Vue组件内加载script,无法解析js的window.addEventListener(‘load’, fn);的回调函数
原因:
vue组件初始化时,script引入的js文件中的 window.addEventListener(‘load’, fn)已经执行了。所以在Vue组件的任何生命周期是无法解析外部的js的window.addEventListener('load', fn)
两个地方的执行顺序不同,导致load的回调函数加载失败
解决方法:
1、手动去掉load事件,直接执行fn回调函数
通过网页打开script引入的js文件源码,复制源码到vue项目,然后手动去掉load事件,直接执行fn回调函数,然后再决定通过import引入还是继续保持script引入。如果script有其他属性绑定,一般还是保持script引入
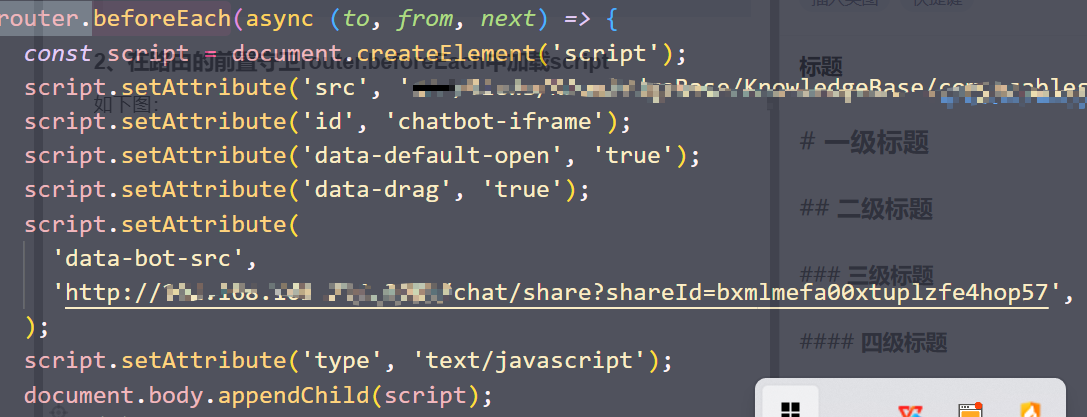
2、在路由的前置守卫router.beforeEach中加载script
如下图:

即是:让无法解析的load事件在Vue组件初始化之前执行,
缺点:
会在每个页面解析回调函数,如果回调函数的内容是生成其他元素,则无法通过不同页面路径移除动态加载的script元素的所有附加操作。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










