ShowWeb👻:可视化元素路径查看器适配【谷歌】【Edge】
每次写前端最烦的就是一层一层找元素,又臭又长。所以我开发了一个小插件来缓解这个问题,这个插件可以输出整个路径,并把最后元素的内容输出方便查看,开箱即用,插拔方便。同时也非常欢迎大家使用!👻。
GitHub: https://github.com/invokeG/ShowWeb
Edge扩展商店:ShowWeb
简介:
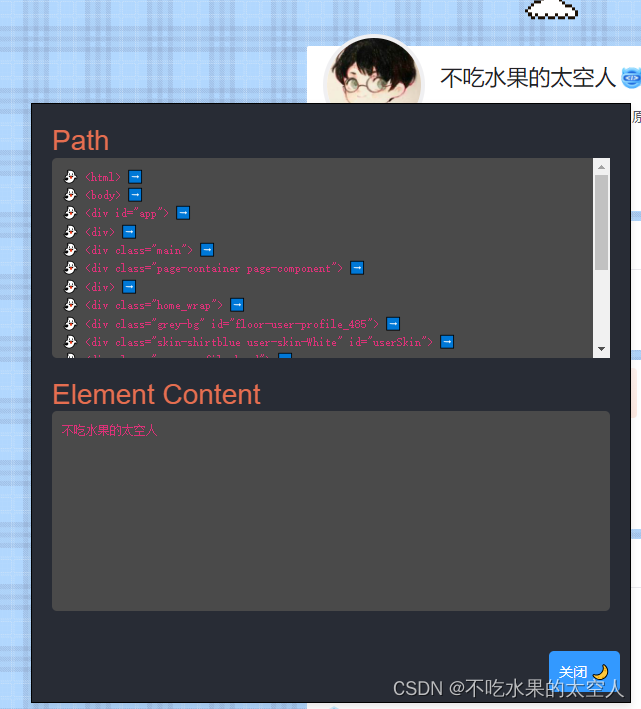
轻松了解网页上的元素结构!这款插件允许你通过按住Alt键并点击页面上的任何元素,立即可视化查看该元素的DOM路径。无需繁琐的开发者工具,一键获取元素信息,包括标签名、类名、ID等。另外,提供了方便的弹出框,展示了元素的路径和内容,让你更直观地理解和调试页面结构。
特色:
-
快速查看元素路径: 按住Alt键,点击任意页面元素,即可获取其DOM路径。
-
可视化弹出框: 以清晰的方式展示元素路径和内容,方便开发者快速定位和调试。
-
简洁实用: 无需打开开发者工具,快速获取页面元素信息。
如何使用:
- 激活插件:按住Alt键,并点击页面上的任何元素。
- 查看信息:弹出框将显示元素的DOM路径和内容。

下载&安装
下载链接(GitHub):https://github.com/invokeG/ShowWeb
安装(谷歌 & Edge)
- 浏览器右上角
->扩展程序->管理扩展程序 - 打开开发者模式
- 选择加载已解压的扩展程序,选择解压好的文件夹
- 完成,
Alt + Click即可使用
我也是第一次做插件,欢迎大家提出宝贵意见,互相学习。有感兴趣的小伙伴也可以在GitHub提交Pr一起玩耍⭐。👻
发布
同时更新Edge应用商店提交状态(谷歌听说很慢还得交💴就没弄)
- 2023.11.27

- 2023.12.5
Aceept
Edge扩展网址:ShowWeb-可视化元素路径查看器






















 5869
5869











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








