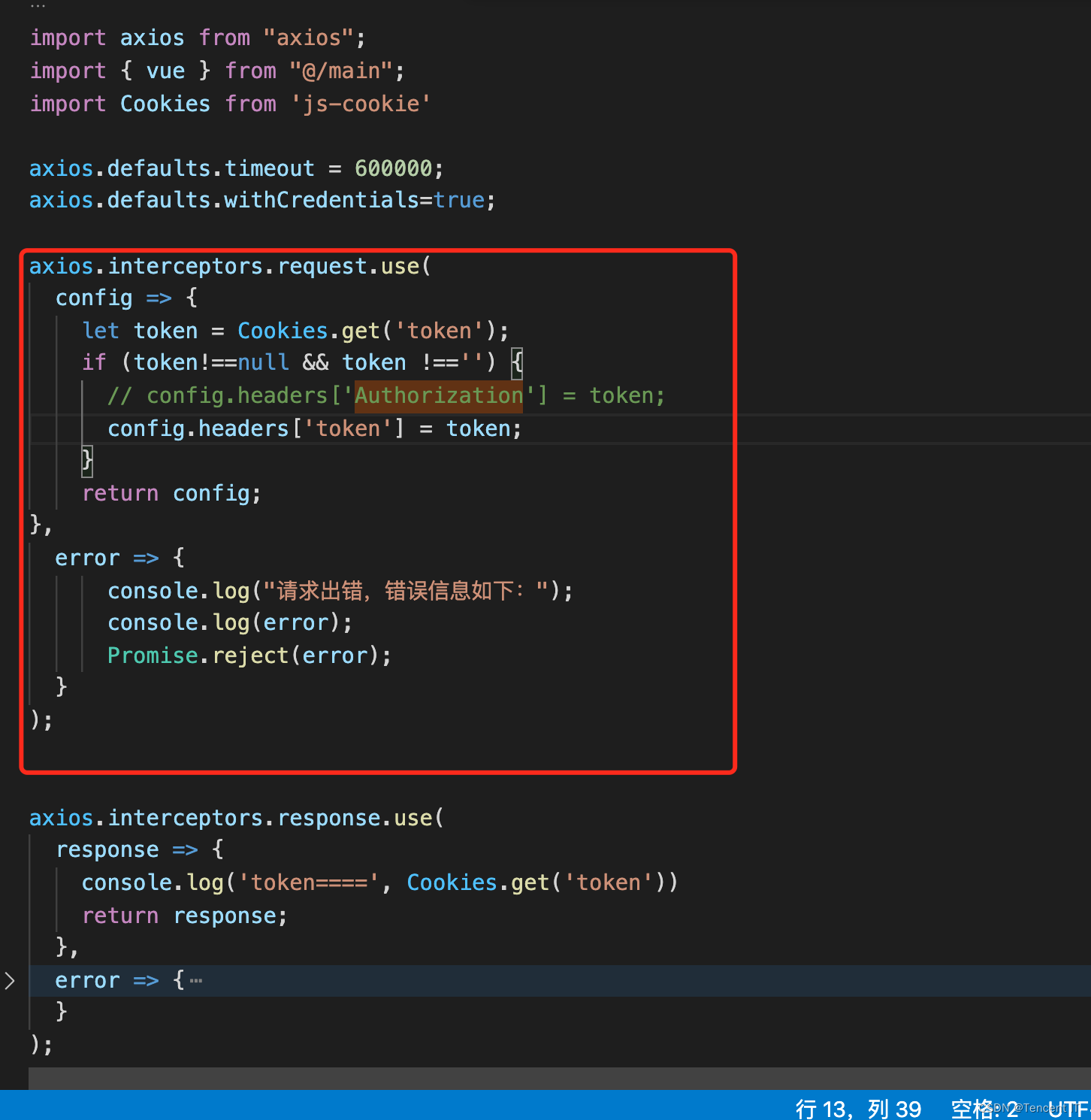
下面是相关代码
axios.interceptors.request.use(
config => {
let token = Cookies.get('token');
if (token!==null && token !=='') {
// config.headers['Authorization'] = token;
config.headers['token'] = token;
}
return config;
},
error => {
console.log("请求出错,错误信息如下:");
console.log(error);
Promise.reject(error);
}
);



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








