有个项目隔了一个月进行完善,在运行及打包vue时报以下错:
"node" "D:\vue_core\monitor\node_modules\.bin\\..\_webpack-dev-server@2.11.5@webpack-dev-server\bin
\webpack-dev-server.js" --inline --progress --config build/webpack.dev.conf.js
internal/modules/cjs/loader.js:638
throw err;
^
Error: Cannot find module 'coalescy'
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:636:15)
at Function.Module._load (internal/modules/cjs/loader.js:562:25)
at Module.require (internal/modules/cjs/loader.js:692:17)
at require (internal/modules/cjs/helpers.js:25:18)
at Object.<anonymous> (D:\vue_core\monitor\node_modules\_eslint-friendly-formatter@3.0.0@eslint-friendly-formatter\i
ndex.js:14:12)
at Module._compile (internal/modules/cjs/loader.js:778:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:789:10)
at Module.load (internal/modules/cjs/loader.js:653:32)
at tryModuleLoad (internal/modules/cjs/loader.js:593:12)
at Function.Module._load (internal/modules/cjs/loader.js:585:3)
以前没出现这个问题,看着像是node的npm包出了问题,用另一个项目测试排除是系统node安装不全的问题,就应该是这个项目的node npm模块不全的问题:
故试了:(我用的是cnpm,用npm的伙伴们可以改成npm)
cnpm install
发现没效果,还是报找不到模块的问题
故进行单模块安装,像我上面是报的 Cannot find module ‘coalescy’,就
cnpm install coalescy
报啥就替换啥,随后一直报啥就安装啥就能解决这个问题啦!!!
ps:中途遇到报
You may use special comments to disable some warnings.
Use // eslint-disable-next-line to ignore the next line.
Use /* eslint-disable */ to ignore all warnings in a file.
这是因为使用了eslint规范导致的,解决方法;
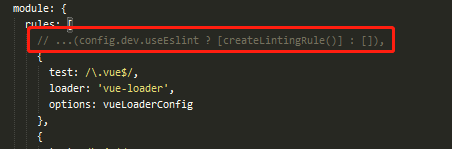
修改项目/build/webpack.base.conf.js:

注释或删掉这句代码就ok啦






















 5833
5833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








