element-ui版本2在实际开发中遇到的问题
本文主要是针对,在企业级开发中,使用elementui2遇到的组件问题,比如项目原型定制化较强,需要在原有UI组件上进行二次开发
一、 switch开关组件
switch默认的文字文字描述在组件两侧,如图所示

项目需求: 需要把文字描述放在组件上面,如图所示

代码实现如下:
/* 样式文件global.scss*/
/* switch按钮样式 */
.switch .el-switch__label {
position: absolute;
display: none;
color: #fff !important;
}
/*打开时文字位置设置*/
.switch .el-switch__label--right {
z-index: 1;
}
/* 调整打开时文字的显示位子 */
.switch .el-switch__label--right span {
margin-right: 20px;
}
/*关闭时文字位置设置*/
.switch .el-switch__label--left {
z-index: 1;
}
/* 调整关闭时文字的显示位子 */
.switch .el-switch__label--left span {
margin-right: -12px;
}
/*显示文字*/
.switch .el-switch__label.is-active {
display: block;
}
/* 调整按钮的宽度 */
.switch.el-switch .el-switch__core,
.el-switch .el-switch__label {
width: 60px !important;
margin: 0;
}
二、el-tabel表格组件
el-table表格组件有个树结构表格
官方默认的树结构表格如图所示

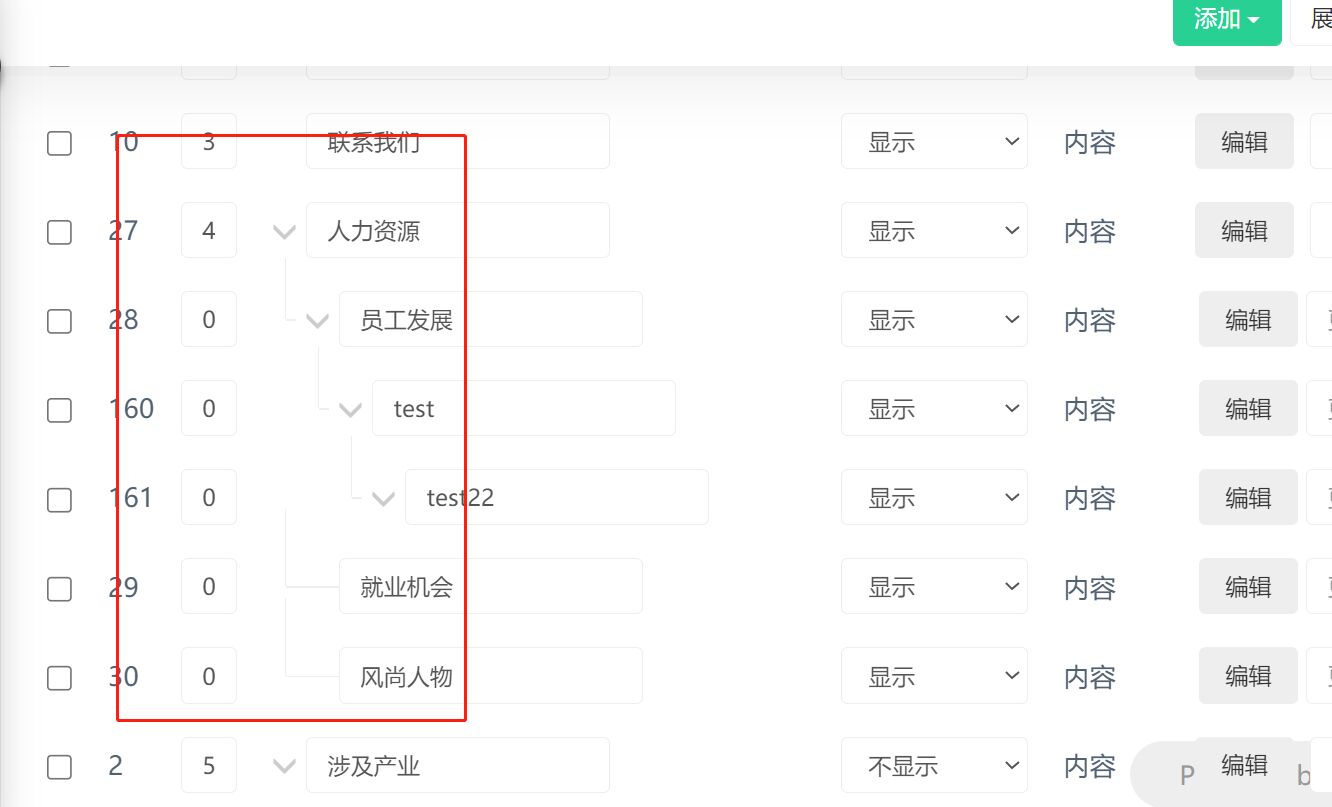
项目需求的表格树结构如图所示

实现代码如下
- 自定义类名位置

::v-deep .el-table__body tbody tr > td:nth-child(2) .meta-name {
position: relative;
}
::v-deep .el-table__body tbody tr > td:nth-child(2) .meta-name:before {
position: absolute;
left: -27px;
width: 1px;
height: 20px;
border-left: 1px solid #d9d9d9;
content: ' ';
}
::v-deep .el-table__body tbody tr > td:nth-child(2) .meta-name:after {
position: absolute;
left: -26px;
top: 7px;
width: 20px;
height: 1px;
background-color: #d9d9d9;
content: ' ';
}
// 找el-table__expand-icon 的兄弟节点.meta-name
::v-deep .el-table__body tbody tr > td:nth-child(2) .el-table__expand-icon + .meta-name::after {
display: none;
}
::v-deep .el-table__body tbody tr > td:nth-child(2) > div > span:nth-child(1)::before,
::v-deep .el-table__body tbody tr > td:nth-child(2) > div > span:nth-child(1)::after {
display: none;
}
提示
关于Element ui 版本2的UI组件,根据具体项目业务的需求迭代,会一直更新和扩充的,大家可以持续关注,也可以发相关文章给我,进行总结,我会声明关于你的版权!!!!























 437
437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










