项目技术栈
- Spring
- SpringMVC
- Mybatis
- MySQL
- LayUI
已实现功能:
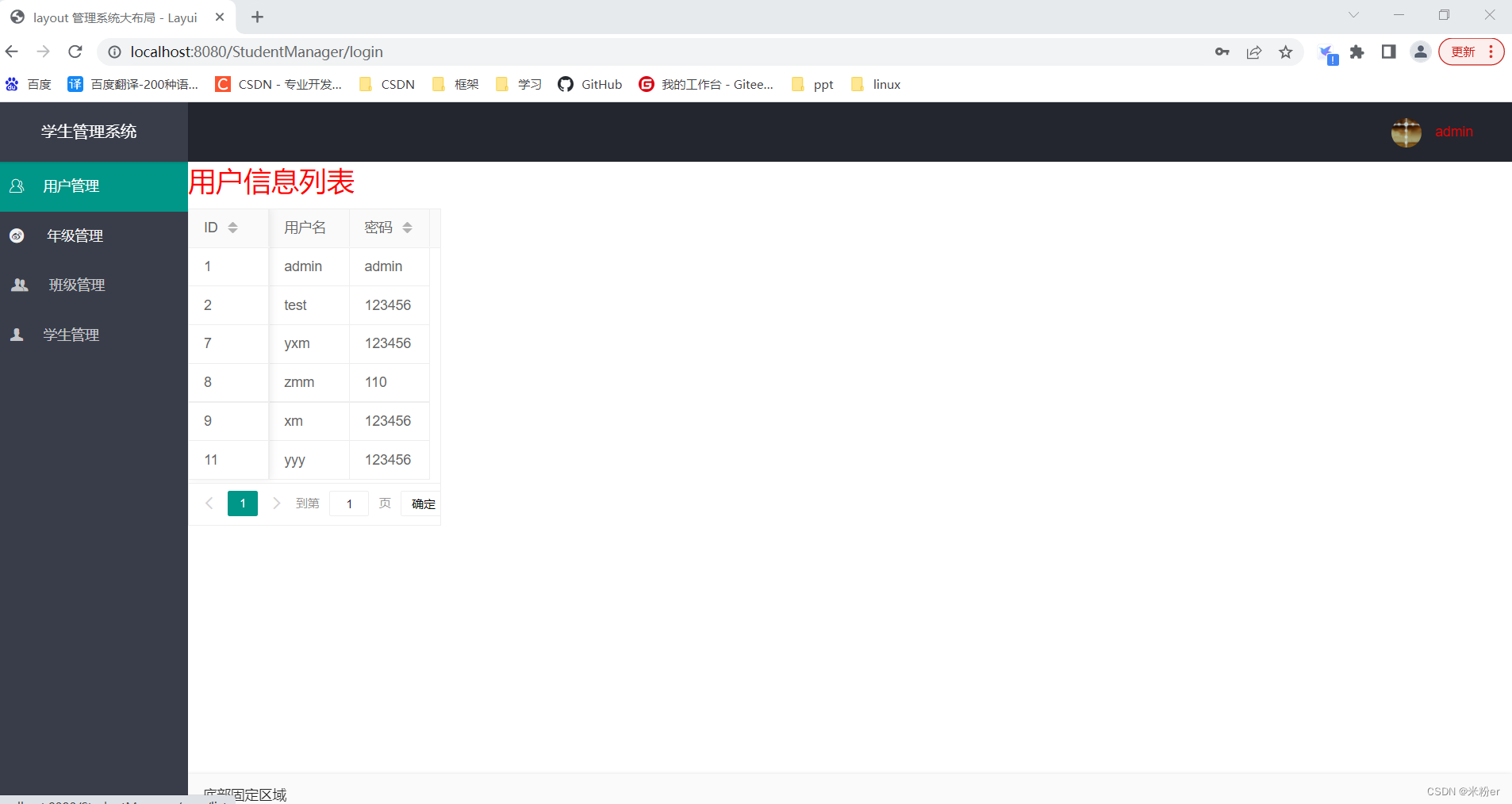
- 用户登录
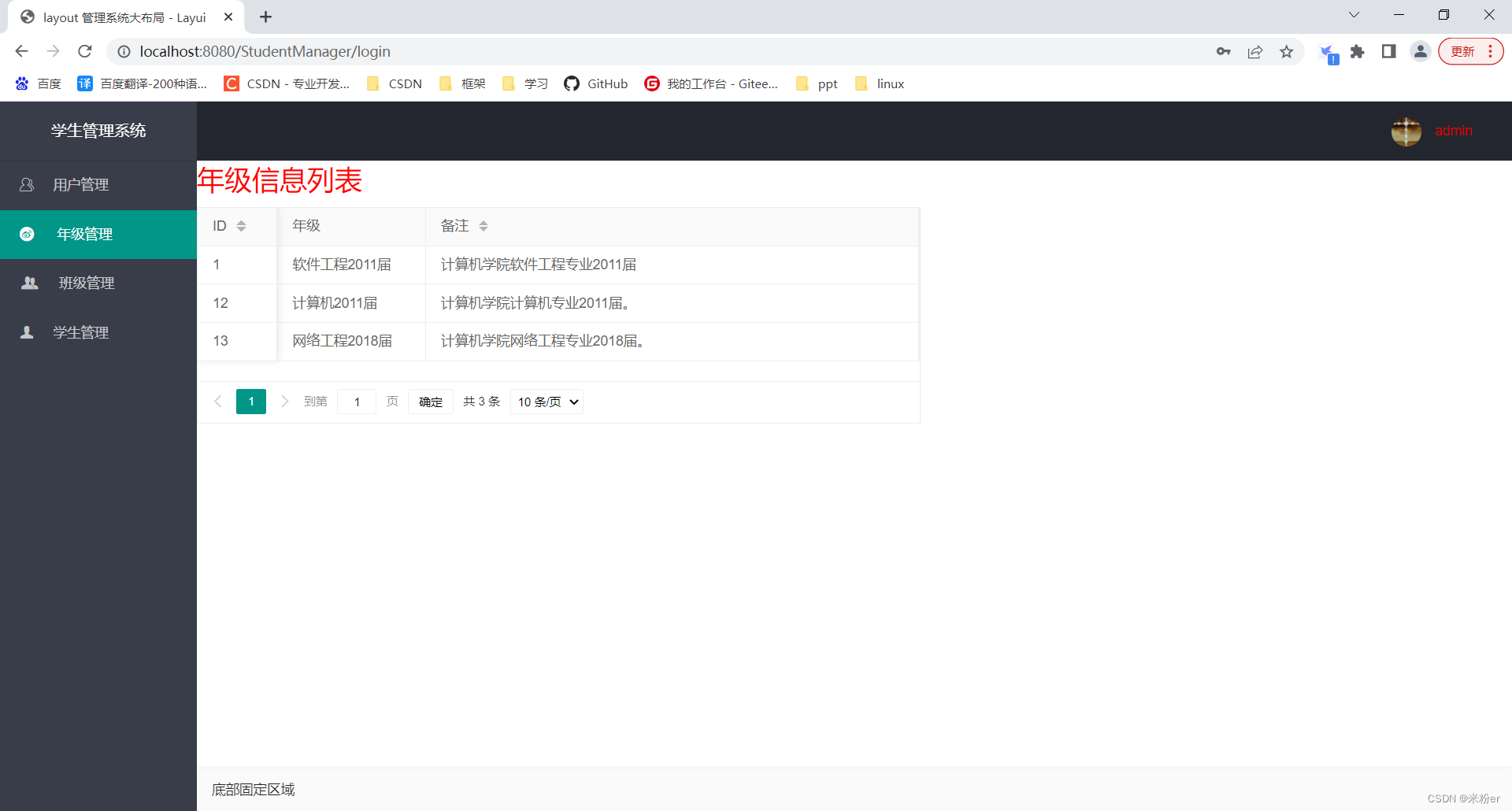
- 年级信息查询
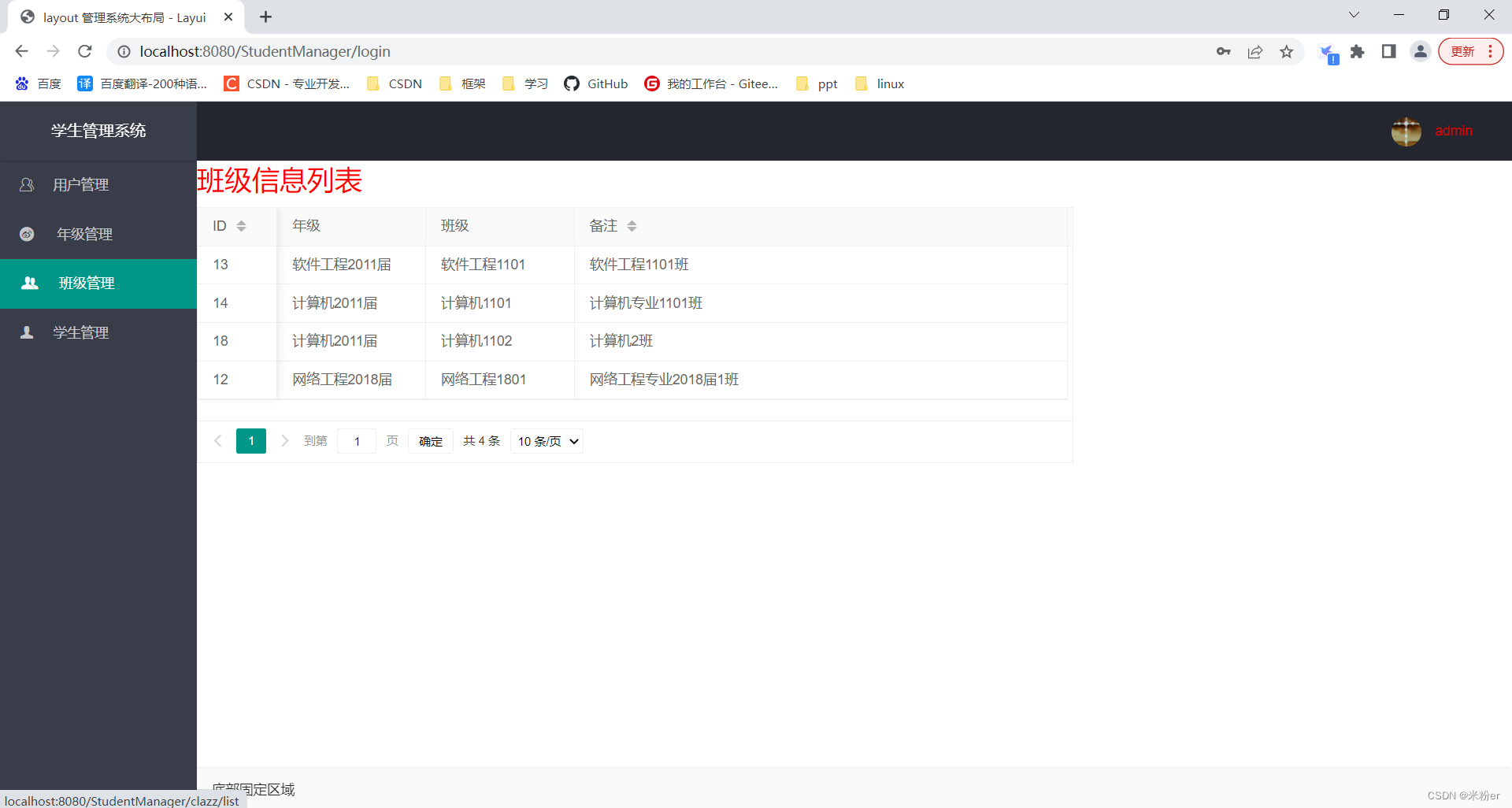
- 班级信息查询
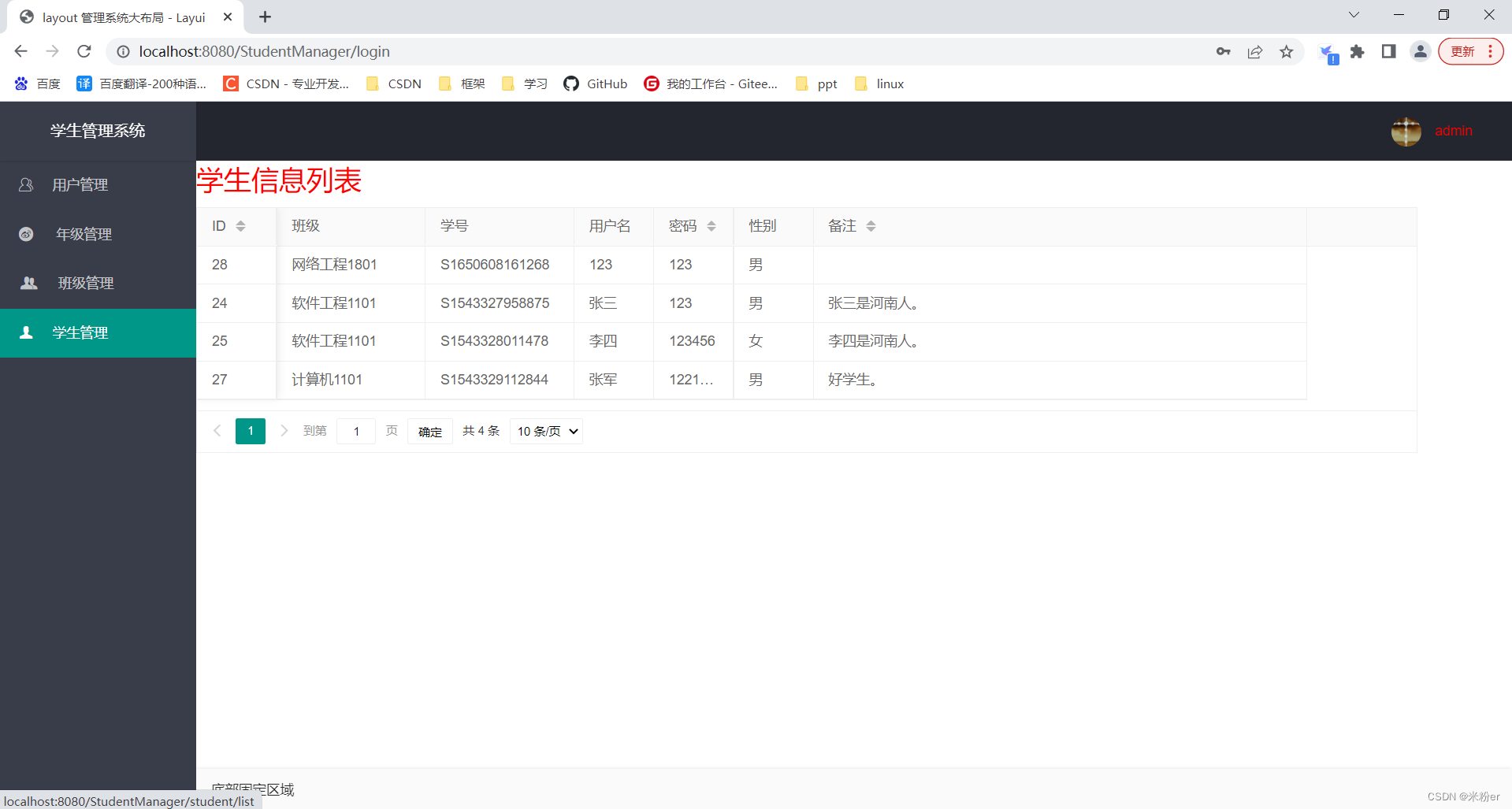
- 学生信息查询
未实现功能:
- 年级信息新增、修改、删除
- 班级信息新增、修改、删除
- 学生信息新增、修改、删除
运行截图






核心代码
前端
<%--
Created by IntelliJ IDEA.
User: yxm
Date: 2022/4/22
Time: 15:04
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<base href="<%=basePath%>">
<title>layout 管理系统大布局 - Layui</title>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body>
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo layui-hide-xs layui-bg-black">学生管理系统</div>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item layui-hide layui-show-md-inline-block">
<a href="javascript:;">
<img src="//tva1.sinaimg.cn/crop.0.0.118.118.180/5db11ff4gw1e77d3nqrv8j203b03cweg.jpg" class="layui-nav-img">
<span style="color: red">${user.username}</span>
</a>
</li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item">
<a href="user/list" target="content_iFrm">
<i class="layui-icon" style="margin-right: 20px"></i>用户管理
</a>
</li>
<li class="layui-nav-item">
<a href="grade/list" target="content_iFrm">
<i class="layui-icon" style="margin-right: 20px"></i> 年级管理
</a>
</li>
<li class="layui-nav-item">
<a href="clazz/list" target="content_iFrm"><i class="layui-icon" style="margin-right: 20px"></i>班级管理</a></li>
<li class="layui-nav-item">
<a href="student/list" target="content_iFrm">
<i class="layui-icon" style="margin-right: 20px"></i>学生管理
</a>
</li>
</ul>
</div>
</div>
<div class="layui-body">
<div style="padding: 15px; color: red;font-size: 18px">技术栈:Spring+SpringMVC+Mybatis+MySQL+LayUi </div>
<div style="padding: 15px; color: red;font-size: 18px">开发:呆瓜</div>
<div style="padding: 15px; color: red;font-size: 18px">日期:2022/08/30 15:36</div>
<!-- 内容主体区域 -->
<iframe name="content_iFrm" frameborder=”no” border=”0″ class="larry-iframe"
style="width: 100%;height: 100%;"></iframe>
</div>
<div class="layui-footer">
<!-- 底部固定区域 -->
底部固定区域
</div>
</div>
<script src="layui/layui.js"></script>
<script>
//JS
layui.use(['element', 'layer', 'util'], function(){
var element = layui.element
,layer = layui.layer
,util = layui.util
,$ = layui.$;
//头部事件
util.event('lay-header-event', {
//左侧菜单事件
menuLeft: function(othis){
layer.msg('展开左侧菜单的操作', {icon: 0});
}
,menuRight: function(){
layer.open({
type: 1
,content: '<div style="padding: 15px;">处理右侧面板的操作</div>'
,area: ['260px', '100%']
,offset: 'rt' //右上角
,anim: 5
,shadeClose: true
});
}
});
});
</script>
</body>
</html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<base href="<%=basePath%>">
<title>table 模块快速使用</title>
<link rel="stylesheet" href="layui/css/layui.css" media="all">
</head>
<body>
<p align="center"><h1 style="color:red;">学生信息列表</h1></p>
<table id="demo" lay-filter="test"></table>
<script src="layui/layui.js"></script>
<script>
layui.use('table', function(){
var table = layui.table;
//第一个实例
table.render({
elem: '#demo'
,height: 250
,width: 1240
,url: '/StudentManager/student/query' //数据接口
,page: true //开启分页
,cols: [[ //表头
{field: 'id', title: 'ID', width:80, sort: true, fixed: 'left'}
,{field: 'clazzName', title: '班级', width:150}
,{field: 'sn', title: '学号', width:150}
,{field: 'username', title: '用户名', width:80}
,{field: 'password', title: '密码', width:80, sort: true}
,{field: 'sex', title: '性别', width:80}
,{field: 'remark', title: '备注', width:500, sort: true}
]]
});
});
</script>
</body>
</html>
后端
package com.yxm.controller;
import com.yxm.entity.Student;
import com.yxm.service.StudentService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* @author yxm
*/
@Controller
public class StudentController {
@Autowired
private StudentService studentService;
@RequestMapping("student/list")
public String toSysUserList(){
return "student/studentlist";
}
@RequestMapping("student/query")
@ResponseBody
public Map query(){
List<Student> students = studentService.query();
Map map=new HashMap();
map.put("code",0);
map.put("msg","操作成功");
map.put("data",students);
map.put("count",students.size());
return map;
}
}
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.yxm.dao.StudentMapper">
<select id="query" resultType="com.yxm.entity.Student">
SELECT student.*,clazz.`name` AS clazzName
FROM student LEFT JOIN clazz
ON student.`clazzId`=clazz.`id`
</select>
</mapper>
数据库文件
create database ssm;
use ssm;
SET FOREIGN_KEY_CHECKS=0;
-- ----------------------------
-- Table structure for `c3p0testtable`
-- ----------------------------
DROP TABLE IF EXISTS `c3p0testtable`;
CREATE TABLE `c3p0testtable` (
`a` char(1) DEFAULT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
-- ----------------------------
-- Records of c3p0testtable
-- ----------------------------
-- ----------------------------
-- Table structure for `clazz`
-- ----------------------------
DROP TABLE IF EXISTS `clazz`;
CREATE TABLE `clazz` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`gradeId` int(11) NOT NULL,
`name` varchar(32) NOT NULL,
`remark` varchar(512) DEFAULT NULL,
PRIMARY KEY (`id`),
KEY `gradeId` (`gradeId`),
CONSTRAINT `clazz_ibfk_1` FOREIGN KEY (`gradeId`) REFERENCES `grade` (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=24 DEFAULT CHARSET=utf8;
-- ----------------------------
-- Records of clazz
-- ----------------------------
INSERT INTO `clazz` VALUES ('12', '13', '网络工程1801', '网络工程专业2018届1班');
INSERT INTO `clazz` VALUES ('13', '1', '软件工程1101', '软件工程1101班');
INSERT INTO `clazz` VALUES ('14', '12', '计算机1101', '计算机专业1101班');
INSERT INTO `clazz` VALUES ('18', '12', '计算机1102', '计算机2班');
-- ----------------------------
-- Table structure for `grade`
-- ----------------------------
DROP TABLE IF EXISTS `grade`;
CREATE TABLE `grade` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(32) NOT NULL,
`remark` varchar(512) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=15 DEFAULT CHARSET=utf8;
-- ----------------------------
-- Records of grade
-- ----------------------------
INSERT INTO `grade` VALUES ('1', '软件工程2011届', '计算机学院软件工程专业2011届');
INSERT INTO `grade` VALUES ('12', '计算机2011届', '计算机学院计算机专业2011届。');
INSERT INTO `grade` VALUES ('13', '网络工程2018届', '计算机学院网络工程专业2018届。');
-- ----------------------------
-- Table structure for `student`
-- ----------------------------
DROP TABLE IF EXISTS `student`;
CREATE TABLE `student` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`clazzId` int(11) NOT NULL,
`sn` varchar(32) NOT NULL,
`username` varchar(32) NOT NULL,
`password` varchar(32) NOT NULL,
`sex` varchar(8) NOT NULL,
`photo` varchar(128) NOT NULL,
`remark` varchar(512) DEFAULT NULL,
PRIMARY KEY (`id`),
KEY `gradeId` (`clazzId`),
CONSTRAINT `student_ibfk_1` FOREIGN KEY (`clazzId`) REFERENCES `clazz` (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=31 DEFAULT CHARSET=utf8;
-- ----------------------------
-- Records of student
-- ----------------------------
INSERT INTO `student` VALUES ('24', '13', 'S1543327958875', '张三', '123', '男', '/StudentManagerSSM/upload/1543408794070.jpg', '张三是河南人。');
INSERT INTO `student` VALUES ('25', '13', 'S1543328011478', '李四', '123456', '女', '/StudentManagerSSM/upload/1543408773940.jpg', '李四是河南人。');
INSERT INTO `student` VALUES ('27', '14', 'S1543329112844', '张军', '1221212', '男', '/StudentManagerSSM/photo/student.jpg', '好学生。');
-- ----------------------------
-- Table structure for `user`
-- ----------------------------
DROP TABLE IF EXISTS `user`;
CREATE TABLE `user` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(32) NOT NULL,
`password` varchar(32) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=17 DEFAULT CHARSET=utf8;
-- ----------------------------
-- Records of user
-- ----------------------------
INSERT INTO `user` VALUES ('1', 'admin', 'admin');
INSERT INTO `user` VALUES ('2', '猿来入此', '123456');
INSERT INTO `user` VALUES ('8', '猿来入此站长', '110');





















 3221
3221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








