第一步
配置java环境,下载tomcat后解压,然后将webapps里的默认文件删掉

第二步
修改vue项目下config/index.js,注意dev和build都要改assetsPublicPath的配置
module.exports = {
dev: {
...
assetsPublicPath: './',
...
},
build: {
...
assetsPublicPath: './',
...
}
}
修改路由配置src/router/index.js,增加配置base: ‘/Vue/’,如果这里不配置,会导致部署的项目首页访问一片空白,但不报错,且引入的文件有正常加载
export default new Router({
//如打包文件存放在Tomcat/webapps/Vue下,
//那么base就这么写
base: '/Vue/',
mode: 'history',
routes: [
...
]
})
第四步
执行npm run build,将打包生成的dist目录下的所有东西粘贴到Tomcat/webapps/路径下新建一个Vue文件夹,Vue是自定义的项目名,
第五步
启动tomcat,在tomcat下的bin目录中双击startup.bat文件,或者打开命令行去访问startup.bat
访问路径格式>>ip:port/Vue,例如:http://localhost:8080/Vue/,即可访问到Vue项目
注意:
前端项目中使用到了代码
const port = process.env.port || process.env.npm_config_port || 9528 // dev port
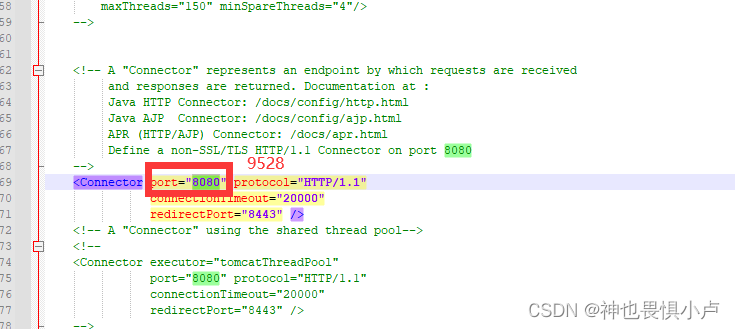
但部署到tomcat的时候会默认tomcat的端口8080而不是9528,如果要使用9528就需要修改tomcat的配置文件

然后将Connector标签下的port="8080"改成9528即可
























 6423
6423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










