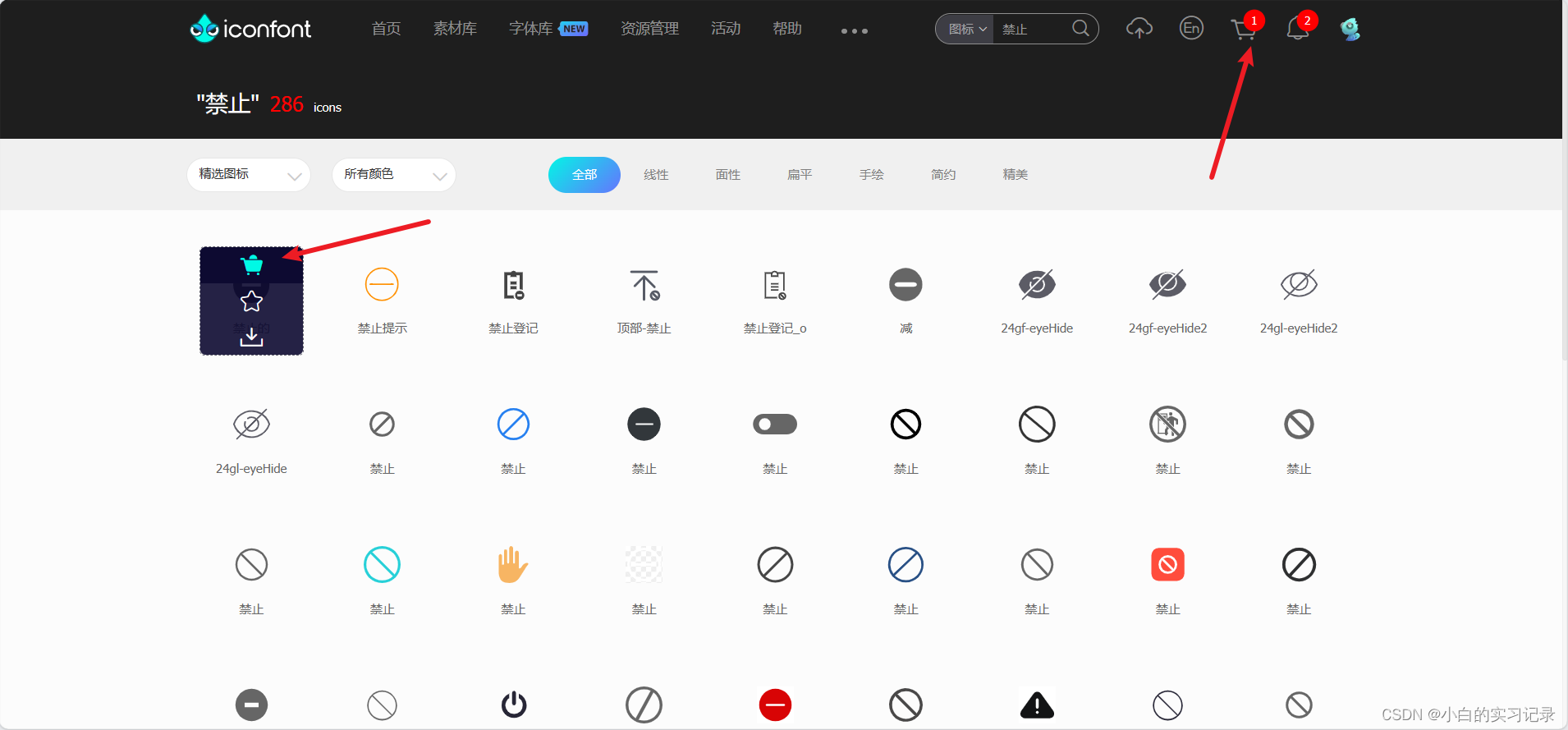
1、去阿里图标库选择我们需要的图标并下载下来
贴一个阿里图标库的地址:iconfont-阿里巴巴矢量图标库


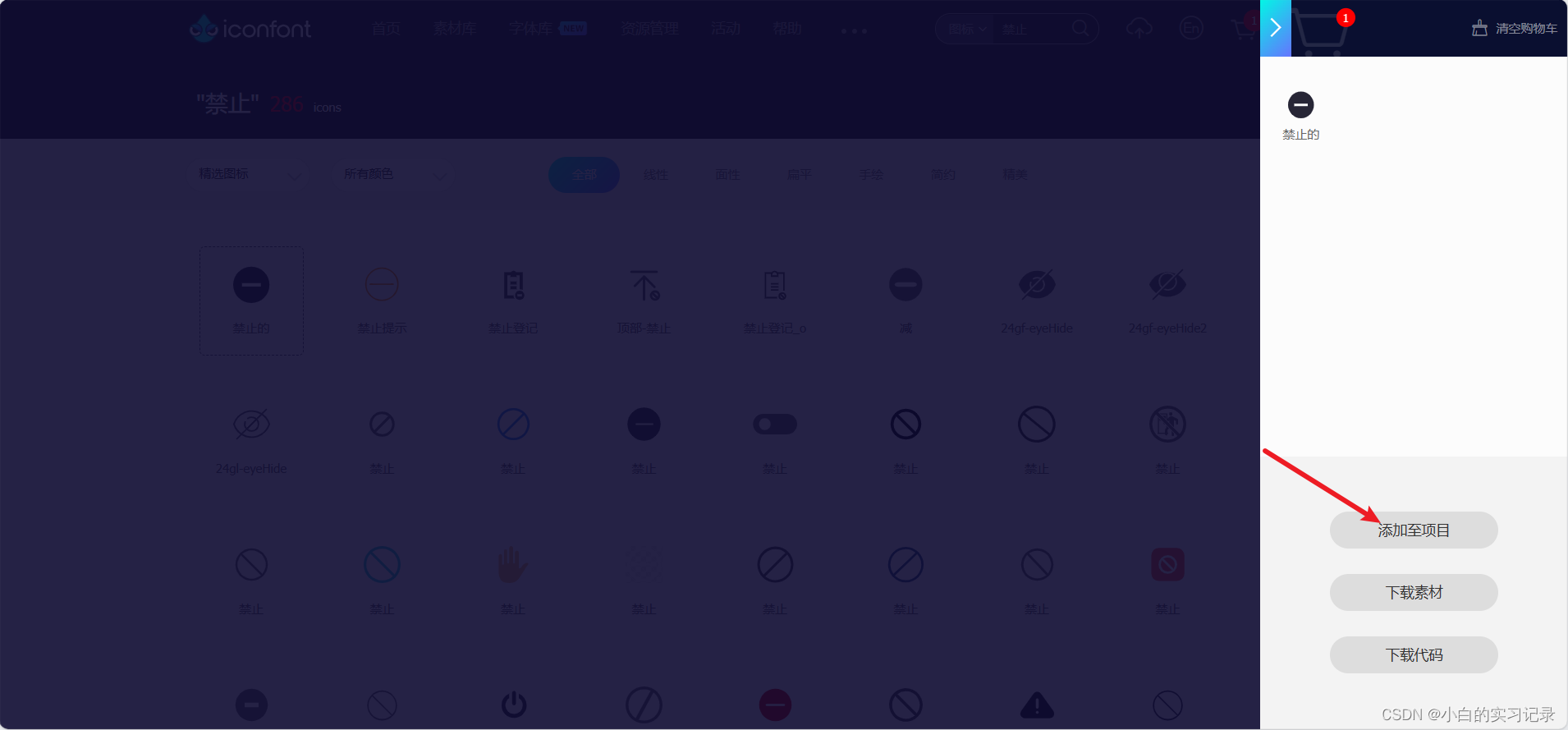
没有项目的自己创建一个就好了,添加进自己的项目里

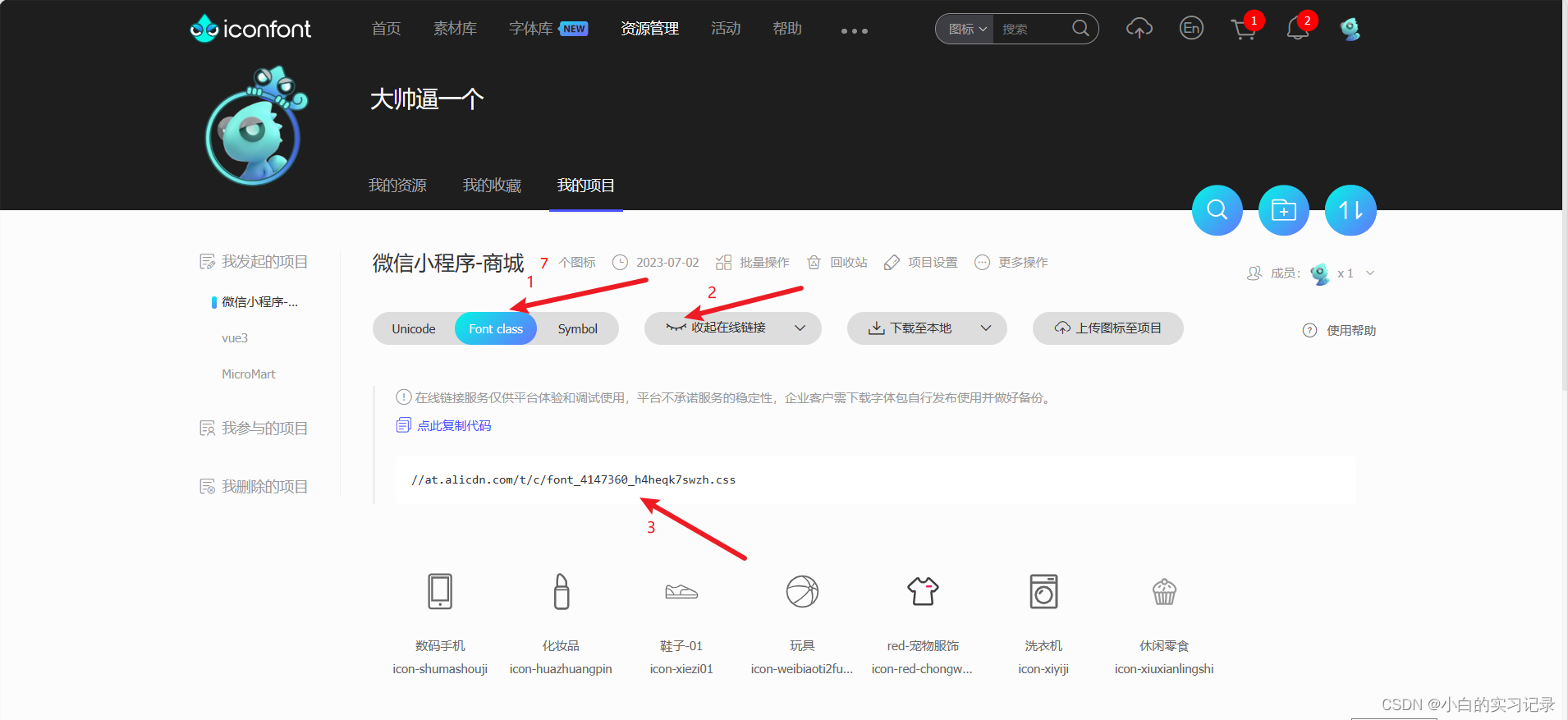
点击第三步的链接打开后就是这样的

把里面的内容复制下来
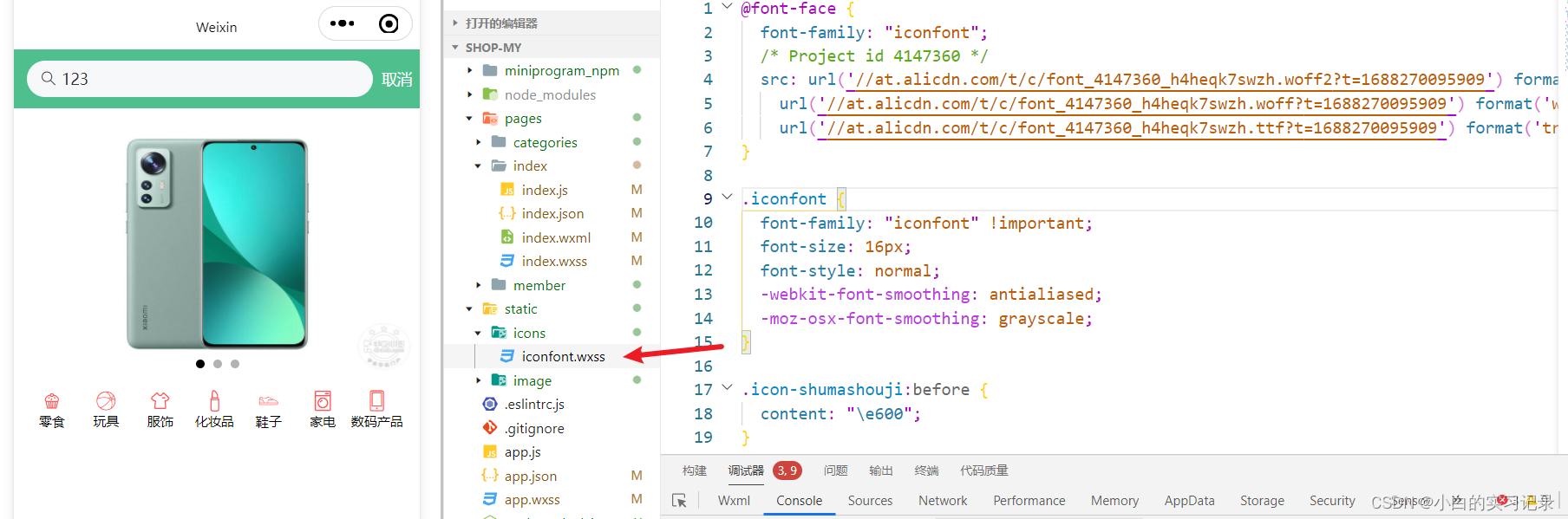
在你微信小程序的项目里新建一个这样的文件, 把之前复制的内容粘贴进去。

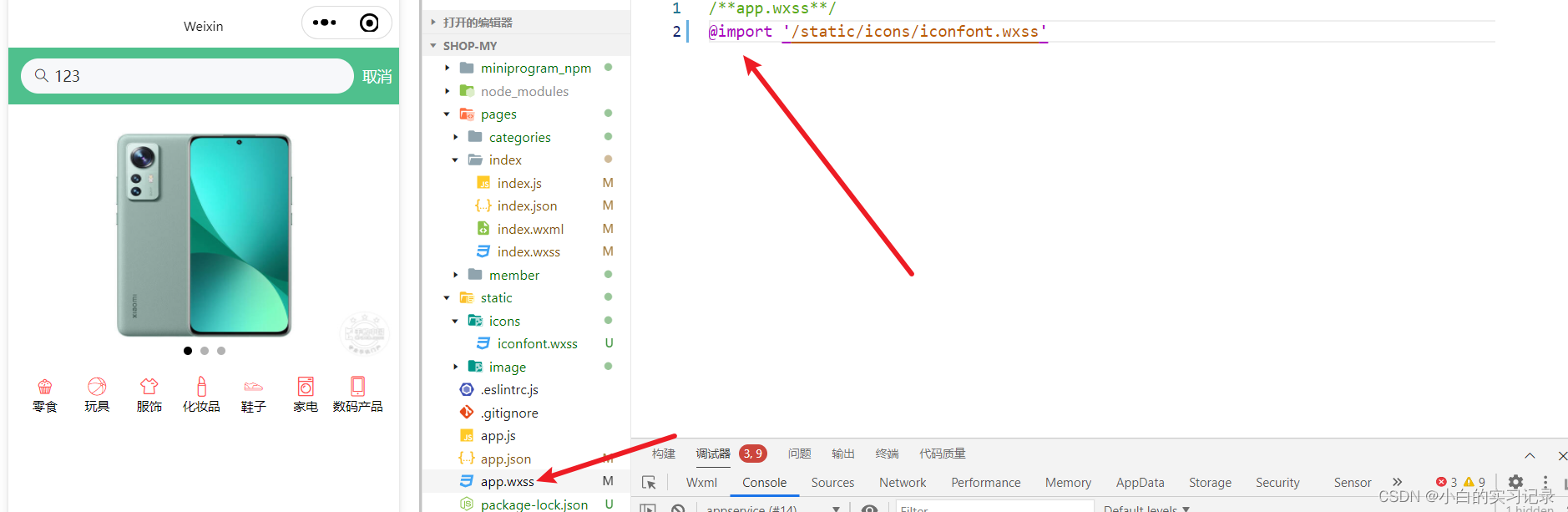
修改app.wxss文件,import 我们刚才新建的文件

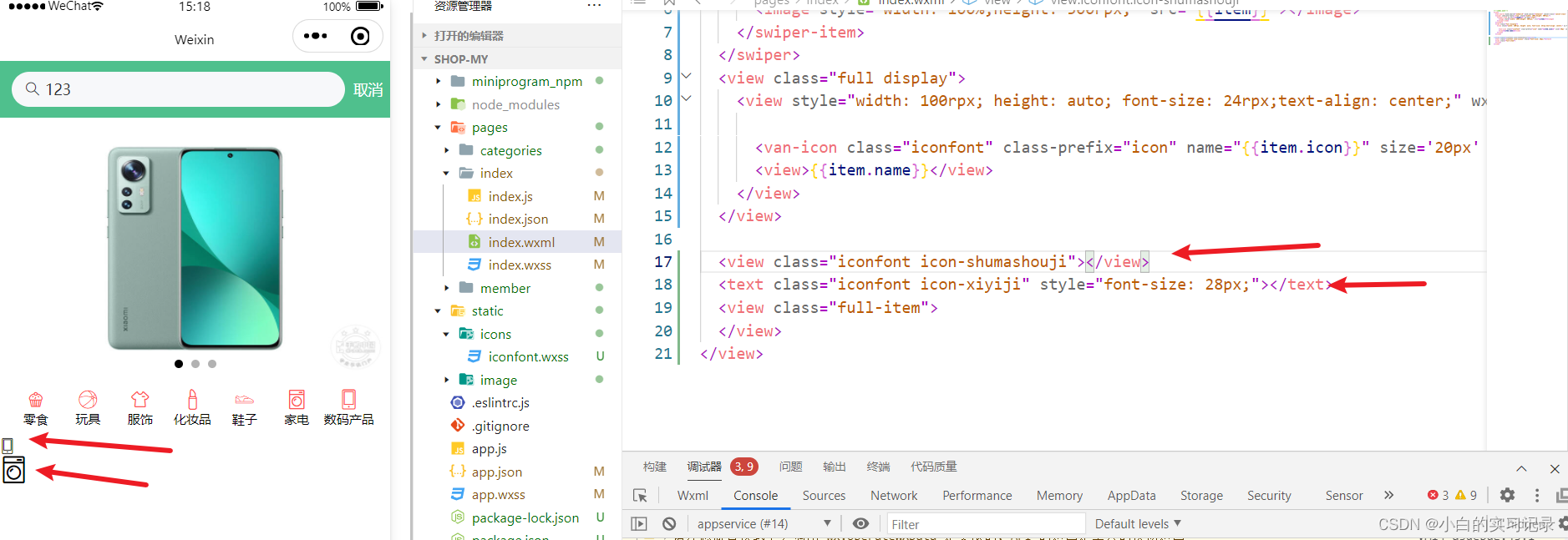
然后我们就可以在任意一个页面内使用我们的图标了

当然你也可以用vant-weapp 组件库中的 vant-icon 组件。如下

如果对vant-weapp组件库感兴趣的话可以去看看
我贴一个链接:介绍 - Vant Weapp (gitee.io)
我教的这个是用的线上版的,没有把图标的项目下载到本地。
如果你想下载下来本地使用的话,你需要把 .ttf的文件转换成base64格式。因为小程序不支持 .ttf文件的格式。
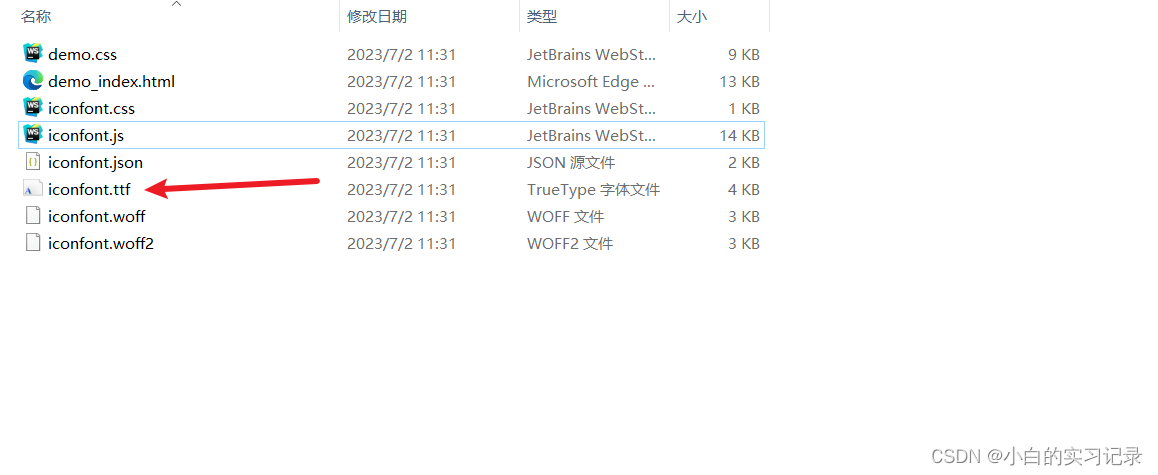
第一步:先把图标的项目下载下来并且解压,接下来就是把 .ttf文件的格式转换一下

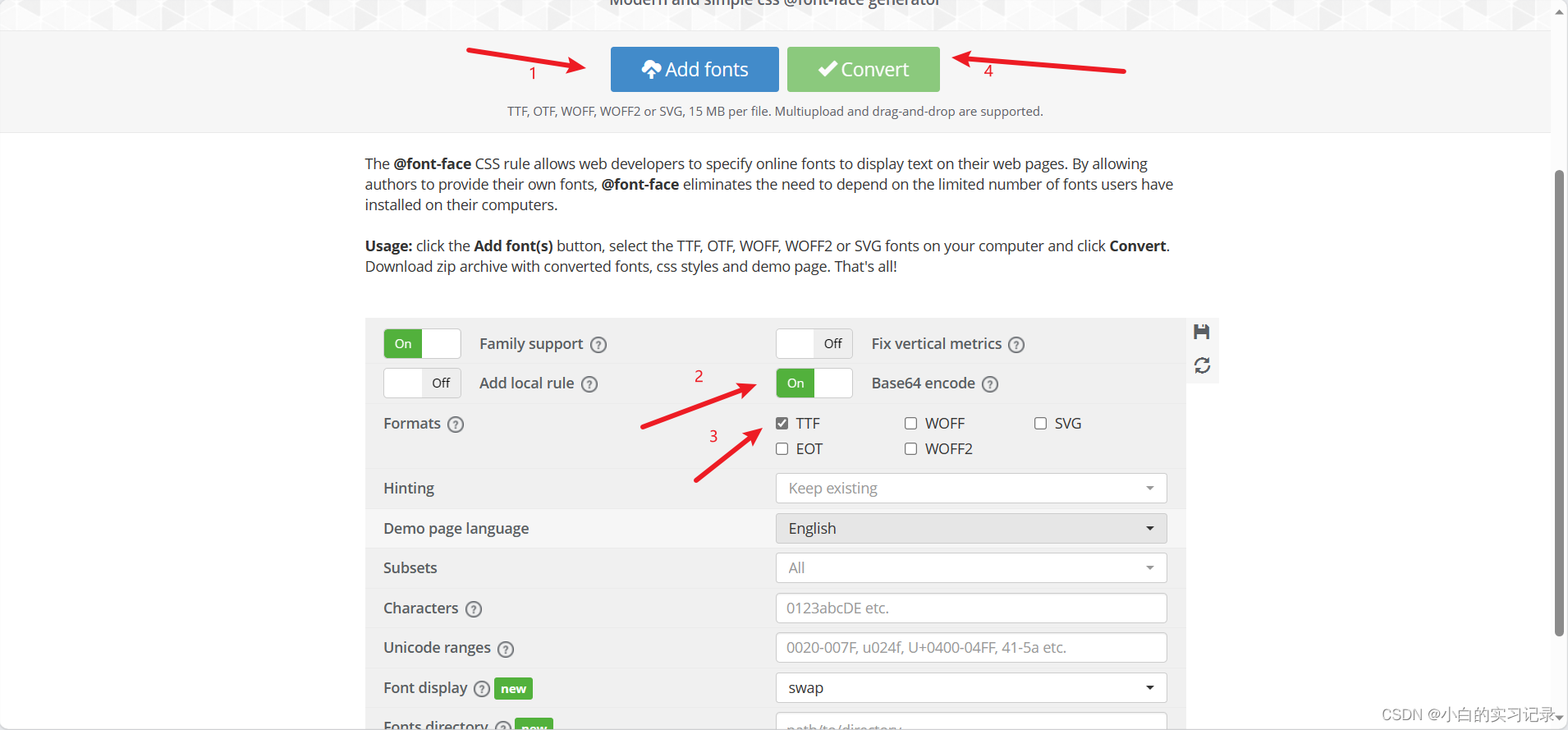
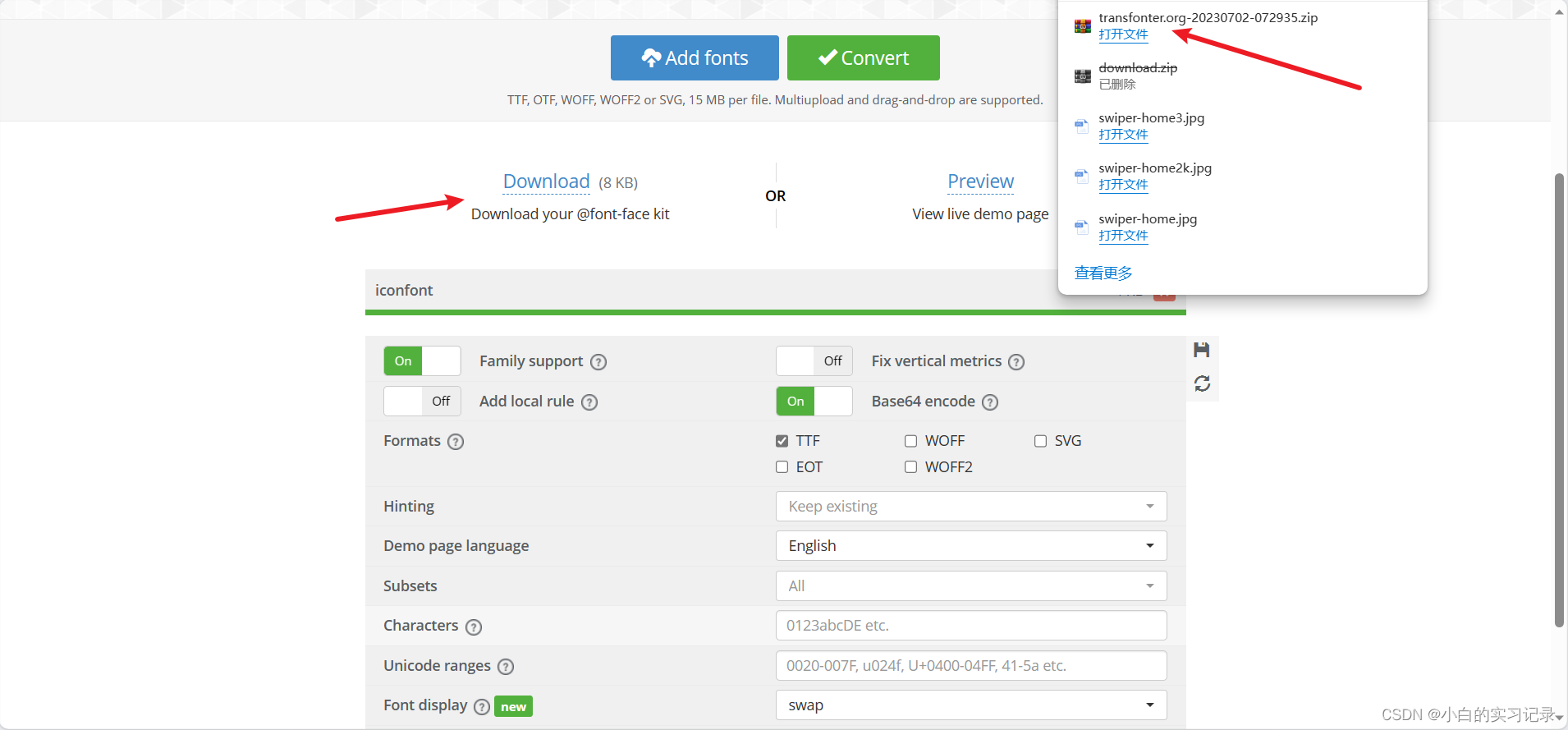
第二步:转换格式,贴一个地址用于转换格式:Online @font-face generator — Transfonter

第三步:转换玩后下载下来

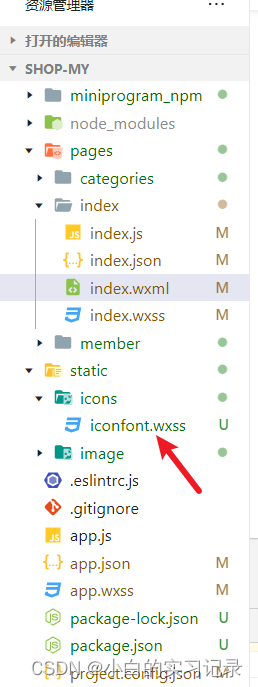
把下载下来的文件解压出来,红框是我解压出来的文件

第四步:在微信小程序中新建一个文件,步骤跟上面使用在线地址一样。这是我的目录和文件名

然后把转换后的stylesheet.css文件的内容全部复制到我们新建的iconfont.wxss文件里

再把我们下载的并且解压出来的图标项目中的iconfont.css文件打开复制里面的内容到我们新建的iconfont.wxss里,除了框住的不要,其他都要
这是我复制粘贴完后的iconfont.wxss文件

第五步:修改app.wxss文件,跟上面使用在线地址的方式一样。
在页面使用的的方式也是跟在线地址的方式一样

ok,到这里两种使用阿里图标库的方法已经讲完了。如果还有什么问题,就赶快去百度,问我的话可能回复不及时。





















 581
581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








